
Certaines personnes disent que les développeurs front-end qui ne connaissent pas SVG ne sont pas appelés développeurs, mais plutôt passionnés. Le front-end n’est pas qu’Angularjs, il sera trop tard si vous n’apprenez pas SVG à ce moment-là ! (Si vous ne connaissez que jQuery, faites comme si je ne l'avais pas dit...) Ici, je vais partager avec vous un effet SVG haut de gamme que j'ai vu ailleurs il y a quelques jours. Le menu de gauche apparaîtra et dira. quelque chose. Cliquez ici pour le lien.
J'ai été choqué à l'époque. J'ai pris le temps de découvrir le code source aujourd'hui, et voici la démo que j'ai réalisée après des recherches minutieuses. Même si elle est approximative, elle semble quand même très étrangère. Permettez-moi de partager avec vous cette DÉMO.
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
Ce cas nécessite une certaine connaissance des chemins en PS ou en IA. Voici les points de connaissances et les outils impliqués dans ce cas :
snap.svg
données de chemin svg
Adobe Illustrator
timing d'animation
Donnez d'abord le principe : transformer les coordonnées en fonction du temps. Comme le montre la figure ci-dessous, cet exemple est en fait une conversion entre trois lignes A, B et C. A est l'état initial après avoir cliqué, il passe par B et forme finalement C. Il existe deux animations, A-B et B-C, et la fonction de synchronisation et l'heure de ces deux animations sont différentes.

Première étape : dessiner un brouillon
La première étape avant de créer une animation est de dessiner un brouillon (comme indiqué ci-dessus). J'utilise généralement l'IA pour dessiner, car l'IA peut contrôler avec précision la taille et la position des éléments, et son principe est le même que SVG.
Ensuite, certains étudiants diront : « Lao Shi, dois-je l'enregistrer au format SVG et ensuite y apporter des modifications ? »
FauxLe but de dessiner un diagramme approximatif est simplement de déterminer facilement les coordonnées de chaque point. Le calculer vous-même est trop fastidieux et facile à commettre des erreurs. Au-delà de ça l’IA ne fait rien. Le fichier SVG généré par l'IA ne peut pas être utilisé dans cet exemple car les points de route sont trop confus, comme cela sera expliqué en détail ci-dessous.
Quoi ? Vous ne savez pas comment utiliser l'IA ?
Si vous souhaitez toujours continuer sur la voie du front-end, apprenez-le maintenant. (Ici, je veux me plaindre. PS est utilisé pour traiter des images bitmap et n'est pas adapté à la création de dessins de conception. En revanche, l'IA est faite pour cela. Tous les modèles de mise en page de conception métrique fournis par Google sont au format AI. Oui. Mais peu importe quelle entreprise ils sont en Chine, ils semblent très heureux d'utiliser PS je ne sais pas pourquoi)
.
Étape 2 : Calculer le chemin
Cette étape est plus compliquée. Comme mentionné ci-dessus, cette animation est en fait une conversion entre coordonnées. La conversion d'un quadrilatère en arc n'est pas seulement un déplacement de coordonnées, mais aussi une conversion de l'arc de la courbe. Le dessin de conception ci-dessus est directement enregistré au format SVG et le code est le suivant :
Il suffit de prêter attention à l'attribut d du chemin. On peut voir que les deux chemins AB peuvent toujours être convertis l'un en l'autre, mais ils ne peuvent pas être convertis en chemin C (le chemin avec des arcs). Les commandes de dessin qu'ils utilisent sont différentes. AB et AB sont des rectangles lorsqu'ils dessinent, ils utilisent h et v, qui sont les déplacements horizontaux et verticaux. Ce qu'ils dessinent sont des lignes horizontales et verticales. Cependant, C Lu Jin a utilisé des commandes telles que s et c, et tout ce qu'il a dessiné étaient des courbes. Par conséquent, nous ne pouvons pas utiliser l’image fournie par l’IA et devons la redessiner nous-mêmes en fonction des données du chemin SVG.
Voici trois chemins que j'ai redessinés sur la base des dessins de conception de l'IA :
Les étudiants ayant une formation en design doivent comprendre la signification du code ci-dessus, qui consiste à convertir tous les points d'ancrage en points d'ancrage lisses, puis à modifier la position de la poignée. La forme n'a pas changé, bien qu'il y ait beaucoup plus de code, mais les commandes de dessin ont été remplacées par S , de sorte que la seule différence entre les trois chemins est la valeur numérique. Le processus d'animation est la conversion entre les valeurs.
Étape 3 : Chronométrage
Cette étape consiste à définir le point temporel et la fonction de synchronisation de l'animation. Les points temporels sont plus faciles à dire. J'ai défini A-B et BC sur 300 millisecondes et 400 millisecondes respectivement.
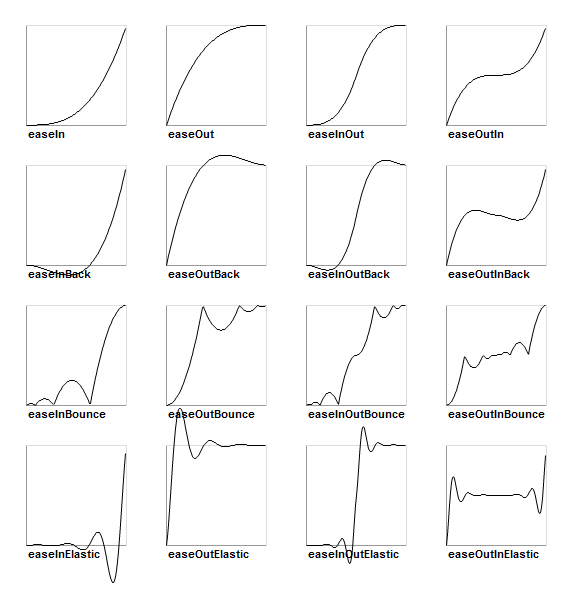
La fonction de synchronisation est l'attribut animation-timing-function que nous utilisons dans l'animation CSS. Les plus courants sont la facilité, le linéaire et la facilité. Nous pouvons également la personnaliser nous-mêmes à l'aide des courbes de Bézier. Cependant, la fonction de synchronisation de CSS est relativement simple et ne peut définir qu'une courbe uniforme. L'easy-out est utilisé pour la conversion A-B, mais afin de refléter l'effet de rebond de B-C, la fonction de synchronisation utilisée n'est pas aussi simple qu'une fonction de synchronisation. courbe uniforme.

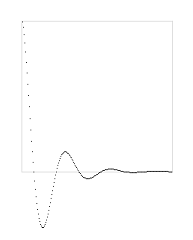
Ce qui précède répertorie certaines fonctions de synchronisation couramment utilisées, qui sont grossièrement divisées en trois catégories : facilité, rebond et élasticité. La facilité est généralement utilisée pour ralentir ou accélérer une animation. Le rebond, comme sa courbe, est généralement utilisé pour l’effet dynamique d’un atterrissage de balle. L'élastique est généralement utilisé pour les effets dynamiques tels que les cordes. Une caractéristique de cet effet dynamique est qu'il est partiellement décalé par rapport à la coordonnée négative, et B-C l'utilise, comme indiqué ci-dessous.

Selon le chemin tracé ci-dessus, combiné à l'animation, le code sort :
var path=svg.path(pathes[0]);
chemin.attr({
remplir : "#2E70FF"
});
fonction animateIn(callback){
chemin.animate({
d:chemins[1]
},300,mina.easeout,function(){
chemin.animate({
d:chemins[0]
},400,mina.elastic,rappel)
});
};
fonction animateOut(rappel){
chemin.animate({
d:chemins[1]
},300,mina.easeout,function(){
chemin.animate({
d:chemins[2]
},400,mina.elastic,rappel)
});
};
用 Snap 制作的动画可以兼容 IE9 ,而且速度也不错,自定义功能很强大。相信不久的将来还会有更多狂拽酷炫屌炸天的动效会用 Snap 制作出来。
如果想学习动效的话,可以先看一下 TED 一集关于动效的视频
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Le commutateur Bluetooth Win10 est manquant
Le commutateur Bluetooth Win10 est manquant
 Comment implémenter une requête récursive dans MySQL
Comment implémenter une requête récursive dans MySQL
 Port 1433
Port 1433
 Méthode de définition de l'espace HTML
Méthode de définition de l'espace HTML