


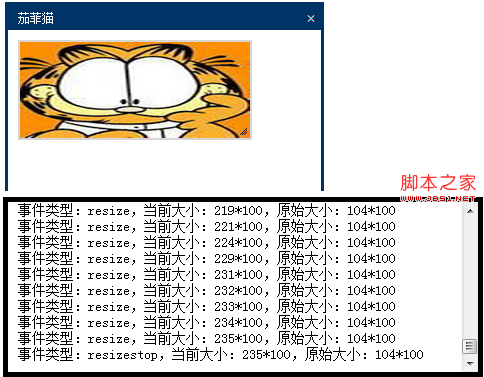
其实,在调用resizable()方法之后,将会在目标对象的右边框、下边框和右下角分别添加div元素,并对div元素依次添加ui-resizable-e, ui-resizable-s, ui-resizable-se类,从而形成拖动手柄
2:延迟调整

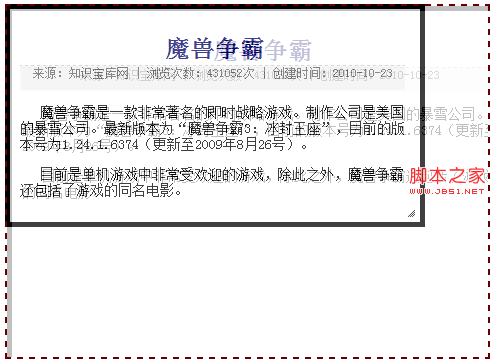
魔兽争霸是一款非常著名的即时战略游戏。制作公司是美国的暴雪公司。最新版本为“魔兽争霸3:冰封王座”,目前的版本号为1.24.1.6374(更新至2009年8月26号)。
目前是单机游戏中非常受欢迎的游戏,除此之外,魔兽争霸还包括了游戏的同名电影。


 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le programme d'installation ne peut pas créer une nouvelle solution de partition système
Le programme d'installation ne peut pas créer une nouvelle solution de partition système