
Il est obligatoire d'ajouter le nom de la maladie dans un script HTML au lien de la base de données des maladies, de ne l'ajouter qu'une seule fois et d'éviter les hyperliens ou les liens d'images.
Initialement utilisé str.replace('diabetes', 'diabetes');
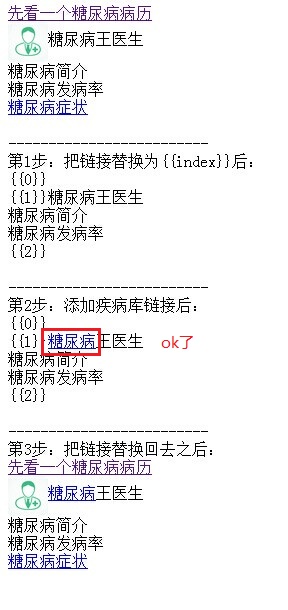
Après une longue recherche, je n'ai pas trouvé l'effet de remplacement. Il s'est avéré qu'il y avait une photo dont le titre contenait le diabète, et elle a été publiée en premier.
Par conséquent, les balises et
doivent être évitées, mais les balises telles que

"
"![]() Dr Wang du diabète< br />"
Dr Wang du diabète< br />"
"Introduction au diabète
Incidence du diabète
Symptômes du diabète
" " ;
document.write(s);
a_reg = /
img_reg = /
varix = 0;
var arr_ele = [];
// Remplacez d'abord toutes les balises de type 2 par {{index}}, puis traitez le texte restant, puis remplacez le contenu de la balise
while(vrai){
If(-1 == s.toLowerCase().indexOf('
pause;
}
a_match = s.match(a_reg);
Si(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' ix '}}');
}
img_match = s.match(img_reg);
Si(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' ix '}}');
}
console.log(s);
}
document.write('
-------------------------
Étape 1 : Remplacez le lien par {{index} Après } :
' s '
');
s = s.replace(/diabetes/i, "diabetes");
document.write('
-------------------------
Étape 2 : Après avoir ajouté le lien vers la base de données des maladies :< br>' s '
');
si(arr_ele){
pour(var i=0; i
}
document.write('
-------------------------
Étape 3 : Après avoir remplacé le lien :< br> ;' s '
');
Ce qui précède est tout le code pour ajouter des liens vers des mots-clés à l'aide d'expressions régulières js. C'est simple. Les amis dans le besoin peuvent s'y référer
.