
Dans l'article précédent, j'ai introduit le concept de prototype et découvert la relation entre les trois bons amis du constructeur, de l'objet prototype et de l'instance en JavaScript : chaque constructeur a un "saint patron"—— L'objet prototype a également un "position" du constructeur dans son cœur, et ils sont amoureux l'un de l'autre, mais l'instance "aime secrètement" l'objet prototype, et elle conserve également une position de l'objet prototype dans son cœur.
Javascript en lui-même n'est pas un langage orienté objet, mais un langage basé sur les objets. Pour les personnes habituées à d'autres langages OO, c'est un peu inconfortable au début, car il n'y a pas de notion de « classe » ici, ou. "classe" et "classe" Il n'y a aucune distinction entre les "instances", encore moins les "classes parentes" et les "sous-classes". Alors, comment ces objets en JavaScript sont-ils si connectés ?
Heureusement, JavaScript a fourni l'implémentation de « l'héritage » dès le début de sa conception. Avant de comprendre « l'héritage », comprenons d'abord le concept de chaîne de prototypes.
Chaîne prototype
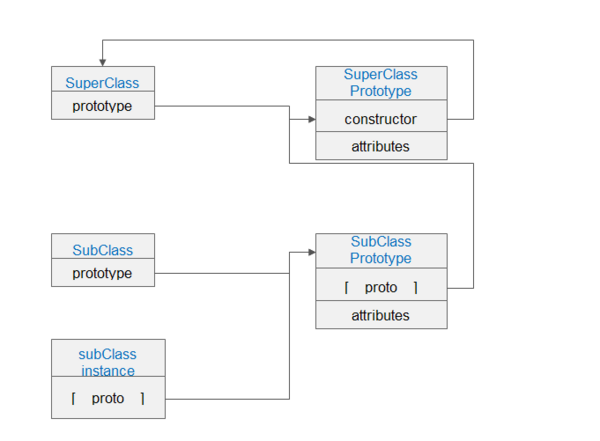
Nous savons que le prototype a un pointeur vers le constructeur. Et si nous rendions l'objet prototype SubClass égal à une autre instance de type new SuperClass() ? À l'heure actuelle, l'objet prototype SubClass contient un pointeur vers le prototype SuperClass, et le prototype SuperClass contient également un pointeur vers le constructeur SuperClass. . . De cette façon, couche par couche, une chaîne prototype est formée.

Le code spécifique est le suivant :
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype.subSayWhat = function(){
return this.subname + ":i`m a beautiful girl";
}
var sub = new SubClass();
console.log(sub.sayWhat());//women:i`m a girl!
Utiliser la chaîne de prototypes pour implémenter l'héritage
Il ressort du code ci-dessus que SubClass hérite des propriétés et des méthodes de SuperClass. Cet héritage est implémenté en attribuant une instance de SuperClass à l'objet prototype de SubClass, de sorte que l'objet prototype de SubClass soit écrasé par une instance. de SuperClass. Il a toutes ses propriétés et méthodes, et possède également un pointeur vers l'objet prototype SuperClass.
Il y a certaines choses auxquelles nous devons prêter attention lors de l'utilisation de la chaîne de prototypes pour implémenter l'héritage :
Faites attention aux changements de constructeur après l'héritage. Le constructeur de sub pointe ici vers SuperClass, car le prototype de SubClass pointe vers le prototype de SuperClass. Lorsque vous comprenez la chaîne de prototypes, n'ignorez pas l'objet Object par défaut à la fin. C'est pourquoi nous pouvons utiliser des méthodes intégrées telles que toString dans tous les objets.
Lors de l'implémentation de l'héritage via la chaîne de prototypes, vous ne pouvez pas utiliser de littéraux pour définir des méthodes prototypes, car cela écraserait l'objet prototype (également présenté dans l'article précédent) :
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype = {//此处原型对象被覆盖,因为无法继承SuperClass属性和方法
subSayWhat:function(){
return this.subname + ":i`m a beautiful girl";
}
}
var sub = new SubClass();
console.log(sub.sayWhat());//TypeError: undefined is not a function
Problème de partage d'instance. Lors de l'explication précédente des prototypes et des constructeurs, nous avons introduit que les prototypes contenant des attributs de type référence seront partagés par toutes les instances. De même, les prototypes dont nous héritons partageront également les attributs de type référence dans le prototype de « classe parent ». les attributs de type de la "classe parent" via l'héritage prototypique, toutes les autres instances héritées du prototype seront affectées. Ce n'est pas seulement un gaspillage de ressources, mais aussi un phénomène que nous ne voulons pas voir :
.
function SuperClass(){
this.name = "women";
this.bra = ["a","b"];
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
var sub1 = new SubClass();
sub1.name = "man";
sub1.bra.push("c");
console.log(sub1.name);//man
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub1.name);//woman
console.log(sub2.bra);//["a","b","c"]
Remarque : lorsqu'un élément est ajouté au tableau ici, toutes les instances héritées de SuperClass seront affectées, mais si l'attribut name est modifié, cela n'affectera pas les autres instances, car le tableau est un type et un nom de référence. est un type basique.
Comment résoudre le problème du partage d’instance ? Regardons en bas...
Héritage classique (vol de constructeur)
Tout comme nous avons introduit que les prototypes sont rarement utilisés seuls pour définir des objets, dans le développement réel, nous utilisons rarement des chaînes de prototypes seules. Afin de résoudre le problème du partage des types de référence, les développeurs JavaScript ont introduit le modèle d'héritage classique (également connu). comme pour l'héritage de constructeur emprunté), son implémentation consiste simplement à appeler le constructeur de supertype dans le constructeur de sous-type. Nous devons utiliser la fonction call() ou apply() fournie par javascript. Regardons l'exemple :
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
function SubClass() {
this.subname = "your sister";
//将SuperClass的作用域赋予当前构造函数,实现继承
SuperClass.call(this);
}
var sub1 = new SubClass();
sub1.bra.push("c");
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub2.bra);//["a","b"]
SuperClass.call(this); Cette phrase signifie que le travail d'initialisation du constructeur SuperClass est appelé dans l'environnement d'instance (contexte) de SubClass, de sorte que chaque instance aura sa propre copie de l'attribut bra , n'en a pas. influence les uns sur les autres.
Cependant, cette implémentation n'est toujours pas parfaite. Depuis que le constructeur est introduit, nous sommes également confrontés au problème du constructeur évoqué dans l'article précédent : s'il y a une définition de méthode dans le constructeur, alors en aucun cas il n'y a de fonction distincte. référence. Notre objectif est de partager cette méthode, et les méthodes que nous définissons dans le prototype de supertype ne peuvent pas être appelées dans les instances de sous-type :
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
var sub1 = new SubClass();
console.log(sub1.sayWhat());//TypeError: undefined is not a function
如果你看过上篇文章关于原型对象和构造函数的,想必你已经知道解决这个问题的答案了,那就是沿用上篇的套路,使用“组合拳”!
组合式继承
组合式继承就是结合原型链和构造函数的优势,发出各自特长,组合起来实现继承的一种方式,简单来说就是使用原型链继承属性和方法,使用借用构造函数来实现实例属性的继承,这样既解决了实例属性共享的问题,也让超类型的属性和方法得到继承:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this); //第二次调用SuperClass
}
SubClass.prototype = new SuperClass(); //第一次调用SuperClass
var sub1 = new SubClass();
console.log(sub1.sayWhat());//hello
组合继承的方式也是实际开发中我们最常用的实现继承的方式,到此已经可以满足你实际开发的需求了,但是人对完美的追求是无止境的,那么,必然会有人对这个模式“吹毛求疵”了:你这个模式调用了两次超类型的构造函数耶!两次耶。。。你造吗,这放大一百倍是多大的性能损失吗?
最有力的反驳莫过于拿出解决方案,好在开发者找到了解决这个问题的最优方案:
寄生组合式继承
在介绍这个继承方式前,我们先了解下寄生构造函数的概念,寄生构造函数类似于前面提到的工厂模式,它的思想是定义一个公共函数,这个函数专门用来处理对象的创建,创建完成后返回这个对象,这个函数很像构造函数,但构造函数是没有返回值的:
function Gf(name,bra){
var obj = new Object();
obj.name = name;
obj.bra = bra;
obj.sayWhat = function(){
console.log(this.name);
}
return obj;
}
var gf1 = new Gf("bingbing","c++");
console.log(gf1.sayWhat());//bingbing
寄生式继承的实现和寄生式构造函数类似,创建一个不依赖于具体类型的“工厂”函数,专门来处理对象的继承过程,然后返回继承后的对象实例,幸运的是这个不需要我们自己实现,道哥(道格拉斯)早已为我们提供了一种实现方式:
function object(obj) {
function F() {}
F.prototype = obj;
return new F();
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var subClass = object(superClass);
console.log(subClass.name);//bingbing
在公共函数中提供了一个简单的构造函数,然后将传进来对象的实例赋予构造函数的原型对象,最后返回该构造函数的实例,很简单,但疗效很好,不是吗?这个方式被后人称为“原型式继承”,而寄生式继承正是在原型式基础上,通过增强对象的自定义属性实现的:
function buildObj(obj){
var o = object(obj);
o.sayWhat = function(){
console.log("hello");
}
return o;
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var gf = buildObj(superClass);
gf.sayWhat();//hello
寄生式继承方式同样面临着原型中函数复用的问题,于是,人们又开始拼起了积木,诞生了——寄生组合式继承,目的是解决在指定子类型原型时调用父类型构造函数的问题,同时,达到函数的最大化复用。基于以上基础实现方式如下:
//参数为两个构造函数
function inheritObj(sub,sup){
//实现实例继承,获取超类型的一个副本
var proto = object(sup.prototype);
//重新指定proto实例的constructor属性
proto.constructor = sub;
//将创建的对象赋值给子类型的原型
sub.prototype = proto;
}
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function() {
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
inheritObj(SubClass,SuperClass);
var sub1 = new SubClass();
console.log(sub1.sayWhat()); //hello
这个实现方式避免了超类型的两次调用,而且也省掉了SubClass.prototype上不必要的属性,同时还保持了原型链,到此真正的结束了继承之旅,这个实现方式也成为了最理想的继承实现方式!人们对于javascript的继承的争议还在继续,有人提倡OO,有人反对在javascript做多余的努力去实现OO的特性,管他呢,至少又深入了解了些!