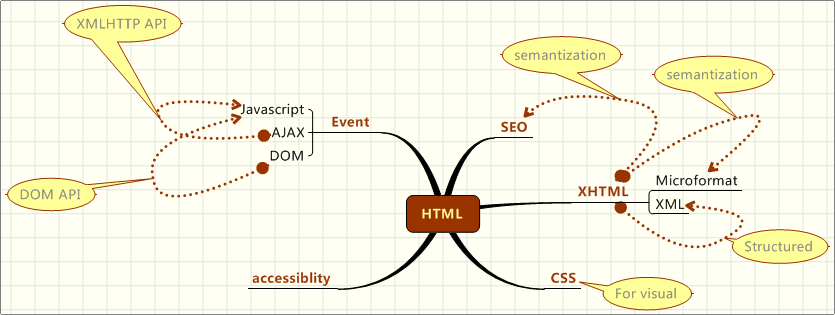
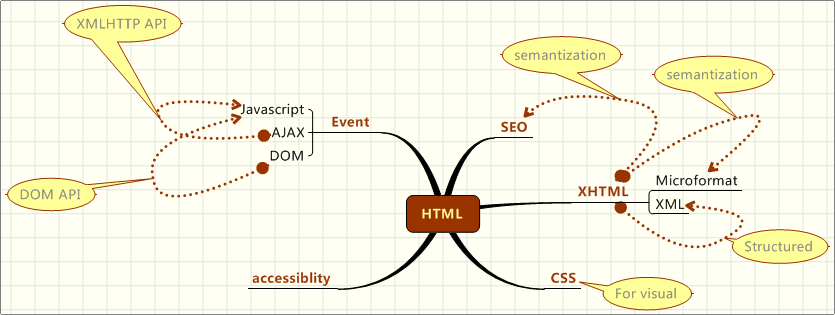
Le développement front-end centré sur HTML signifie presque des normes Web. Ce qu’ils ont en commun, c’est l’idée de « séparation ».
1. HTML est la base
2. CSS s'appuie sur des sélecteurs pour fournir des visuels ;
3. Javascript s'appuie sur des événements HTML pour piloter le comportement ;
4. DOM fournit une API pour modifier la structure HTML DOM pour les appels javascript ;
5. AJAX fournit une API XMLHTTP pour établir une communication entre le client et le serveur, et il s'agit d'une communication asynchrone ;
6. XHTML est du HTML reconstruit avec XML. Être plus structuré;
7. L'utilisation sémantique du HTML et des micro-formats permet l'extraction de données, qui fait partie du SEO.