
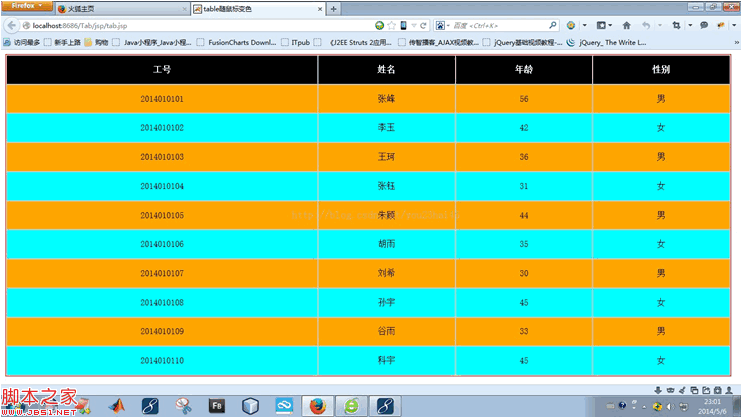
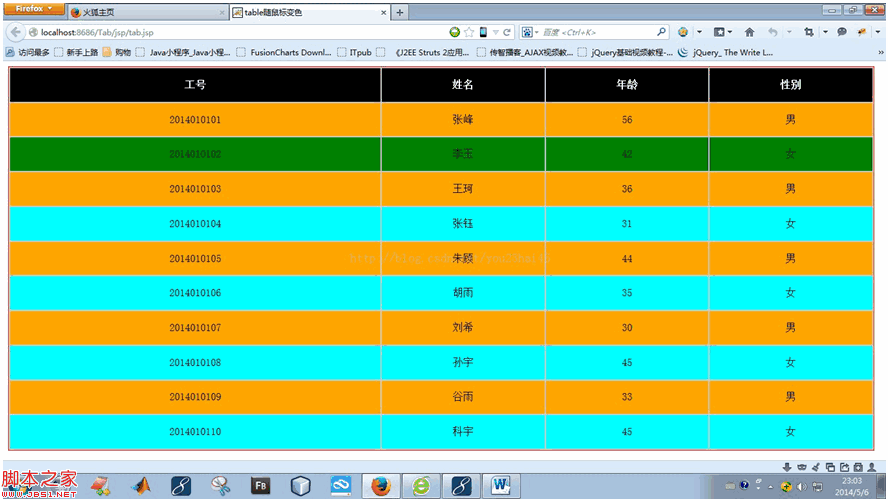
1、设计表格
| 工号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| 2014010101 | 张峰 | 56 | 男 |
| 2014010102 | 李玉 | 42 | 女 |
| 2014010103 | 王珂 | 36 | 男 |
| 2014010104 | 张钰 | 31 | 女 |
| 2014010105 | 朱顾 | 44 | 男 |
| 2014010106 | 胡雨 | 35 | 女 |
| 2014010107 | 刘希 | 30 | 男 |
| 2014010108 | 孙宇 | 45 | 女 |
| 2014010109 | 谷雨 | 33 | 男 |
| 2014010110 | 科宇 | 45 | 女 |



 Solution contre le virus de l'exe de dossier
Solution contre le virus de l'exe de dossier
 java configurer les variables d'environnement jdk
java configurer les variables d'environnement jdk
 exception nullpointerexception
exception nullpointerexception
 Requête de temps Internet
Requête de temps Internet
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 méthode de suppression de fichier hiberfil
méthode de suppression de fichier hiberfil
 Plusieurs façons de capturer des données
Plusieurs façons de capturer des données
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?