
Cliquez ici pour revenir à la colonne Tutoriel HTML du Web Teaching Network.
Ci-dessus : Langage de balisage – Parlons à nouveau des listes
Source originale
Chapitre 9 Balises simplifiées
Auparavant, nous avons mentionné à plusieurs reprises que le contenu structuré peut classer les détails de structure et de conception et simplifier les balises. Comment faire cela ? Nous pouvons utiliser XHTML et CSS conformes aux normes pour remplacer les tableaux et les images afin de créer la mise en page dont nous avons besoin.
Cliquez ici pour revenir à la colonne Tutoriel HTML Script House.
Ci-dessus : Langage de balisage - Parlons encore de la liste
Source originale
Chapitre 9 Simplifier les balises
Nous avons déjà mentionné que le contenu structuré peut classer les détails de structure et de conception et simplifier les balises. Comment faire cela Nous pouvons utiliser XHTML et CSS conformes aux normes pour remplacer les tableaux et les images afin de créer la mise en page dont nous avons besoin. .
Lorsque nous utilisons des technologies standards pour créer des sites Web (en particulier des sites Web qui s'appuient fortement sur CSS), nous développons souvent la mauvaise habitude d'ajouter des balises et des attributs de classe redondants.
En utilisant des descendants. En CSS, nous pouvons éliminer les attributs redondants
, et les balises rationalisées signifient que la page sera plus rapide à lire et plus facile à maintenir. Dans ce chapitre, nous discutons de plusieurs méthodes simples pour accomplir cette tâche. .
Lors de la création d'un site Web avec une technologie standard, comment rationaliser les balises ? afin que vous puissiez le placer quelque part dans la fenêtre du navigateur plus tard (la fonctionnalité de mise en page/typographie CSS sera abordée dans la partie 2).
Méthode A : Classification heureuse
La rationalisation des balises est un sujet important qui mérite d'être discuté. Lors de la création d'un site Web, écrivez-le en XHTML légal et utilisez CSS pour définir l'effet d'affichage. Les codes courts représentent des vitesses de téléchargement plus rapides, ce qui est absolument essentiel pour les utilisateurs qui utilisent un accès Internet commuté 56k. Les codes courts représentent également des besoins en espace serveur et une consommation de bande passante réduite, ce qui peut inquiéter les patrons et les administrateurs système. heureux.
Le problème est que le simple fait de confirmer que la page est conforme aux normes du W3C ne signifie pas que le code utilisé dans le contenu sera raccourci. Bien entendu, vous pouvez ajouter diverses balises inutiles au contenu marqué qui répond aux normes. Oui, il répond aux normes, mais peut-être que beaucoup de code redondant a été ajouté pour faciliter la conception du CSS.
N'ayez pas peur ! Voici quelques techniques qui vous permettent de concevoir un balisage simple et conforme aux normes. contenu tout en conservant suffisamment de capacités de contrôle de style CSS. Apprenons ensuite quelques techniques simples pour rationaliser les balises.
Sélecteur hérité
Ici, nous allons examiner deux façons de marquer la barre latérale (y compris les informations, les liens et d'autres éléments) sur un site Web personnel. Mettez toutes les bonnes choses en une seule avec l'identifiant "sidebar"
À propos de ce site
< ;Ceci est mon site.
J'ai vu une méthode similaire A sur de nombreux sites Web lorsque les concepteurs découvrez d'abord la puissance du CSS, il est facile d'aller trop loin et de spécifier une classe pour chaque balise qui souhaite développer un style spécial
En reprenant l'exemple précédent, nous pensons peut-être que
.sideheading {
font-family : Georgia, serif;
color : #c63;
border-bottom : 1px solid #ccc;
}
.sidelinks {
list-style-type : aucun;
}
.link {
font-weight: bold ;
}
Nous pouvons spécifier des styles spéciaux pour ces balises en vous référant aux noms de catégories (classes) spécifiés dans les balises. Vous pouvez même imaginer que d'autres parties du. Les pages sont organisées de cette manière : barre de navigation, pied de page et zone de contenu, chaque balise est ajoutée avec une catégorie désordonnée afin que vous puissiez avoir un contrôle total sur elles
Oui, cela fonctionne, mais il existe un moyen simple de les enregistrer. ces attributs de catégorie (class ), tout en rendant votre CSS plus facile à lire et plus organisé, puis regardez la méthode B.
Méthode B : Choix naturel
À propos de ce site
Ceci est mon site.
Mes liens
- Archives
< ;li>À propos de moi
La méthode B est courte et simple ! Mais attendez, où sont passées toutes les catégories ? Eh bien... vous découvrirez bientôt que nous n'en avons pas vraiment besoin, principalement parce que nous avons regroupé ces balises dans une seule balise avec un unique. name (Cet exemple est la relation
de la barre latérale).
C'est là que le sélecteur d'héritage entre en jeu. Il suffit de spécifier directement les balises situées dans la barre latérale avec le nom de la balise pour supprimer ces classifications redondantes. attributs.
Spécifier CSS avec le contexte de contenu
Regardons le même style que la méthode A, mais cette fois nous utilisons le sélecteur d'héritage pour spécifier la balise située dans la barre latérale.
#sidebar h3 {
famille de polices : Georgia, serif;
couleur : #c63;
bordure inférieure : 1px solide #ccc;
}
#sidebar ul {
list-style-type : aucun ;
}
#sidebar li {
font-weight : gras;
}
En vous référant à l'ID #sidebar, vous pouvez spécifier un style spécial pour les balises qu'il contient. Par exemple, seule la balise
h3 {
font -family : Georgia, serif ; /* Tous les h3 doivent être serif */
}
#content h3 {
couleur : violet;
}
#sidebar h3 {
color: orange;
}
Spécifie que toutes les balises
À propos de ce site
Ceci est mon site.
Mes liens
< ;/ p>
Et transformer ces liens en rouge (en supposant que la couleur par défaut du lien n'est pas rouge) nécessite un CSS similaire à celui-ci :
a:link.red {
color: red;
}
Il n'y a rien de mal avec ces actions et elles peuvent fonctionner normalement, mais si vous changez votre À l'avenir, que se passera-t-il si vous souhaitez changer ces liens en vert ? Ou, de manière plus réaliste, votre patron vous dit parfois : « le rouge est obsolète cette année, changez ces liens de la barre latérale en vert » Pas de problème, il vous suffit de modifier le rouge ! dans le CSS La classe est terminée, mais l'attribut de classe dans le contenu du balisage est toujours rouge. Évidemment, ce n'est pas complètement sémantique, tout comme l'utilisation d'autres couleurs comme noms de catégorie
Ce n'est pas un bon endroit pour utiliser des effets d'affichage. noms de catégories. Mais si nous ne spécifions pas du tout la catégorie, nous pouvons économiser beaucoup d'efforts (et de code) dans le traitement des catégories, et en même temps rendre la sémantique du contenu plus raisonnable. Nous pourrions aussi bien utiliser le sélecteur d'héritage. pour sélectionner ces liens de la barre latérale et spécifier le style si nécessaire.
Le contenu du balisage est exactement le même que celui de la méthode B, et le CSS requis pour définir le lien de la barre latérale sera comme ceci :
#sidebar li a:link {
color: red;
}
En gros, cela signifie "seulement les balises
inutiles et utilisez directement les balises de niveau bloc existantes.
#p#
Inutile en plus de réduire les attributs de classification requis pour spécifier les styles, il existe un autre moyen simple de rationaliser les balises : lorsque la balise
contient des éléments de niveau bloc, remplacez
p>Supprimez-le et regardez ensuite ces deux exemples. Méthode A : Utiliser
Il s'agit d'une très petite barre de navigation, composée uniquement d'une liste non ordonnée. Nous voulons couvrir l'intégralité de The. list
spécifie nav comme identifiant.
Mais
, pourquoi ne pas simplement spécifier son identifiant ? Méthode B : Supprimer
- À propos
La méthode B montre que ul peut être utilisé directement et que le
redondant est supprimé. Tous les correctifs de positionnement, internes et externes et autres paramètres de style peuvent également être attribués à < ul> , aussi simple que l'attribution à
. Ainsi, au lieu de supprimer la balise d'externalisation, vous pouvez voir une partie du code source de la balise
Il y a un point important à noter, c'est-à-dire que cette méthode est uniquement utilisée. lorsque le navigateur ne contient rien d'autre que
ne convient généralement pas pour être placé dans,
doit être utilisé comme balise d'externalisation. Cependant, pour les exemples donnés par la méthode A et la méthode B, la liste non ordonnée est la seule balise connotative. , il est donc logique de jeter
. En fait, compte tenu de la signification de l'existence de toutes les balises externalisées, est-il vraiment nécessaire de le placer quelque part ? le code de balisage n’est pas difficile à faire. Autres exemples
Une autre situation dans laquellepeut être jeté est dans le cas de l'externalisation du
De même, si le pied de page du site Web ne contient qu'un seul paragraphe, dans en plus d'écrire comme ceci :
Copyright 1999-2004 Dan Cederholm
peut également s'écrire comme ceci :
Bien entendu, cette modification ne peut se faire que lorsque le pied de page de la page ne contient qu'un seul paragraphe.
#p#
Pour résumer
J'ai examiné deux façons simples de rationaliser le code des balises. La première consiste à utiliser les attributs de catégorie avec parcimonie et à définir des styles avec des sélecteurs hérités ; la seconde consiste à spécifier directement l'identifiant d'un élément existant au niveau d'un bloc unique sans utiliser de redondance. < ;p>Externalisez-les.
Ces méthodes peuvent sembler n'être que des économies de taille sans conséquence, mais une fois que vous aurez commencé à les mettre en œuvre pour l'ensemble de votre site Web, le code rationalisé et structuré deviendra progressivement plus clair et plus flexible à écrire, ainsi qu'un contenu conforme. sémantique et est plus facile à maintenir à l'avenir.
Dans "Extension technique", voyons comment utiliser davantage la puissance des sélecteurs hérités, spécifier des styles pour les listes imbriquées et en faire un plan de site.
Extension de compétences
Dans cette unité, explorons comment utiliser les sélecteurs d'héritage pour créer des styles spéciaux pour différents niveaux d'un ensemble de listes imbriquées. Ce que nous créons fait partie d'un petit plan de site. Nous constaterons que c'est très basique. à conserver Le code de balisage peut spécifier des styles pour chaque niveau sans ajouter d'attributs de classification supplémentaires
Tout d'abord, jetons un coup d'œil au code de balisage.
La balise d'origine
est une liste imbriquée et sans style qui fournit la structure hiérarchique la plus élémentaire pour quelque chose comme un plan (et bien sûr un plan de site dans ce cas). En raison de l'utilisation de listes imbriquées, nous pouvons être sûrs que tous les navigateurs et). les appareils afficheront correctement sa structure et il pourra être facilement stylisé plus tard à l'aide de CSS
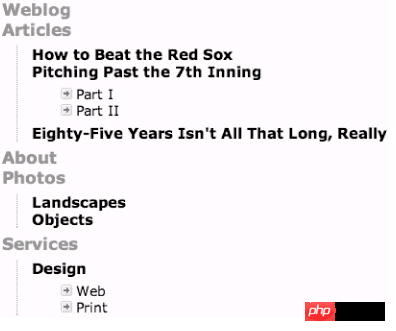
Le code de balisage d'un petit plan de site pourrait ressembler à ceci, avec trois éléments de niveau supérieur et plusieurs éléments imbriqués
.
- Weblog
- Articles
- Comment battre les Red Sox
- Pitching après la 7ème manche
- Partie I
- Partie II
< ;/ul>
- Quatre-vingt-cinq ans, ce n'est pas si long, vraiment
- À propos de
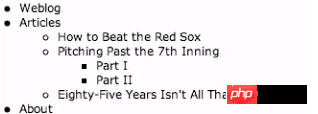
La figure 9-1 montre comment la plupart des navigateurs afficheront cet exemple, vous pouvez le constater tant que nous utilisons les valeurs par défaut, la structure que nous poursuivons a à peu près pris forme. Même sans préciser le style, la structure est toujours très évidente, même si elle est effectivement un peu ennuyeuse, alors nous avons commencé à ajouter du CSS.
Figure 9-1 Liste imbriquée qui n'a pas encore été stylisée
Ajout de styles
Supposons que nous souhaitions ajouter des définitions de style à une certaine couche du plan du site. Nous devons ajouter quelque chose au code de balisage. En fait, il s'agit simplement d'un identifiant, afin que nous puissions spécifier cette liste avec d'autres. les éléments de la page. Les listes partielles ont des styles différents sans ajouter d'autre contenu de balisage
id="sitemap">
- ;/li>
- Articles
- Comment battre les Red Sox
- Lancer après la 7e manche
- Partie I
- Partie II
- Quatre-vingt-cinq ans, ce n'est pas si long, vraiment
- À propos de
À l'aide du sélecteur d'héritage, vous pouvez créer un style unique pour chaque niveau de la liste. Par exemple : Si vous souhaitez que la méthode de police la plus externe soit en gras, utilisez orange, et si la couche interne rétrécit progressivement, vous pouvez d'abord spécifier la taille, l'épaisseur et la couleur pour toute la liste.
#sitemap {
font-size: 140%;
font - weight: bold;
color: #f63;
}
Cela changera la liste entière en grandes polices et en polices grasses orange. Ensuite, pour n'importe quel niveau de structure imbriquée, le
#sitemap {
taille de la police : 140 %;
poids de la police : gras;
couleur : #f63;
}
#sitemap li ul {
taille de police : 90 %;
couleur : #000;
}
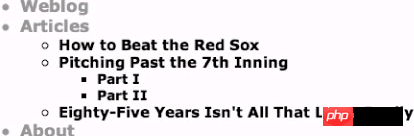
Le CSS précédent affichera tous les éléments de niveau supérieur dans des polices de grande taille, orange et grasses, tandis que les listes imbriquées internes seront affichées en noir, police à 90 % (dans ce cas, 90 % de 140 %). Le résultat Voir la figure 9-2.
Figure 9-2 Spécifier les styles pour les éléments de liste de niveau supérieur
Nous n'avons pas besoin de spécifier une police plus petite pour le troisième calque, car cela le fera utilise automatiquement 90% de 90 % (Un peu déroutant, mais ça marche !)
Chaque niveau de la liste a désormais une taille de police automatiquement réduite, suivie de quelques points.
Personnalisez le symbole de point
pour supprimer le style par défaut et utilisez l'attribut d'arrière-plan pour ajouter des symboles de points décoratifs aux éléments de troisième niveau. Supprimez d'abord le style de liste par défaut pour toutes les balises
#sitemap {
font-size. : 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list -style: none; /* désactive les puces */
}
#sitemap li ul {
font-size : 90%;
color: #000 ;
}
/* Troisième couche*/
#sitemap li ul li ul li {
font-weight : normal;
padding-left : 16px;
arrière-plan : url(bullet.gif) no-repeat 0 50%;
}
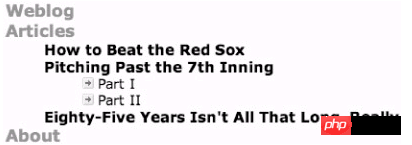
La figure 9-3 est la carte du site Web terminée, utilisant des symboles de points personnalisés et des polices ordinaires sur le troisième calque

#sitemap {
taille de la police : 140 %;
poids de la police : gras;
couleur : #f63;
}
#sitemap li {
list-style : aucun ; /* désactive les puces */
}
#sitemap li ul {
margin : 6px 15px;
padding : 0 15px;
taille de la police : 90 %;
couleur : #000;
bordure gauche : 1px pointillé #999;
}
/* pour le troisième -level */
#sitemap li ul li ul {
frontière : aucune;
}
#sitemap li ul li ul li {
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
Nous avons légèrement ajusté le patch extérieur du deuxième calque et ajouté une bordure en pointillés. Après cette règle, nous avons utilisé border:none pour supprimer la bordure du troisième calque
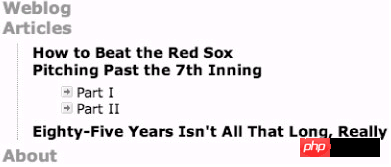
La figure 9-4 est la police Good modifiée. , effet de bordure et de liste d'images.
Figure 9-4 Style de liste terminé, avec des bords en pointillés ajoutés au deuxième calque
Lors de la conception de listes telles que des contours, l'imbrication

pour utiliser des attributs de classification redondants qui rendent facilement le code source marqué difficile à lire, tout en supprimant la balise
qui contient directement des éléments uniques au niveau du bloc nous permet d'économiser autant d'octets que possible et facilite également la construction du code source. code avec des mises en page complexes.
L'utilisation de ces pratiques peut sembler n'économiser que quelques octets, mais une fois que vous commencez à appliquer ces pratiques à l'ensemble de votre site Web, les économies commencent à s'accumuler et vous pouvez y penser comme une autre façon d'écrire de manière flexible. , balisage structuré. Excellent outil.
En plus de rationaliser le code source des balises, nous avons également examiné comment les sélecteurs d'héritage peuvent être utilisés pour styliser les plans de site à l'aide de listes imbriquées. Vous pouvez spécifier des styles uniques pour chaque niveau du plan sans avoir à le faire. utilisez un attribut de classification supplémentaire, économise encore une fois quelques octets et facilite les futures mises à jour et le travail de refonte.
Vive le code de balise simplifié !
Ce livre "la partie que je commence par la syntaxe des balises" est terminé, j'espère Ces déclarations simples peuvent vous inspirer
 Une collection de commandes informatiques couramment utilisées
Une collection de commandes informatiques couramment utilisées
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 Logiciel gratuit de récupération de données
Logiciel gratuit de récupération de données
 Quelles sont les fonctions de création de sites Web ?
Quelles sont les fonctions de création de sites Web ?
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 python configurer les variables d'environnement
python configurer les variables d'environnement
 Comment ouvrir le fichier HTML WeChat
Comment ouvrir le fichier HTML WeChat