
在进入主题之前,我们先来看一个前台页面经常用到的功能:点击页面输入框时自动选择其中文本。
很容易想到利用输入框的focus事件,当输入框获得焦点时,再调用jQuery的select()方法。
Okay,想法很简单,逻辑似乎也无错。具体我们来看一下现实到底能不能实现。
1.页面构造个表单,放上几个输入框。代码看起来是这样子的。

2.然后开始写我们的JavaScript代码来实现单击选中框内的文本,根据之前的想法,实现起来差不多应该是下面这个样子:

而且这还只是仅仅在Chromium中的情况,在IE中更为奇葩,连一丁点选择的效果都没有绽放出来。直接把代码无视了。

对于火狐,水壶(如果你还不知道它的存在的话:火狐近亲,Mozilla 官方承认的64位高效版本火狐变种版本)我已经无力去测了。
下面直接给出经过Google之后找到的能在全浏览器中工作的代码:
这是一般人所无法理解的高度。
Okay,回归继续看我们的输入框现在怎么样了。现在只要输入框中有文本,随便点一下就自动选中且松开鼠标后不反弹。很好,要的就是这种效果。
下面,才是本文的真正主题,如何将特性,或者说事件处理器,绑定到动态创建的页面元素上。
接着上面这个功能讲。上面的代码也许解决了一个表单页面的需求,在且仅仅是在这个页面,输入框具备这种获得焦点后自动将文本选中的特性。或者说拥有我们代码中所绑定到输入框focus事件上的处理器,当然,这个处理器就是选择文本。
如果说上面的说法有点令人头晕找不到北,下面我将用平生最为直白的语言再次阐述同一观点:假如其他页面也有输入框,是不是每个页面都去写一段相同的代码来实现这样的效果。
或者说同样是在当前页面,当用户填完相应资料后,我们再动态生成一些输入框,而这些后来生成的输入框如何也拥有获得焦点选中文本的功能。
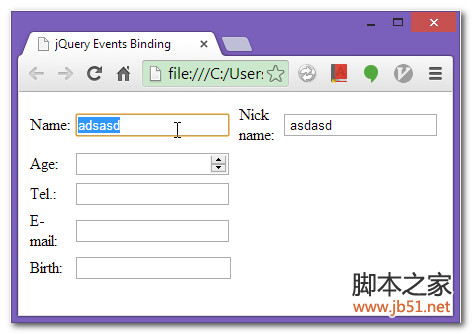
为了演示,我们检测如果用户输入了Name,我们再在下面创建一个输入框可以输入昵称。可以预见得到,这个后来通过JavaScript代码插入到DOM中的输入框其中不会有其他输入框一样的效果的。因为我们使文本自动被选中的代码是在页面加载时执行的,而页面加载时这个后来插入的输入框还不存在呢。
下面是新加的对name输入框监听的代码:

下面给出使动态创建的元素得到之前绑定的事件处理器的方法:
如果我们将上面的方法写到网站的母版页当中,那么就不必在每个有输入框的页面都写相同的代码来实现了,同时对于后来动态创建的元素也都应用上了效果。
上面关于输入框的例子只是为了演示,当然不局限于这个例子,这样处理动态创建元素的需求还是很常见的,至少我在项目中都遇到过几次了,在不同的情形下。比如在呈现给权限不够的用户的页面中,有些按扭需要禁用,但用户是可以点击添加来增加一行,而每行都会有删除修改按扭,这时候可以将disable应用到一个表格中新增加的行中的按扭上。
行到水穷处,坐看云起时
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery