
Aujourd'hui, je veux écrire sur une question "low-tech".
Je me suis abonné à de nombreuses newsletters, comme JavaScript Weekly. Recevez un e-mail hebdomadaire avec les grandes histoires de la semaine. 
Un jour, je me suis dit, puis-je aussi faire un email comme celui-ci ?
Ensuite, j'ai découvert que ce n'était pas si simple. En mettant de côté le travail d’arrière-plan et d’édition, la simple conception d’un modèle d’e-mail nécessite beaucoup de réflexion. 
Étant donné que cet e-mail formaté est en fait une page Web, son nom officiel est HTML Email. Son affichage correct dépend entièrement du client de messagerie. La plupart des clients de messagerie (tels qu'Outlook et Gmail) filtrent les paramètres HTML, rendant les e-mails méconnaissables.
J'ai découvert que l'astuce pour rédiger des e-mails HTML consiste à utiliser la méthode de création de pages Web d'il y a 15 ans. Vous trouverez ci-dessous le guide de rédaction que j'ai élaboré.
1. Doctype
Actuellement, le Doctype le plus compatible est XHTML 1.0 Strict. En fait, Gmail et Hotmail supprimeront votre Doctype et le remplaceront par ce Doctype.
L'utilisation de ce Doctype signifie que la syntaxe HTML5 ne peut pas être utilisée.
2. Mise en page
La mise en page de la page Web doit utiliser des tableaux. Tout d’abord, placez une grande table à l’extérieur pour définir l’arrière-plan.
表格的 border 属性等于1, 是为了方便开发。正式发布的时候,再把这个属性设为0。
在内层,放置第二个表格。用来展示内容。第二个table的宽度定为600像素,防止超过客户端的显示宽度。
邮件内容有几个部分,就设置几行(row)。
3.photo
图片是唯一可以引用的外部资源。其他的外部资源,比如样式表文件、字体文件、视频文件等,一概不能引用。
有些客户端会给图片链接加上边框,要去除边框。
Il convient de noter que de nombreux clients n'affichent pas d'images par défaut (comme Gmail), alors assurez-vous que le contenu principal peut être lu même sans images.
4. Style en ligne
Il est préférable d'utiliser des styles en ligne pour toutes les règles CSS. Car les styles placés en en-tête de la page web sont susceptibles d’être supprimés par le client. Pour le support client pour les règles CSS, veuillez consulter ici.
De plus, n'utilisez pas la forme abrégée de CSS, certains clients ne la supportent pas. Par exemple, n'écrivez pas quelque chose comme ceci :
Si vous souhaitez exprimer
Code XML/HTML
Copier le contenu dans le presse-papiers
, 2,
3) pour visualiser les résultats d'affichage sur différents clients. Lors de l'envoi d'email HTML, n'oubliez pas que le type MIME ne peut pas être utilisé
Code XML/HTML
Copier le contenu dans le presse-papiers
Code XML/HTML
Copier le contenu dans le presse-papiers
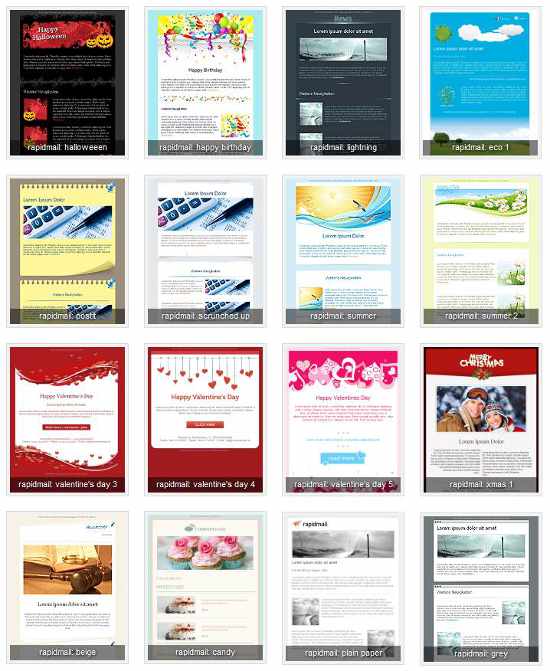
6. Modèle Utiliser des modèles que d'autres ont déjà créés est un bon choix (ici et ici), et vous pouvez en trouver davantage en ligne.
Si vous souhaitez le développer vous-même, vous pouvez vous référer à HTML Email Boilerplate et
Emailology.