
Au cours des deux derniers jours, j'ai rencontré un tel problème en répondant aux questions du test écrit de Baixing.com. J'ai utilisé les nouvelles fonctionnalités de HTML5 pour implémenter un module existant de Baixing.com. Après avoir parcouru Baixing.com pendant un certain temps, j'ai finalement réussi. a sélectionné le module de formulaire utilisé pour publier les informations. , la raison est très simple. Il existe de nombreuses nouvelles fonctionnalités pour les formulaires en HTML5. Ces nouvelles fonctionnalités sont également très pratiques. Après tout, il y a trop d'endroits avec des formulaires, comme l'inscription, la connexion. , je publie... ..(Hé, je suis un peu hors sujet, chérie.)







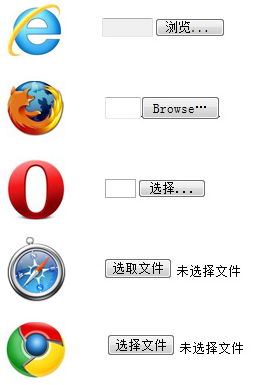
Huit fois, il y a toujours un bug ici. Lorsqu'il est transformé en bouton comme celui-ci, il doit être cliquable au survol de la souris, mais même si le curseur: pointeur; , Propriétés, certaines zones seront toujours affichées sous forme de pointeurs. Existe-t-il un expert capable de résoudre ce problème ?
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 méthode js pour générer des nombres aléatoires
méthode js pour générer des nombres aléatoires
 Que dois-je faire si le disque USB ne peut pas être lu sur l'ordinateur ?
Que dois-je faire si le disque USB ne peut pas être lu sur l'ordinateur ?
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 virus informatique
virus informatique