
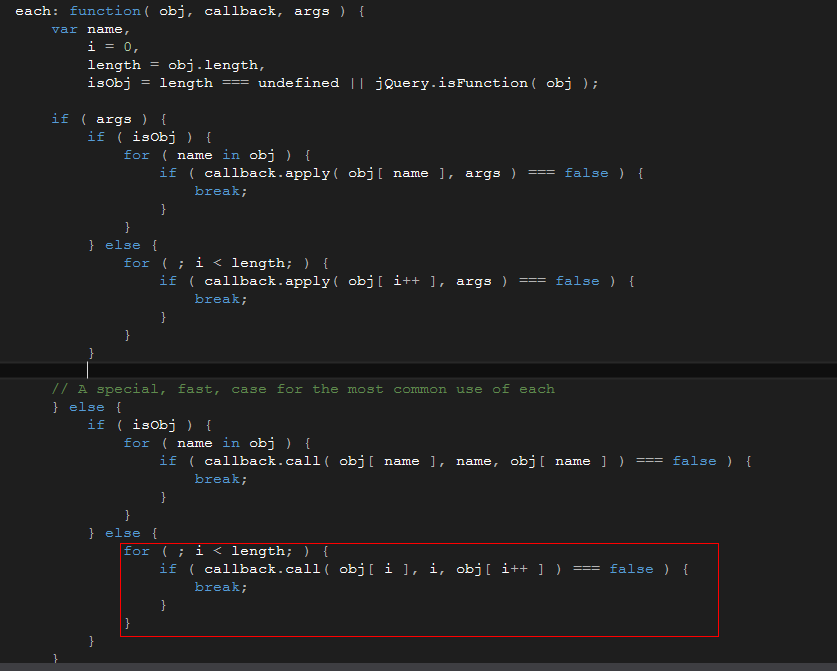
Lorsque j'utilisais récemment la méthode $.each de jQuery, j'ai soudainement pensé à l'origine de l'index et de l'entité dans $.each($('div'),function(index,entity){}); c'est inutile, et il peut nous indiquer l'indice et l'instance du parcours en cours. J'ai donc jeté un œil au code source de jQuery et j'ai trouvé ceci :

Lors du débogage, j'ai utilisé le code marqué en rouge, puis j'ai utilisé la fonction callback.call, j'ai donc jeté un œil à "JS Advanced Programming", qui a une explication relativement approfondie.
Tout d'abord, function est un pointeur vers un objet Function, et le nom de la fonction est un pointeur vers une fonction. Ensuite, dans le corps de la fonction, il y aura une portée, qui est le mot-clé this.
Ce mot-clé fait référence à la portée dans laquelle la fonction s'exécute. Par exemple :
La fonction funcA dans le code ci-dessus est définie dans l'environnement global, donc celle-ci dans le corps de la fonction est l'objet window.
Il est maintenant temps d'expliquer, d'appeler et de postuler. Prenons l'exemple de la fonction d'appel. Le premier paramètre de l'appel consiste à modifier la portée de la fonction. Les paramètres suivants sont les paramètres obligatoires transmis à la fonction et doivent être cohérents avec les paramètres de la fonction d'origine. >
C'est-à-dire : funcA.call(testO); ou passez simplement a, c'est-à-dire : funcA.call(testO,a);
La seule différence entre apply et call est que le deuxième paramètre de apply peut être sous forme de tableau, et il n'est pas nécessaire de signaler les paramètres un par un, funcA.apply(testO,[a,b ])
Après avoir présenté l'usage de base de call et apply, il est temps de parler de l'utilité réelle de ces deux frères, qui est d'élargir le champ d'action de la fonction.
Le code ci-dessus démontre la fonction d'appel. Lors du premier appel de fonction, cela pointe vers window, donc l'attribut color de window apparaît.
Certains amis peuvent penser que la deuxième fonction apparaîtra également de manière transparente, mais assurez-vous d'abord que notre fonction s'exécute dans $(function(){});. Cette fonction jQuery est très claire pour les amis qui connaissent jQuery.
La portée de ceci dans$(function(){}); pointe vers le document, puis nous appelons testFunc pour afficher la couleur du document, qui n'est bien sûr pas définie.
La troisième fonction pointe le this de testFunc vers la fenêtre parent du document. Bien sûr, il n'y a aucun problème pour faire apparaître la couleur de la fenêtre.
La quatrième fonction est plus simple, en y passant une fenêtre
La cinquième fonction pointe le this de testFunc vers testObj, et une couleur rouge apparaît.
À ce stade, tout le monde devrait comprendre comment l'utiliser, mais la façon de le comprendre et de l'utiliser dépend de votre propre routine.
C'est ainsi que je le comprends. Cette utilisation peut être considérée comme une méthode générique en C# ou Java. Par exemple, la définition d'une méthode C#
De cette façon, nous pouvons étendre la méthode et atteindre des objectifs généraux.
Ce qui précède sont mes propres points de vue et opinions. S'il y a quelque chose qui ne va pas, veuillez le signaler et en tirer des leçons ensemble.
 Tutoriel PHP
Tutoriel PHP
 Erreur d'application plugin.exe
Erreur d'application plugin.exe
 diablotin oracle
diablotin oracle
 Quelles sont les méthodes pour implémenter la surcharge d'opérateurs en langage Go ?
Quelles sont les méthodes pour implémenter la surcharge d'opérateurs en langage Go ?
 Comment configurer l'environnement pycharm
Comment configurer l'environnement pycharm
 Comment écrire un triangle en CSS
Comment écrire un triangle en CSS
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 La différence entre maître et hôte
La différence entre maître et hôte