
Quand je lisais ce soir, j'ai découvert que jQuery dispose de trois méthodes d'encapsulation de nœuds. J'ai recherché jQuery wrap() / wrapAll() / wrapInner() sur Baidu, et bien sûr, la documentation de W3School s'est classée première dans les résultats de recherche.
Cependant, l’explication de W3School est la suivante :
Opération de document jQuery - méthode wrap()
La méthodewrap() place chaque élément sélectionné dans le contenu ou l'élément HTML spécifié.
Opération de document jQuery - méthode wrapAll()
wrapAll() place tous les éléments sélectionnés dans le contenu ou l'élément HTML spécifié.
Opération de document jQuery - méthode wrapInner()
wrapInner() utilise le contenu ou l'élément HTML spécifié pour envelopper tout le contenu (HTML interne) dans chaque élément sélectionné.
Je n'ai pas beaucoup lu, et c'est vraiment embêtant de voir des explications comme celle-là qui ne résolvent pas immédiatement ma confusion.
Il est plus pratique de le faire soi-même.
Voici le code original utilisé à des fins de comparaison :
J'occupe un siège.
J'occupe un siège.
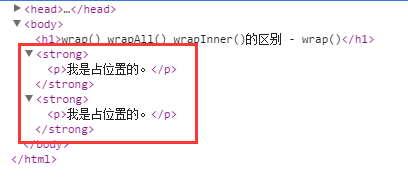
$("p").wrap("");
Résultat :

Comme le montre la figure, la balise forte entoure chaque balise p correspondante.
Méthode wrapAll()
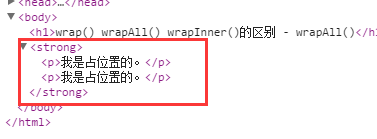
$("p").wrapAll("");
Résultat :

Comme le montre l'image, la balise forte entoure toutes les balises p correspondantes à la fois.
Méthode wrapInner()
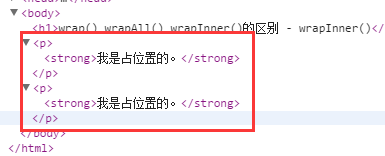
$("p").wrapInner("");
Résultat :

Comme le montre l'image, la balise strong est intégrée dans chaque balise p correspondante.
Bien sûr, au final, l'effet des trois méthodes est le même.

Dès que vous cliquez.
Ce qui précède est mon analyse personnelle des différences entre wrap() wrapAll() et wrapInner() dans jQuery. C'est juste ma compréhension personnelle. Veuillez l'ignorer.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Utilisation des tâches C#
Utilisation des tâches C#