
1. Optimisation des balises HTML courantes
Le HTML devrait être une compétence de base pour l’édition en ligne. Il n’y a rien de mal à ne pas le connaître. En tant qu’éditeur web, il n’est pas nécessaire de maîtriser tous les paramètres SEO, mais il est nécessaire que chacun comprenne les choses liées au SEO dans les balises HTML de base.
|
Le paragraphe ci-dessus est la partie HEAD de la page Web. Chaque balise ici est cruciale pour les moteurs de recherche.
LE TITRE est toujours important pour les moteurs de recherche. Quelle que soit la façon dont leurs algorithmes changent, l'importance de cette balise ne diminuera pas. Par conséquent, les éditeurs de réseaux sont tenus de prendre en compte ces utilisateurs issus des moteurs de recherche lorsqu’ils rédigent des articles ou nomment des chaînes.
Actuellement, Baidu peut afficher directement 31 à 32 caractères chinois, soit environ 62 caractères, tandis que GOOGLE peut afficher environ 34 caractères chinois.
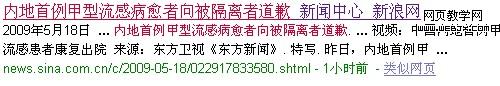
Par conséquent, lorsque nous écrivons le titre de l'article ou le titre de la chaîne, nous devons soustraire le contenu affiché dans TITRE automatiquement ajouté par le programme, comme les mots "_News Center_Sina.com" dans l'image ci-dessous, afin que la page Web globale TITRE est contrôlé autour du nombre de mots requis.

Ce qu'il faut expliquer ici, c'est si vous exigez que le contenu ajouté automatiquement par le programme soit affiché dans les résultats de recherche.
À l'heure actuelle, ce qui doit être pris en compte, c'est l'autorité du site Web et la priorité du contenu. Si les articles de votre site Internet sont largement cités, vous devez souligner votre autorité pour éviter ce problème :

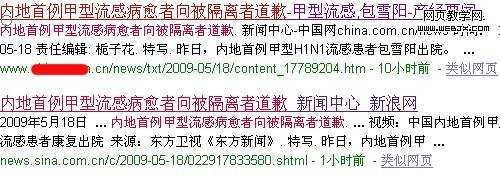
Sinon, parce que le titre de l'article précédent est trop long et que le nom de la chaîne et le nom du site Web suivants ne peuvent pas être affichés, il est possible pour les utilisateurs de renoncer à cliquer et de cliquer sur d'autres pages Web qui réimpriment cet article et standardisent le TITRE.

Comme le montre l'image ci-dessus, selon les habitudes des noms Internet, si l'utilisateur ne reconnaît pas le nom de domaine de la première information ou n'y prête pas attention, dans une large mesure, il cliquera directement sur la seconde .
Le texte au début du TITRE a un poids plus élevé que le texte à l'arrière, donc lorsque vous écrivez le TITRE, essayez de mettre les mots-clés importants au début.
Les mots clés et la description sont également très importants pour la recherche. Il y a quelque temps, de nombreux référenceurs nationaux pensaient que les moteurs de recherche avaient abandonné ces deux balises ou abaissé leurs scores dans le classement des pages Web. Baidu, en particulier, n'avait presque aucun classement pour la plupart des pages avant mai 2009. La description ne le fait pas. se réfère à la description de la page, mais récupère au hasard un élément de contenu de la page (cela reflète également la confiance de Baidu dans son propre algorithme de segmentation de mots). Cependant, après mai, Baidu a progressivement repris l'exploration des descriptions. Toute description correspondant au contenu de la page Web sera explorée par Baidu comme description de la page. Bien entendu, les descriptions qui n’ont rien à voir avec le contenu de la page ne seront pas explorées.
Vous n'avez pas besoin de trop de mots-clés dans Mots-clés, répertoriez simplement tous les mots-clés de la page. Les mots-clés présents à cet endroit constituent également une référence permettant aux moteurs de recherche de segmenter les mots.
La description est une courte introduction destinée à être présentée directement aux utilisateurs dans les moteurs de recherche. Le nombre de mots est mieux contrôlé entre 70 et 90, et les mots-clés sur la page doivent apparaître 2 à 3 fois.
La méthode d'encodage de la page doit également être indiquée sur la page. Bien sûr, cela devrait être un problème de programme. Si Charset utilise le codage gb2312 ou UTF-8, il doit être indiqué au moteur de recherche sur la page.
Les éditeurs Internet créent souvent des sujets spéciaux, qui nécessitent de définir un grand nombre de styles. Afin d'éviter que la taille de la page ne soit trop grande et ne rende l'exploration difficile pour les robots des moteurs de recherche, il est recommandé de mettre le style. styles dans un fichier CSS unifié et appelez-le directement Can.
Cette balise occupe une place importante dans la page. On peut dire que H1 est une autre âme de la page web en plus du TITRE. Ce qu'il faut noter ici, c'est que le terme « âme » doit être utilisé avec prudence, sinon le gain dépassera la perte si vous êtes puni. S'il s'agit d'une page de chaîne, il convient d'utiliser la marque H1 pour les noms de colonnes des catégories principales. Bien entendu, seule la catégorie la plus grande ici peut utiliser H1. Selon l'attribution de la catégorie, utilisez H2, H3, H4... en ordre. S'il s'agit d'une page d'article, H1 doit également être utilisé ici selon la méthode d'optimisation de la page d'article. Selon la mise en page la plus courante, il n'y a que le titre et le contenu du corps de l'article, et aucune autre information au même niveau. le corps du texte. Dans ce cas, le titre de l'article doit être modifié avec H1 , ce qui peut indiquer clairement aux moteurs de recherche que le titre de mon article est le cœur de la page. les habitudes de recherche de l'utilisateur. La méthode sera omise ici.
Balise Alt

La balise ALT dans la page Web est utilisée pour décrire l'image. Elle a deux fonctions, l'une est d'aider à la recherche de page Web et l'autre est de faciliter la recherche d'images.
Dans une page Web, il n'est pas judicieux d'utiliser alt pour toutes les images, mais il est également inapproprié de ne pas l'utiliser du tout. La meilleure façon consiste à utiliser les balises ALT sur les images clés (dans la plupart des cas, les plus grandes images liées au sujet) de la page Web, ce qui est utile à la fois pour la recherche sur le Web et la recherche d'images. De plus, afin de faciliter la recherche d'images, la description textuelle de l'image à proximité de l'image est également une méthode, mais ce n'est pas une alternative.
Balise TITLE du lien hypertexte Texte du lien
Le but de la balise titre du lien hypertexte est d'améliorer la modification du lien de référence. Dans de nombreux cas, il nous est gênant de modifier directement le texte du lien en raison de restrictions de contenu, c'est donc un bon moyen d'y remédier. il du titre. Généralement, cette balise est utilisée dans les sections de contenu associées.
Marc
Cette balise est utilisée pour modifier les mots-clés importants de la page. Le contenu important de la page, tel que les noms de colonnes, les noms de catégories, les paragraphes importants, etc., peut être modifié avec cette balise. L’effet est juste derrière H1.
(gras)
(ligne du bas)
(italique)
Trois balises comme celles ci-dessus sont de simples modifications des polices. Les moteurs de recherche traitent ces balises comme des modificateurs (Certains référenceurs comprennent également fort et b comme étant la même chose, mais Tianren met toujours l'accent sur fort. L'effet est plus grand)
C'est tout pour les balises courantes du Html. Pour les éditeurs web, mémoriser ces balises devrait suffire à y faire face.