
Les étapes sont les suivantes :
1. Créez un nouveau projet Bejs
2. Créez un nouveau fichier package.json
3. Créez un nouveau fichier Gruntfile.js
4. Exécutez la tâche Grunt à partir de la ligne de commande
.
1. Créez un nouveau projet Bejs
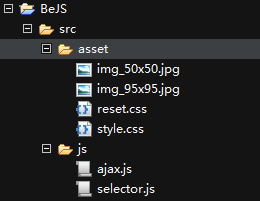
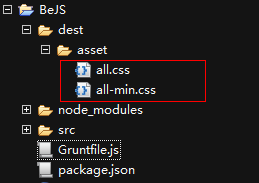
Le code source est placé sous src Ce répertoire a deux sous-répertoires, Asset et js. js décentralise selector.js et ajax.js Dans l'article précédent, nous avons déjà expliqué comment les fusionner et les compresser. Cet article se concentre uniquement sur le répertoire des ressources, qui contient des images et des fichiers CSS. Après un certain temps, les deux ressources CSS reset.css et style.css seront fusionnées et compressées dans le répertoire dest/asset. Une version fusionnée all.css et une version compressée all-min.css.

2. Créez un nouveau package.json
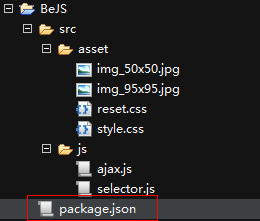
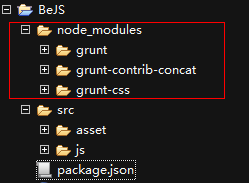
Placez package.json dans le répertoire racine. Sa signification a été présentée dans l'article précédent. La structure actuelle du projet est la suivante

Le contenu de package.json doit être conforme aux spécifications de syntaxe JSON, comme suit
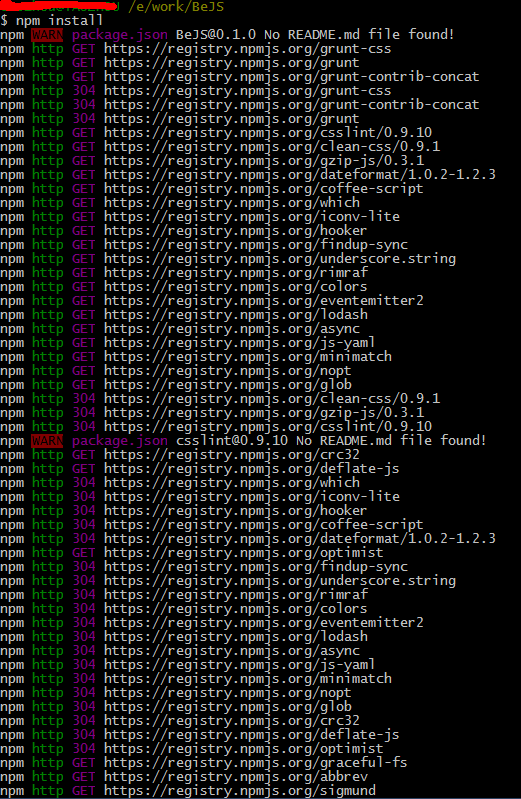
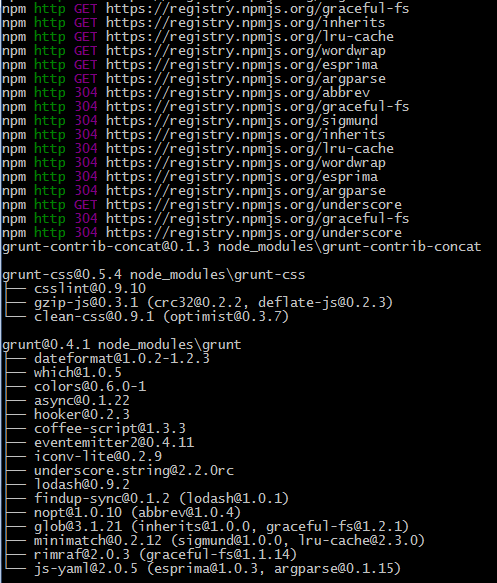
À ce stade, ouvrez l'outil de ligne de commande et entrez dans le répertoire racine du projet, puis tapez la commande suivante : npm install


En regardant le répertoire racine, nous avons constaté qu'il existe un répertoire node_modules supplémentaire, comprenant quatre sous-répertoires, comme indiqué dans l'image

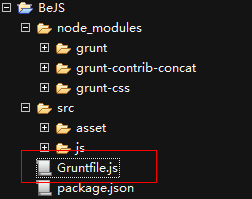
3. Créez un nouveau fichier Gruntfile.js
Gruntfile.js est également placé dans le répertoire racine du projet. Presque toutes les tâches sont définies dans ce fichier. Il s'agit d'un fichier js ordinaire, et n'importe quel code js peut être écrit. dedans. Non limité à JSON. Comme package.json, il doit être soumis à svn ou git comme le code source.

Le code source est le suivant
Ouvrez la ligne de commande, entrez dans le répertoire racine du projet et tapez grunt

 À ce stade, la fusion et la compression CSS sont terminées.
À ce stade, la fusion et la compression CSS sont terminées.
 débogage node.js
débogage node.js
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 L'ordinateur ne peut pas copier et coller
L'ordinateur ne peut pas copier et coller
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Qu'est-ce qu'un concepteur d'interface utilisateur ?
Qu'est-ce qu'un concepteur d'interface utilisateur ?
 BatterieMon
BatterieMon
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054