
Le menu écrit en jquery glisse de gauche à droite et apparaît_jquery
Récemment, j'ai fait des recherches sur la production de microsites et j'ai lu beaucoup d'informations sur les didacticiels de développement de la plate-forme WeChat 3. Il n'existe presque pas de telles introductions, mais ce sont toutes des plates-formes tierces qui fournissent des modèles pour créer des microsites. Je suis très reconnaissant au blog Liu Feng. Le dernier article que j'ai écrit pour expliquer le microsite,
"Qu'est-ce qu'un microsite ?
Les microsites sont du vieux vin dans des bouteilles neuves. Ils ont été déifiés par certains les gens du marketing, à tel point que de nombreux développeurs demandent ce qu'est un microsite et comment développer un microsite. Un microsite est essentiellement un site Web mobile (Web APP) qui utilise le navigateur WeChat comme entrée et est compatible avec les technologies et. technologies utilisées pour développer des microsites telles qu'Android, iOS et WP. Le développement de sites Web ordinaires est basé sur HTML (HTML5), CSS, Javascript, etc., de sorte que les développeurs ayant une expérience dans le développement de sites Web ordinaires sont pleinement capables de développer des microsites
PS : Que verront les débutants à l'avenir. De nouveaux termes commençant par « 微 », tels que : micro centre commercial, micro service client, micro statistiques, ce n'est pas difficile à comprendre si vous supprimez simplement le mot « 微 » ou réfléchissez. de "微" comme "basé sur WeChat",
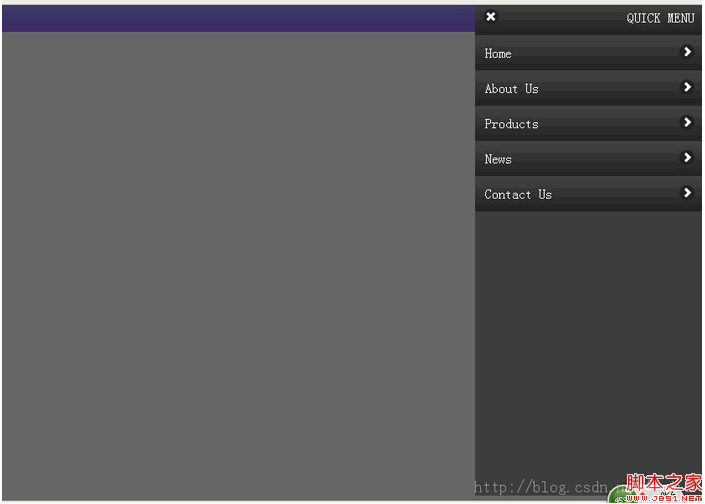
La plupart d'entre eux impliquent la méthode d'écriture html5, donc c'est plus facile à comprendre. . . De plus, j'ai fait référence au cas dans "WeChat Business Bao". J'y ai écrit une démo de la navigation. Cela semble très facile à comprendre. Les rendus de l'interface sont présentés ci-dessous 
. car il est utilisé Écrit par jq, vous devez citer le fichier de la bibliothèque. L'adresse cdn en ligne est utilisée ici :
Ensuite, écrivez la structure de navigation HTML


















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



