
J'ai soudainement pensé à cette méthode alors que j'écrivais une mise en page à trois colonnes avec CSS il y a quelques jours. Cette idée me semble un peu folle. S'il y a quelque chose qui ne va pas, n'hésitez pas à me donner quelques conseils.
Lorsque j'ai besoin d'écrire une mise en page à trois colonnes, je choisis généralement d'utiliser la méthode de mise en page DIV suivante :
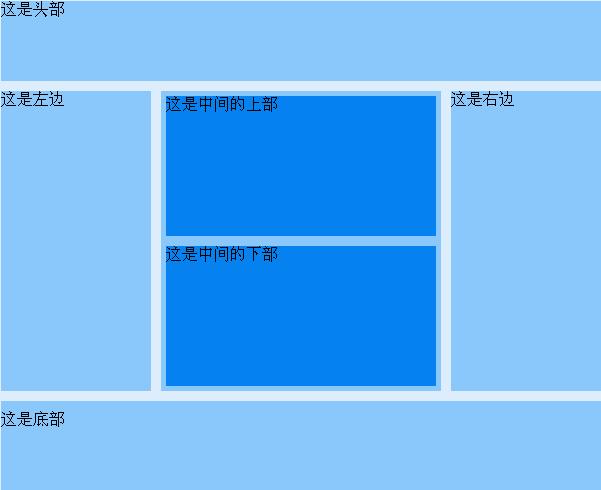
 Figure 1 Disposition DIV
Figure 1 Disposition DIV
L'utilisation d'une telle méthode d'imbrication peut sans aucun doute réduire considérablement la probabilité d'erreurs de code, mais en même temps, une telle mise en page est également légèrement compliquée et légèrement gênante pour une maintenance ultérieure. Une méthode que nous utilisons souvent lors de la mise en page de la navigation consiste à utiliser des listes
 Figure 2 Disposition DIV
Figure 2 Disposition DIV