
Définition et utilisation
La balise est utilisée pour collecter des informations sur l'utilisateur.
Selon les différentes valeurs d'attribut de type, les champs de saisie ont de nombreuses formes. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des contrôles de texte masqué, des boutons radio, des boutons, etc.
Différences entre HTML et XHTML
En HTML, la balise
En XHTML, la balise doit être correctement fermée.
Exemple
Un formulaire HTML simple contenant deux zones de saisie de texte et un bouton d'envoi :
L'attribut désactivé spécifie que l'élément d'entrée doit être désactivé.
Un élément de saisie désactivé n'est ni disponible ni cliquable. L'attribut désactivé peut être défini jusqu'à ce qu'une autre condition soit remplie (telle qu'une case à cocher sélectionnée, etc.). Ensuite, vous devez utiliser JavaScript pour supprimer la valeur désactivée et basculer la valeur de l'élément d'entrée sur disponible. 
Les trois méthodes d'écriture suivantes peuvent désactiver la saisie
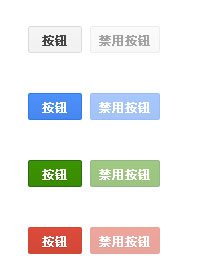
Les entrées désactivées sont grises par défaut et peuvent être stylisées via CSS. Remarque : IE9 et versions antérieures ne peuvent pas changer la couleur de la police
1. Utilisez CSS3 : définition de pseudo-élément désactivée
2. Utilisez les sélecteurs d'attributs pour définir
3. Utilisez la classe pour définir et ajouter une classe pour que l'entrée soit désactivée
Résultat final :
Remarque : bug d'IE8
Comme IE8 ne reconnaît pas :disabled, les styles input[disabled] et input:disabled deviennent invalides. Vous pouvez envisager de les écrire séparément, ou d'utiliser directement input[disabled]. ;La couleur de la police ne peut pas être modifiée dans IE9 et versions antérieures.