Les hyperliens permettent aux gens de passer instantanément d'une page à l'autre ou d'un site à l'autre. Un tel pouvoir peut créer de l'anxiété.
Les hyperliens permettent aux visiteurs de passer d'une page à une autre, ou d'un site à un autre. Cependant, ce saut fréquent peut rendre les gens anxieux.
Pour aider les utilisateurs à naviguer en toute confiance, les liens doivent être absolument clairs et explicites.
Pour aider les utilisateurs à mieux parcourir la page, les hyperliens doivent être absolument clairs et explicites.
Principes
Principes
1. Les hyperliens textuels doivent être clairement distincts du texte normal.
2. Tout comportement de survol de la souris doit avoir un effet de mise en évidence. 3. Le contenu des hyperliens doit être aussi court que possible, mais suffisamment long pour identifier : Le contenu spécifique du lien hypertexte doit être concis et concis (court et précis) :
·
Où tu iras [ Sauter Adresse de transfert]
· Ce que vous obtiendrez [Quel contenu souhaitez-vous obtenir
]
· Ce que tu veux qu'il arrive [Espoir Quel effet ]
4. Les hyperliens avec des cibles différentes doivent être clairement distinguables Les hyperliens pointant vers des cibles différentes doivent être clairement distinguables 🎜>5. indication de toute conséquence imprévue, par exemple :
Expliquez les circonstances particulières qui se produiront après avoir cliqué sur un hyperlien, telles que :
· Liens vers les fichiers [ Lien vers un fichier ]
· Liens qui ouvrent ou ferment les fenêtres [ Cliquer sur le lien ouvrira ou fermera la fenêtre ]
Qu'est-ce qu'on fait un lien ?
Réfléchissez au but de faire cet hyperlien
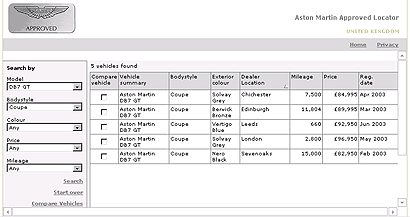
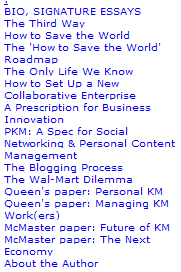
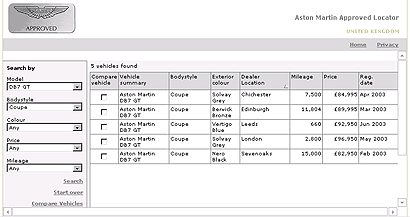
Exemple de contenu de lien hypertexte : Amapproved.com
Exemple de contenu de lien hypertexte :Amapproved.com
Un site pour localiser les Aston Martin homologuées, et c'est bien dans l'ensemble C'est l'écran des résultats de recherche Devinez comment on arrive à partir des résultats de recherche pour voir les détails sur un véhicule en particulier. modèle (dans la colonne Récapitulatif du véhicule).
Ce cas est Aston Martins [Aston Martin] Site Internet de la voiture. On peut dire que son aspect général est classique. Ceci est une page d'affichage des résultats de recherche. Alors maintenant, imaginez comment vous pouvez accéder à des informations détaillées sur le véhicule via les résultats de recherche. Le seul lien hypertexte ici concerne " dans "Colonne récapitulative du véhicule [Liste de base des véhicules]" >véhicule modèle[Modèle de véhicule]”.
Le premier, et le plus gros problème, est que vous ne pouvez pas distinguer les hyperliens, ce qui enfreint le principe 1. Vous ne savez pas où cliquer pour obtenir plus d'informations : vous devez deviner.
Le plus gros problème auquel vous êtes confronté en premier est que vous ne pouvez pas dire lequel est un hyperlien. Cela viole la loi 1, qui est : vous ne savez pas où cliquer pour obtenir plus d'informations, vous devez donc d'abord y réfléchir

Le deuxième problème est le suivant : les liens se ressemblent bien qu'ils pointent vers des cibles complètement différentes (chacune est une Aston Martin d'occasion différente). Cela enfreint le principe 4. Parce que tous les liens sur cette page ont le même contenu. (le modèle du véhicule), il est encore moins évident qu'il s'agisse du lien "
Aston Martin"), mais ils se ressemblent presque, ce qui viole la règle ci-dessus 4; plus tous Les liens contiennent tous le même contenu (modèle de véhicule [type de véhicule ]), ce qui rend le lien hypertexte moins évident.
Si je clique sur "Aston Martin DB7 GT", je m'attendrais à obtenir des informations générales sur la voiture Aston Martin DB7 GT. Cela enfreint le principe 3, car le lien ne décrit pas avec précision ce que j'obtiendrai si. Je clique dessus.
Si je clique sur le lien "
Aston Martin DB7 GT", j'espère obtenir des informations sur "Aston Martin DB7 Informations générales sur les voitures de type GT ». Cependant, j'ai constaté une divergence entre les informations que j'ai finalement obtenues et la description du lien. Ensuite, cela viole la loi 3.
Que doivent-ils faire ?
Comment le site Web doit-il être amélioré ?
La "chose que vous obtenez" est l'information sur une voiture particulière. La chose qui représente la voiture particulière est la ligne entière du tableau. Il n'y a pas d'autre identifiant unique pour la voiture (kilométrage, prix, etc.). pas nécessairement unique). Par conséquent, la ligne entière doit être le lien hypertexte cliquable (il serait également utile que la ligne change de couleur/ton au survol de la souris )."chose que vous obtenez [Les informations que vous obtenez]" doit être liée à une voiture. Informations qui représentent un modèle spécifique doit occuper toute la colonne du tableau ; en même temps, comme il n'existe aucun objet de confirmation contenant des informations spécifiques sur le modèle (telles que le kilométrage, le prix, etc.), la colonne entière du tableau doit être utilisée comme objet de lien hypertexte cliquable. . (Il sera plus facile d'identifier si l'effet de changement de couleur se produit lorsque la souris est déplacée sur le lien hypertexte).
Expression de la taille dans les hyperliens
Décrit la taille de l'objet hyperlien
Il est assez courant de trouver des ordinateurs diffusant ce type d'informations pour définir les attentes des utilisateurs lors de la création d'un lien vers un fichier :
Lors de la création d'un lien vers un fichier, nous trouvons généralement des hyperliens Inclure une description de la taille du fichier pour aider les utilisateurs à décider s'ils doivent cliquer sur le lien du fichier.
Par exemple : PDF (46 764 octets)
En pensant aux objectifs de l'utilisateur, ce dont il a besoin, c'est de savoir environ combien de temps prendra le téléchargement : est-ce que cela prendra quelques secondes ou quelques minutes ? C'est généralement aussi précis que nécessaire. Besoin de savoir combien de temps prendra le téléchargement : secondes, minutes ? Il convient donc de le décrire le plus précisément possible.
Que devrait-elle être ?
Comment la taille du fichier ci-dessus doit-elle être décrite ?
Il n'y a aucun avantage à afficher plus de deux chiffres significatifs dans la taille des fichiers. De plus, n'utilisez que des kilo-octets ou des mégaoctets pour la taille des fichiers en ligne (bonnes tailles de fichiers utiles jusqu'à 2 chiffres significatifs). run : 4,7 Ko, 47 Ko, 470 Ko, 4,7 Mo etc.) La description de la taille du fichier ne doit pas dépasser deux chiffres significatifs. La taille du fichier ci-dessus doit être écrite sous la forme
47 Ko
. Par conséquent, dans la mesure du possible, les fichiers doivent être décrits sur le Web en kilo-octets (
ko
) ou en mégaoctets (
mb
) . (Notre description recommandée de
2
chiffres est la suivante :
4,7 Ko, 47 Ko, 470 Ko, 4,7 Mo
, etc.)
Formatage des hyperliens
Définition des formats pour les hyperliens
Si nous devons différencier les hyperliens texte d'un autre texte, cela devrait-il être fait avec de la couleur ou un formatage tel que le soulignement/la mise en gras
Si nous devons différencier les hyperliens texte d'un autre texte, est-ce que cela devrait être fait ? faut-il utiliser la couleur ou le formatage tel que le soulignement/la mise en gras ? Nous devons utiliser une couleur différente pour la partie du lien hypertexte que le texte normal, ou souligner ou mettre en gras le texte du lien hypertexte.
La convention de facto est que les hyperliens sont rendus en bleu avec des soulignements, qu'ils deviennent rouges lorsqu'on clique dessus et que les liens visités sont violets
L'action de l'hyperlien par défaut correspond à L'action du lien hypertexte par défaut. les changements de couleur sont les suivants : initialement, l'hyperlien est bleu et souligné ; lorsque vous cliquez dessus, il deviendra rouge. Les hyperliens visités seront affichés en violet ;
La manière la plus lisible de rendre la plupart du texte est en noir sur fond blanc, et créer des hyperliens de texte en bleu (#00f) fonctionne très bien sur blanc. Le bleu (
#00f) se distingue clairement du texte noir ordinaire, tout en offrant suffisamment de contraste visuel pour être lisible. Cela peut rendre le contraste visuel des couleurs évident, facilitant la distinction entre le contenu des liens hypertexte et le contenu du texte et augmentant la lisibilité.
Hyperlien bleu en niveaux de gris : avec et sans soulignement
La couleur de l'hyperlien peut être grise au lieu de bleu, avec ou sans soulignement.
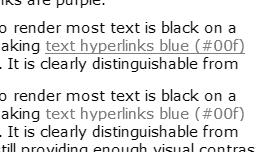
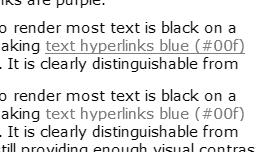
 Il convient de se demander si la différenciation par la couleur seule fonctionnera pour les personnes daltoniennes. L'image ci-dessus est une capture d'écran de cette page, totalement désaturée. Elle montre que, même sans couleur, il existe une différence de tons suffisante. entre le noir et le bleu pour rendre le lien hypertexte clair. La version soulignée est un peu plus claire, mais afficher le soulignement en survol aurait un objectif similaire
Il convient de se demander si la différenciation par la couleur seule fonctionnera pour les personnes daltoniennes. L'image ci-dessus est une capture d'écran de cette page, totalement désaturée. Elle montre que, même sans couleur, il existe une différence de tons suffisante. entre le noir et le bleu pour rendre le lien hypertexte clair. La version soulignée est un peu plus claire, mais afficher le soulignement en survol aurait un objectif similaire
Vous devez également vous demander si vous comptez uniquement sur la couleur. Si le statut du lien hypertexte est modifié, les daltoniens peuvent-ils l'accepter ? Il est préférable de leur demander s’ils peuvent identifier les couleurs. L'image ci-dessus est une capture d'écran de la page. D'après l'image ci-dessus, vous pouvez voir que même sans utiliser l'effet de changement de couleur du lien hypertexte, le lien hypertexte peut être clairement identifié en utilisant uniquement le noir et le bleu. Souligner un lien hypertexte aidera les utilisateurs à identifier le lien hypertexte ; ou faire apparaître un soulignement lorsque la souris passe sur le lien hypertexte peut obtenir le même effet.
Les hyperliens doivent-ils être soulignés ? Les hyperliens doivent-ils être soulignés ?
 Le soulignement fonctionne bien pour les liens en ligne occasionnels
Le soulignement fonctionne bien pour les liens en ligne occasionnels
.
Les hyperliens intégrés qui ne sont pas fréquemment utilisés peuvent être soulignés.
Cela fait ressortir le lien un peu plus que la couleur seule Pour mettre en valeur le rôle des hyperliens.
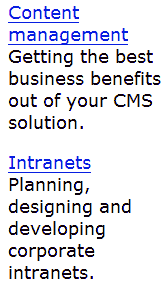
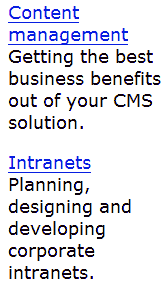
Dans cet exemple, le soulignement fonctionne bien pour distinguer les titres des articles du titre au niveau des sous-titres.
Je pense que souligner devient inutile lorsqu'il y a de nombreux liens en ligne dans les paragraphes, dans les listes de liens, et lorsqu'il y a de nombreux ensembles de liens sur une page
Si dans les paragraphes. , il y a trop d'hyperliens dans la liste de liens ou sur la page, alors souligner ces liens n'aura aucun effet visible.
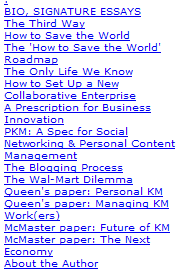
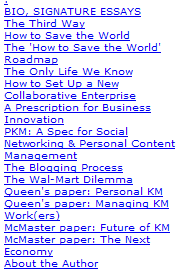
Voici quelques exemples de collections d'hyperliens, montrant l'original (souligné) et le même avec les soulignements supprimés Comparaison des effets des deux ensembles d'hyperliens suivants. Le lien hypertexte de gauche contient des soulignements, tandis que les hyperliens de droite ne contiennent pas de soulignements, comme suit :


Remarquez à quel point il est plus rapide et plus facile de lire les blocs de texte non soulignés pour une lecture rapide et facile.


Dans ce deuxième exemple, j'ai également ajusté l'espacement des lignes pour rendre les mots associés plus clairs.
Cohérence
Cohérence
Il est important que les formats de liens hypertexte se comportent de manière cohérente sur toutes les pages.
Il est également important que les formats de liens hypertexte se comportent de manière cohérente sur toutes les pages.
Évidemment, lorsque certains liens texte se trouvent sur des arrière-plans différents, comme dans les barres de navigation, ils peuvent devoir utiliser des couleurs ou des traitements spéciaux
.
Évidemment, lorsque le lien hypertexte se trouve sur un arrière-plan différent, comme à l'intérieur de la barre de navigation, nous utiliserons des couleurs et des effets spéciaux pour celui-ci.
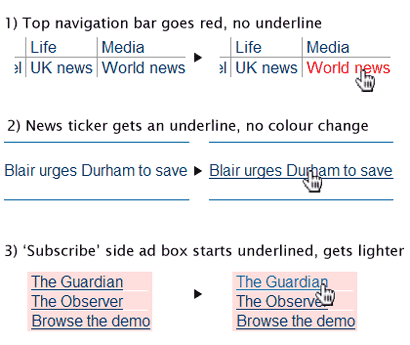
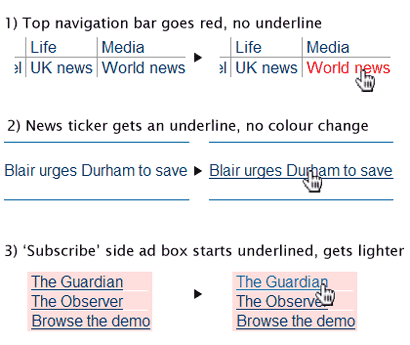
 Les extraits ci-dessus sont extraits de la page d'accueil de Guardian Online
Les extraits ci-dessus sont extraits de la page d'accueil de Guardian Online
Les extraits ci-dessus sont extraits de Guardian Online .
Bien que la plupart des liens se ressemblent (#036, principalement non soulignés, il existe plusieurs styles très différents appliqués au survol, lorsque le pointeur de la souris se déplace sur le lien actif.
ci-dessus Le format du lien hypertexte est fondamentalement le même (couleur de la police
#036
, le lien hypertexte n'est fondamentalement pas souligné et l'effet lorsque la souris passe sur le lien hypertexte est différent >
.
L'effet psychologique est déconcertant : vous vous demandez si tous les liens feront des choses similaires (c'est-à-dire aller vers une autre page de ce site), ou si vous pourriez être emmené de manière inattendue ailleurs. Je pense que ce comportement est schizophrène. affaiblit l'expérience de la marque et diminue la convivialité
D'un point de vue psychologique, un tel traitement des effets mettra les gens mal à l'aise en même temps, vous aurez des doutes à ce sujet : lien utilisé Tout cela est vrai (y compris d'autres pages) ; est-ce qu'il renvoie à un endroit inattendu ? Je pense que cette approche schizophrène affaiblira l'image de marque du site auprès des utilisateurs et, en même temps, rendra le site moins utilisable.
Il n'y a aucune bonne raison de traiter tous les hyperliens différemment. Le troisième exemple enfreint également le deuxième principe, car son changement de couleur le rend plus faible, moins perceptible, ce qui n'est pas une « mise en évidence ». >
Nous ne pouvons pas utiliser des effets différents pour tous les hyperliens. Le troisième cas ci-dessus viole la deuxième règle ; car différents changements de couleur rendent le super flou et ne peuvent pas jouer un rôle de premier plan du tout
Conclusion Conclusion
Dans l'ensemble, il semble que la convention prédominante dans l'industrie soit de garder le bleu #
00f ou #
00c
(légèrement plus foncé) pour les liens, et de créer des liens rouge et (éventuellement) souligné au survol En bref, le changement d'effet de couleur de lien hypertexte le plus caractéristique est : utilisez #00f ou # 00c (la couleur est légèrement plus foncée que la première), comme couleur de police du lien hypertexte ; lorsque la souris passe dessus, utilisez du rouge ou ajoutez un soulignement pour le souligner.
Je pense que cela offre le meilleur équilibre de fonctionnalités lorsqu'il est appliqué de manière cohérente aux hyperliens en ligne et aux hyperliens groupés. La même variation d'effet peut maintenir le meilleur équilibre dans ses fonctionnalités.


 Il convient de se demander si la différenciation par la couleur seule fonctionnera pour les personnes daltoniennes. L'image ci-dessus est une capture d'écran de cette page, totalement désaturée. Elle montre que, même sans couleur, il existe une différence de tons suffisante. entre le noir et le bleu pour rendre le lien hypertexte clair. La version soulignée est un peu plus claire, mais afficher le soulignement en survol aurait un objectif similaire
Il convient de se demander si la différenciation par la couleur seule fonctionnera pour les personnes daltoniennes. L'image ci-dessus est une capture d'écran de cette page, totalement désaturée. Elle montre que, même sans couleur, il existe une différence de tons suffisante. entre le noir et le bleu pour rendre le lien hypertexte clair. La version soulignée est un peu plus claire, mais afficher le soulignement en survol aurait un objectif similaire  Le soulignement fonctionne bien pour les liens en ligne occasionnels
Le soulignement fonctionne bien pour les liens en ligne occasionnels 




 réalisation de pages web html
réalisation de pages web html
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web
 Comment résoudre le problème signalé par le lien MySQL 10060
Comment résoudre le problème signalé par le lien MySQL 10060
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Comment ouvrir php dans une page Web
Comment ouvrir php dans une page Web