
J'ai déjà écrit un article comme celui-ci mais j'ai utilisé un script js. L'avantage est qu'il peut afficher le chemin du fichier.
Si vous ne pouvez pas voir le chemin et afficher uniquement le bouton personnalisé, il existe d'autres méthodes. Ce qui suit n'est qu'une technique CSS.
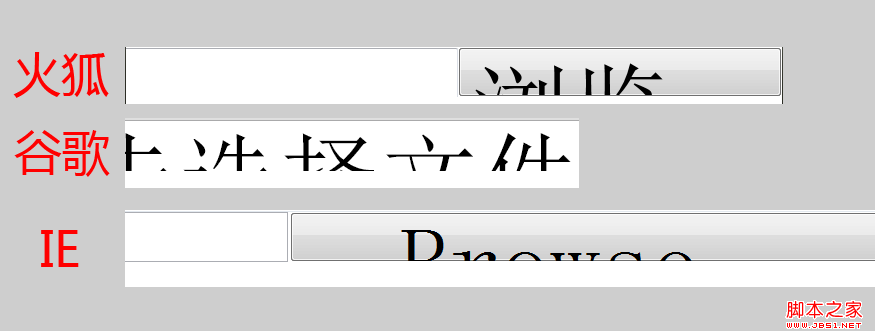
La clé est de donner une taille de police au champ du fichier et de définir une valeur relativement grande pour que la majuscule du formulaire change (l'apparence de chaque navigateur est différente, mais la majuscule est modifiée) comme indiqué ci-dessous :
entrée{font-size:100px;}
Utilisez ensuite la position et la transparence pour obtenir l'effet souhaité. Le code spécifique est le suivant :
DÉMO :
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 utilisation des instructions mul
utilisation des instructions mul
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 appel de service Web
appel de service Web
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 La différence entre a++ et ++a
La différence entre a++ et ++a
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?