
Plusieurs modes de création d'objets couramment utilisés
Créez en utilisant le nouveau mot-clé
La méthode la plus basique de création d’objets n’est rien de plus que la même que dans la plupart des autres langages : il n’y a pas d’objet, vous en créez un nouveau !
var gf = new Object();
gf.name = "tangwei";
gf.bar = "c++";
gf.sayWhat = function() {
console.log(this.name + "said:love you forever");
}
Créer en utilisant des littéraux
Cela semble approprié, mais comment les geeks peuvent-ils aimer une manière aussi compliquée et discrète de définir des variables ? En tant que langage de script, il devrait avoir le même style que les autres frères, ainsi est-il apparu comment les littéraux d'objet sont définis : <. 🎜>
var gf = {
name : "tangwei",
bar : "c++",
sayWhat : function() {
console.log(this.name + "said:love you forever");
}
}
Mode usine
function createGf(name, bar) {
var o = new Object();
o.name = name;
o.bar = bar;
o.sayWhat = function() {
alert(this.name + "said:love you forever");
}
return o;
}
var gf1 = createGf("bingbing","d");
var gf2 = createGf("mimi","a");
Constructeur
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian","f");
var gf2 = new Gf("vivian2","f");
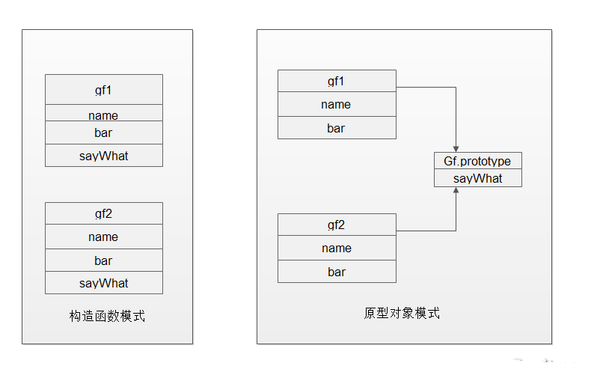
Il ne semble y avoir aucun problème avec la méthode ci-dessus, mais nous pouvons constater que la méthode sayWhat dans le constructeur appelé dans les deux instances n'est pas la même instance de fonction :
console.log(gf1.sayWhat == gf2.sayWhat); //false
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = sayWhat
}
function sayWhat(){
alert(this.name + "said:love you forever");
}
Modèle d'objet prototype
Comprendre les objets prototypes
Lorsque nous créons une fonction, la fonction aura un attribut prototype, qui pointe vers l'objet prototype de la fonction créée via le constructeur. En termes simples, un objet prototype est un objet en mémoire qui fournit des propriétés et des méthodes partagées pour d'autres objets.

function Gf(){
Gf.prototype.name = "vivian";
Gf.prototype.bar = "c++";
Gf.prototype.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
gf1.sayWhat();
var gf2 = new Gf();

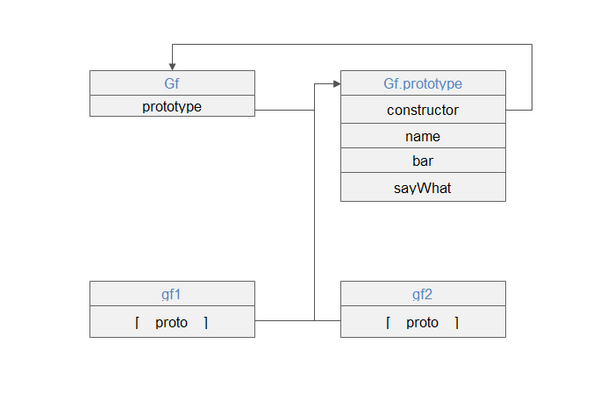
Utiliser des objets prototypes
Dans l'exemple précédent, nous avons remarqué que lors de l'ajout d'attributs aux objets prototypes, nous devons ajouter Gf.prototype à chacun d'entre eux. Ce travail est très répétitif. Dans le mode de création d'objet ci-dessus, nous savons que nous pouvons utiliser des littéraux dans. la forme de Créer un objet, on peut aussi l'améliorer ici :
function Gf(){}
Gf.prototype = {
name : "vivian",
bar : "c++",
sayWhat : function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf(); console.log(gf1.constructor == Gf);//false console.log(gf1.constructor == Object)//true
一般情况下,这个微妙的改变是不会对我们造成影响的,但如果你对constructor有特殊的需求,我们也可以显式的指定下Gf.prototype的constructor属性:
Gf.prototype = {
constructor : Gf,
name : "vivian",
bar : "c++",
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
console.log(gf1.constructor == Gf);//true
通过对原型对象模式的初步了解,我们发现所有的实例对象都共享相同的属性,这是原型模式的基本特点,但往往对于开发者来说这是把“双刃剑”,在实际开发中,我们希望的实例应该是具备自己的属性,这也是在实际开发中很少有人单独使用原型模式的主要原因。
构造函数和原型组合模式
在实际开发中,我们可以使用构造函数来定义对象的属性,使用原型来定义共享的属性和方法,这样我们就可以传递不同的参数来创建出不同的对象,同时又拥有了共享的方法和属性。
function Gf(name,bar){
this.name = name;
this.bar = bar;
}
Gf.prototype = {
constructor : Gf,
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian", "f");
var gf2 = new Gf("vivian1", "c");
在这个例子中,我们再构造函数中定义了对象各自的属性值,在原型对象中定义了constructor属性和sayWhat函数,这样gf1和gf2属性之间就不会产生影响了。这种模式也是实际开发中最常用的对象定义方式,包括很多js库(bootstrap等)默认的采用的模式。