js中继承可以分为两种:对象冒充和原型链方式
一、对象冒充包括三种:临时属性方式、call()及apply()方式
1.临时属性方式
function Person(name){
this.name = name;
this.say = function(){
alert('My name is '+this.name);
}
}
function F2E(name,id){
this.temp = Person;
this.temp(name);
delete this.temp;
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
var simon = new F2E('Simon',9527);
simon.say();
simon.showId();
2.call()/apply()方式
实质上是改变了this指针的指向
function Person(name){
this.name = name;
this.say = function(){
alert('My name is '+this.name);
}
}
function F2E(name,id){
Person.call(this,name); //apply()方式改成Person.apply(this,new Array(name));
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
var simon = new F2E('Simon',9527);
simon.say();
simon.showId();
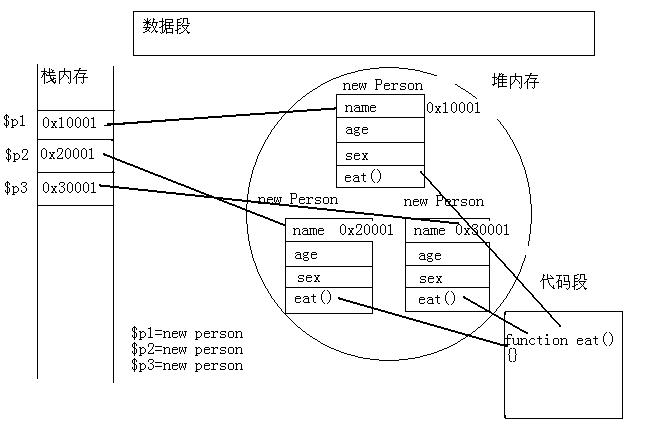
缺点:先来看这么一张内存分配图:
在OO概念中,new实例化后,对象就在堆内存中形成了自己的空间,值得注意的是,这个代码段。而成员方法就是存在这个代码段的,并且方法是共用的。问题就在这里,通过对象冒充方式继承时,所有的成员方法都是指向this的,也就是说new之后,每个实例将都会拥有这个成员方法,并不是共用的,这就造成了大量的内存浪费。并且通过对象冒充的方式,无法继承通过prototype方式定义的变量和方法,如以下代码将会出错:
function Person(name){
this.name = name;
this.say = function(){
alert('My name is '+this.name);
}
}
Person.prototype.age = 20;
Person.prototype.sayAge = function(){alert('My age is '+this.age)};
function F2E(name,id){
Person.apply(this,new Array(name));
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
var simon = new F2E('Simon',9527);
simon.sayAge(); //提示TypeError: simon.sayAge is not a function
二、原型链方式
function Person(){
this.name = 'Simon';
}
Person.prototype.say = function(){
alert('My name is '+this.name);
}
function F2E(id){
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
F2E.prototype = new Person();
var simon = new F2E(9527);
simon.say();
simon.showId();
alert(simon.hasOwnProperty('id')); //检查是否为自身属性
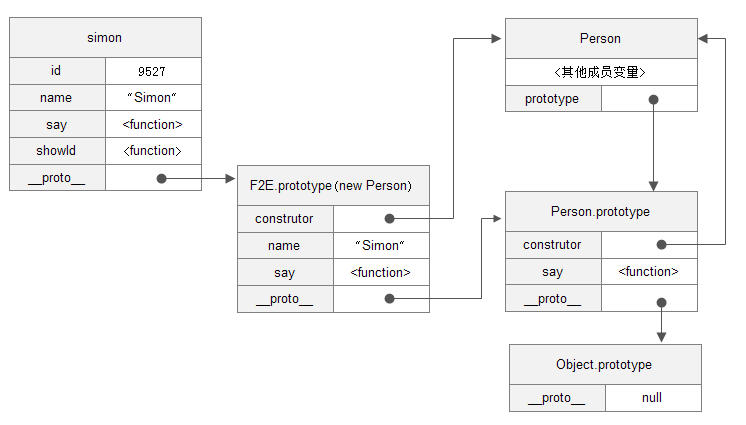
接下来按照上面的例子来理解以下js原型链概念:
La chaîne de prototypes peut être comprise comme : chaque objet dans js a un attribut __proto__ caché. L'attribut __proto__ d'un objet instancié pointe vers la méthode prototype de sa classe, et cette méthode prototype peut être assignée à un autre objet instancié. le __proto__ de cet objet doit pointer vers sa classe, formant ainsi une chaîne, c'est-à-dire
F2E.prototype = new Person()
Cette phrase est la clé. Lorsqu'un objet js lit un certain attribut, il recherchera d'abord ses propres attributs. S'il n'y a pas d'attributs, il recherchera ensuite les attributs de l'objet sur la chaîne prototype. En d'autres termes, la méthode de la chaîne de prototypes peut être partagée, ce qui résout le problème de l'usurpation d'identité d'objet et du gaspillage de mémoire.
Parlons des inconvénients :
L'inconvénient est évident. L'héritage de la chaîne du prototype signifie que les paramètres ne peuvent pas être transmis à la classe parent lors de l'instanciation de la sous-classe, c'est pourquoi il n'y a pas de fonction Person. () dans cet exemple, mais directement écrit sous la forme this.name="Simon". Le code suivant n'obtiendra pas les résultats escomptés :
function Personne (nom){
this.name = name;
}
Person.prototype.say = function(){
alert('Mon nom est ' this.name);
}
function F2E(name,id){
this.id = id;
this.showId = function(){
alert('Bonjour, Monsieur, Mon travail le numéro est ' this .id);
}
}
F2E.prototype = new Person();
var simon = new F2E("Simon",9527);
simon.say( );
simon.showId();
function Personne(nom){
this.name = nom;
}
Personne .prototype.say = function(){
alert('Mon nom est ' this.name);
}
function F2E(name,id){
this.id = id ;
this.showId = function(){
alert('Bonjour, Monsieur, Mon numéro de travail est ' this.id);
}
}
F2E.prototype = new Person( ); //La valeur ne peut pas être transmise ici, ni this.name ni name ne fonctionneront. Il est possible d'écrire directement F2E.prototype = new Person('wood'), mais dans ce cas simon.say(). deviendra Mon nom est bois
var simon = new F2E("Simon",9527);
simon.say( //Pop up Mon nom n'est pas défini
simon.showId()); ;
Enfin, résumons la méthode d'implémentation de l'héritage que je pense être la meilleure. Les variables membres utilisent l'usurpation d'identité d'objet et les méthodes membres utilisent le chaînage de prototypes :
fonction Personne(nom){
this.name = nom;
}
Personne .prototype.say = function(){
alert('Mon nom est ' this.name);
}
function F2E(name,id){
Person.call(this ,name);
this.id = id;
>
F2E.prototype = new Person();//Notez un détail ici, showId ne peut pas être écrit en F2E.prototype = new Person(); front
F2E.prototype.showId = function(){
alert('Bonjour, Monsieur, Mon numéro de travail est ' this.id);
>
var simon = new F2E("Simon",9527);
simon.say();
simon.showId();



 À quel point Snapdragon 8gen2 est-il équivalent à Apple ?
À quel point Snapdragon 8gen2 est-il équivalent à Apple ?
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 disposition absolue
disposition absolue
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 utilisation du format_numéro
utilisation du format_numéro
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
Quelles sont les bibliothèques tierces couramment utilisées en PHP ?