
En tant que novice en front-end, je bricole le front-end depuis quelques jours. . Aujourd’hui, j’ai soudainement découvert que quelque chose en quoi je croyais avait un problème. . Par exemple, j'ai écrit un document de style CSS dans le répertoire CSS : style.css. Pour le moment, il ne contient qu'une seule phrase :
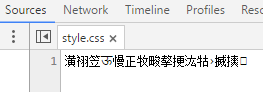
Actualisez le navigateur. . Wow, kao. Il n'a pas répondu, il n'a pas fonctionné. . J'ai vérifié ce chemin plusieurs fois pour m'assurer qu'il n'y avait pas de problème et j'ai ouvert le débogueur F12 de Chrome. En m'assurant que le navigateur avait chargé le fichier CSS, j'ai ouvert le fichier et j'ai vu :

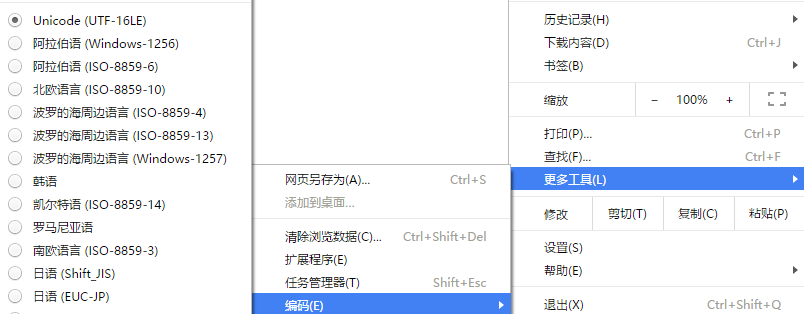
est en fait tronqué. . Il devrait y avoir un problème avec l'encodage ou le format, mais je n'arrive pas à le comprendre. . Après avoir consulté un partenaire front-end, j'ai vérifié l'encodage actuel de la page web :

affiche l'encodage UTF-16LE. .
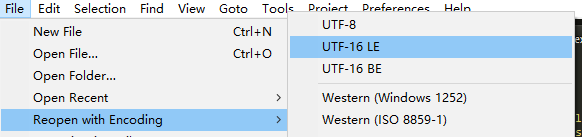
Je l'ai essayé plus tard et j'ai utilisé l'éditeur sublime pour modifier le format d'encodage du fichier CSS local vers cet utf-16LE :

Code CSS réécrit. Enregistrez et exécutez. . Effectivement, c'est tout. .
Mais mon HTML est spécifié comme utf-8, et mon CSS est utf-16, ce qui me rend très mécontent. . J'ai donc demandé à nouveau une solution. Cela peut être résolu, et c'est simple. .
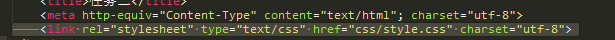
Changez le CSS en utf-8 et modifiez le code à l'intérieur. Déclarez simplement le format d'encodage lors de l'introduction de ce CSS en html :

Ajoutez simplement un attribut à la balise de lien : charset="utf-8". . . C'est vraiment aussi simple que cela. . .
À propos de l'analyse et des solutions pour expliquer pourquoi les fichiers CSS de référence externe HTML ne prennent pas effet, l'éditeur vous les présentera ici, j'espère que cela sera utile à tout le monde !
 utilisation de la fonction createmutex
utilisation de la fonction createmutex
 Collection de touches de raccourci informatique
Collection de touches de raccourci informatique
 Quelles sont les caractéristiques du LAN
Quelles sont les caractéristiques du LAN
 qu'est-ce que c'est
qu'est-ce que c'est
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Comment lire une vidéo avec python
Comment lire une vidéo avec python
 Qu'est-ce que la blockchain web3.0
Qu'est-ce que la blockchain web3.0