1. Structure syntaxique de base des boutons de soumission HTML et du bas
1. Bouton de soumission HTML
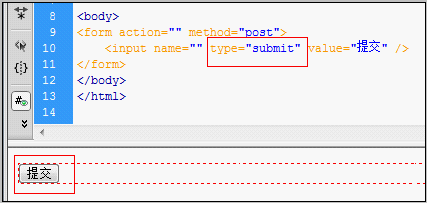
Définissez type="submit" dans la balise d'entrée pour définir ce contrôle de formulaire comme un bouton.
Code du bouton Soumettre :
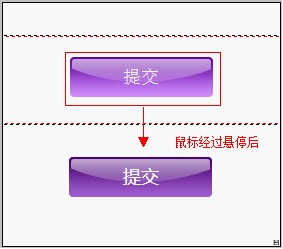
Capture d'écran de l'effet du bouton de soumission

Capture d'écran de l'effet du bouton de soumission HTML
2. bouton du bas html
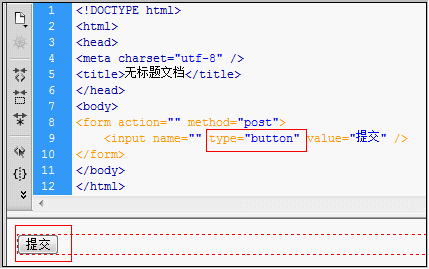
Définissez type="bottom" dans la balise d'entrée pour définir ce contrôle de formulaire comme un bouton.
Code du bouton du bas :
capture d'écran du bouton du bas :

Capture d'écran de l'effet du bouton inférieur HTML
2. La différence entre la soumission HTML et les boutons du bas
type=button est simplement une fonction de bouton
type=submit consiste à envoyer le formulaire
Mais ceux qui sont engagés dans l'UI WEB doivent noter que l'utilisation de la soumission peut améliorer la convivialité de la page :
Après avoir utilisé la soumission, la page prend en charge l'opération sur la touche Entrée du clavier, mais de nombreux concepteurs de logiciels WEB n'ont peut-être pas remarqué que la soumission est unifiée.
Après avoir utilisé le bouton, la page ne prend souvent pas en charge la touche Entrée. Par conséquent, si vous devez prendre en charge la touche Entrée, vous devez configurer une soumission. Par défaut, la touche Entrée fonctionne lors de la première soumission de la page.
Après avoir exécuté onClick, passez à l'action. Peut être soumis automatiquement sans onClick. Onclick n'est donc pas requis ici.
Une fois onClick exécuté, le fichier de saut est contrôlé dans le fichier js. La soumission nécessite onClick.
Par exemple :
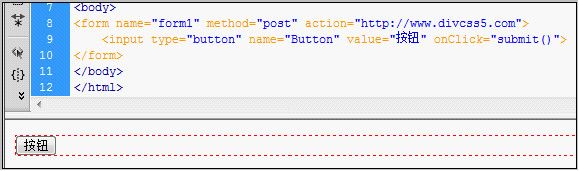
1, onclick="form1.action='a.jsp';form1.submit();" Ceci réalise la fonction de soumission.
< nom du formulaire="form1" méthode="post" action="http://www.css.com">
 Le code est le suivant :
Le code est le suivant :
onClick="javascript:windows.location.href="votre url""> 3. Les boutons de soumission HTML et du bas embellissent la mise en page CSS p
Copier le code
Le code est le suivant :
< /form>

2、对html submit按钮美化
1)、图片素材
可将图片另存为使用

2)、对应完整HTML源代码: