Bien que JavaScript ne fournisse pas le mot-clé d'héritage, nous pouvons toujours trouver de bonnes façons de l'implémenter.
1. Héritage de la chaîne prototype :
var Base = fonction()
{
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ;
};
};
Base.CONSTANT = "constante";
var Sub = fonction()
{
};
Sub.prototype = new Base();
Sub.prototype.name = "sous";
Avantages : à en juger par le mot-clé instanceof, une instance est à la fois une instance de la classe parent et une instance de la sous-classe. Cela semble être l'héritage le plus pur.
Inconvénients : Les attributs et méthodes d'une sous-classe qui sont différents de ceux de la classe parent doivent être exécutés séparément après une instruction telle que Sub.prototype = new Base(); et ne peuvent pas être empaquetés dans le constructeur Sub. Par exemple : Sub.prototype.name = "sub" ; l'héritage multiple ne peut pas être implémenté.
2. Héritage de construction :
var Base = fonction()
{
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ;
};
};
Base.CONSTANT = "constante";
var Sub = fonction()
{
Base.call(ce);
This.name = "sous";
};
Avantages : un héritage multiple peut être obtenu et des paramètres de propriété uniques aux sous-classes peuvent être placés à l'intérieur du constructeur.
Inconvénient : utilisez instanceof pour constater que l'objet n'est pas une instance de la classe parent.
3. Héritage d'instance :
var Base = fonction()
{
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ;
};
};
Base.CONSTANT = "constante";
var Sub = fonction()
{
var instance = nouvelle Base();
Instance.name = "sous";
Instance de retour ;
};
Avantages : C'est un objet de la classe parent, et le même effet peut être obtenu en utilisant new pour construire l'objet ou en n'utilisant pas new pour construire l'objet.
Inconvénients : l'objet généré est essentiellement une instance de la classe parent, et non un objet de la sous-classe ; l'héritage multiple n'est pas pris en charge.
4. Héritage de copie :
{
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ;
};
};
Base.CONSTANT = "constante";
var Sub = fonction()
{
var base = nouvelle Base();
pour(var i en base)
Sub.prototype[i] = base[i]
Sub.prototype["nom"] = "sous"
};
Avantages : prend en charge l'héritage multiple.
Inconvénients : faible efficacité ; impossible d'obtenir des méthodes non dénombrables de la classe parent.
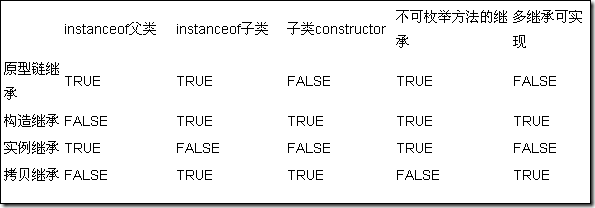
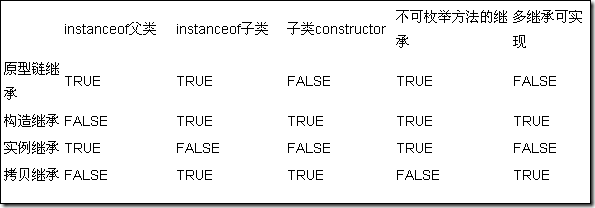
Ces formulaires ont leurs propres caractéristiques En ce qui concerne le code que je fournis, il satisfait au tableau suivant :

2012-1-10 : Supplément, si nous n'avons pas besoin d'héritage de classe, mais uniquement d'héritage d'objet, pour les navigateurs prenant en charge ECMAScript 5, nous pouvons également utiliser la méthode Object.create :
var Base = fonction()
{
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ;
};
};
Base.CONSTANT = "constante";
var sub = Object.create(new Base());
sous.name = "sous";