
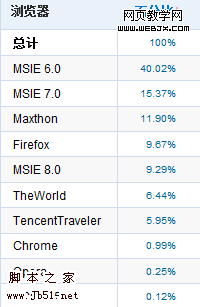
L'image ci-dessous montre que le taux de visualisation du navigateur dans les détails des visiteurs dans le système de statistiques de ce site Web représente plus de 40 %. Bien qu'il existe de nombreux types de navigateurs, IE à lui seul possède plusieurs versions telles que IE5.5, IE6, IE7, IE8, etc. Parmi ces nombreuses versions haut de gamme, IE6 est toujours privilégié par la plupart des utilisateurs, il est donc nécessaire de l'utiliser lors de la composition, considérez le problème de compatibilité d'IE6, sinon vous perdrez beaucoup de visiteurs.

Ce qui suit est une liste de 10 problèmes auxquels il faut prêter attention dans IE6 :
1. Utilisez DOCTYPE
Vous devez ajouter le type DOCTYPE en haut de la page HTML. Bien entendu, la version stricte est recommandée, par exemple :
<. ;!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
ou , !DOCTYPE de la page XHTML :
"http://www.w3.org /TR/ xhtml1/DTD/xhtml1-strict.dtd">
La dernière chose que vous souhaitez, c'est qu'IE6 passe en mode bizarreries – il a déjà suffisamment de bizarreries.
2. Définir la position : relative
Définir la position : relative résout plus d'un problème, en particulier lorsque l'alignement doit être défini. Évidemment, ce qu’il faut comprendre, c’est que le positionnement absolu est relatif. Peut-être que parce que vous n'avez pas de paramètres, vous ne savez pas où les choses volent. Par exemple, vous avez conçu chaque article pour qu'il soit précédé d'une image, mais à la fin, vous avez constaté qu'il n'y avait qu'une seule image sur la page, peut-être qu'elles se chevauchaient.
3. Définissez la valeur display:inline pour l'élément flottant
Cela vient du célèbre BUG à double marge d'IE6. Par exemple, vous concevez un float pour un DIV et vous le définissez. Au lieu de margin-left:5px;, il s'agira probablement de margin-left:10px dans IE6. Ici, la définition de display:inline; pour l'élément flottant peut résoudre le problème.
4. Définir hasLayout pour les éléments
De nombreux problèmes dans IE6 (ou IE7) peuvent être résolus en définissant la valeur hasLayout. (Si vous ne savez pas ce qu'est hasLayout, veuillez lire ici)
Le moyen le plus simple de définir la valeur hasLayout sur un élément est d'ajouter la hauteur ou la largeur CSS (bien sûr, le zoom peut également être utilisé, mais ce n'est pas une partie CSS). Il est recommandé de définir une valeur spécifique, mais parfois vous ne connaissez pas nécessairement la hauteur. Ici, vous pouvez utiliser height:1%. Si l'élément parent ne définit pas de hauteur, la hauteur physique de l'élément ne changera pas, mais il possède déjà l'attribut hasLayout.
5. Résolvez le problème des caractères répétés
Une disposition complexe peut faire apparaître le texte de certains éléments flottants en dessous de la position flottante effacée. Il s'agit d'un problème étrange, ce qui suit peut vous aider à le résoudre :
• Assurez-vous que l'élément flottant est défini sur display:inline;
• Utilisez margin-right:-3px;
dans le élément flottant •Ajoutez un commentaire IE après le dernier élément de l'élément flottant, par exemple :
• Ajoutez un DIV au dernier élément (cela définit la largeur à 90 % ou une hauteur similaire)
MISE À JOUR : le moyen le plus simple est de supprimer tous les commentaires. (Merci à Tian Wei'er pour le conseil. Je ne l'ai jamais rencontré moi-même. Cependant, après une recherche sur Google, j'ai découvert que cette méthode peut également être résolue, et c'est une méthode qui mérite d'être recommandée.)
Vous pouvez accéder à tout positionner. Voir plus d'explications à ce sujet dans .net.
6. Utilisez uniquement le survol dans la balise . IE6 ne prend en charge que la balise pour afficher le style de survol
Bien sûr, vous pouvez toujours résoudre cette méthode via JS. Cependant, il s’agit d’une question d’accessibilité. Il est recommandé de ne pas définir de contenu important en survol implémenté à l'aide de JS.
7. Utilisez des sélecteurs !important ou avancés pour distinguer les navigateurs IE
Par exemple, min-height peut éviter d'utiliser CSS pour obtenir la compatibilité avec IE.
#element {
min-height: 20em;
height: auto !important
height: 20em; /* Laisser IE6 afficher cette hauteur*/
>
IE6 ne peut pas identifier correctement la hauteur minimale. Vous pouvez définir une hauteur fixe et laisser IE6 l'analyser comme 20em. Même ainsi, la hauteur changera toujours à mesure que la taille du contenu augmente. Une autre façon consiste à utiliser des sélecteurs avancés :
#element {
min-height: 20em;
height: 20em
}
/* Ignore IE6 */
#; element[id] {
height: auto;
>
8. Évitez les tailles proportionnelles
La proportion rendra IE6 désordonné à moins que vous n'ajoutiez une hauteur exacte au élément parent. Sinon, ajoutez !important aux autres, par exemple :
body{
margin: 2% 0 !important
margin: 20px 0; >
9. Testez tôt, testez souvent
N'oubliez pas de tester tôt, testez souvent, à moins que votre diplôme ne soit déjà terminé. Sinon, vous risquez de passer plus de temps à résoudre les problèmes d'IE6. De manière générale, si votre site Web fonctionne bien sous IE6 et Firefox, on estime que les autres navigateurs n'auront pas de gros problèmes.
10. Refactorisez votre code
Dans de nombreux cas, résoudre un problème peut prendre plus de temps que refactoriser votre code.
 Compatibilité du navigateur
Compatibilité du navigateur
 Domaines d'application du DSP
Domaines d'application du DSP
 Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
 API de Google Maps
API de Google Maps
 Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
 La différence entre Fahrenheit et Celsius
La différence entre Fahrenheit et Celsius
 appel de service Web
appel de service Web
 css
css