
Résumé :
Je vous ai présenté l'utilisation de CSS pour implémenter des boîtes d'invite avec des flèches. Aujourd'hui, nous allons faire quelque chose de différent. Dans cet article, nous partagerons plusieurs boîtes d'invite avec des flèches.
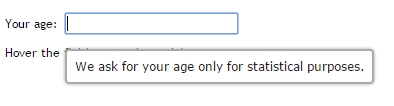
astuce
qTip est un plugin de conseils avancé basé sur le framework jQuery. Convivial et riche en fonctionnalités, qTip vous offre des fonctionnalités inhabituelles telles que des coins arrondis et des bulles de dialogue, et mieux encore, il est gratuit. Prend en charge ie6 et d'autres navigateurs grand public

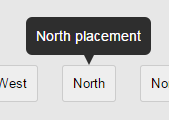
grumble.js
grumble.js fournit des conseils spéciaux et des limitations générales pour le positionnement nord/est/sud/ouest. Un élément donné peut être pivoté selon n'importe quel angle, n'importe quelle distance peut être spécifiée et n'importe quel style CSS peut être appliqué. Le redimensionnement automatique est utilisé pour le texte localisé.

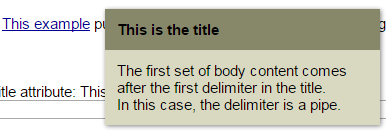
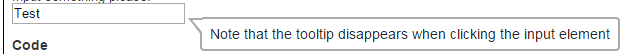
indice
Le plugin ClueTip vous permet d'afficher facilement des info-bulles sophistiquées lorsque la souris de l'utilisateur survole (ou éventuellement clique sur) n'importe quel élément spécifié dans votre script. Si l'élément contient un attribut title, son texte devient le titre de l'indiceTip.

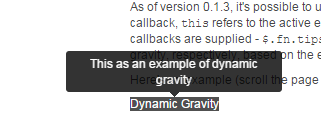
qtip2
qtip2 est la deuxième génération de plug-in qTip avancé, basé sur le framework jQuery. Prend en charge ie6 et d'autres navigateurs grand public.

jtooltip
info-bulle fournie par jQuery-ui

Powertip
Powertip présente une conception très flexible et facile à personnaliser, vous offre de nombreuses façons différentes d'utiliser les info-bulles, dispose d'une API pour les développeurs et prend en charge l'ajout d'astuces sur les données complexes. Il est activement développé et maintenu et offre une expérience utilisateur très fluide.

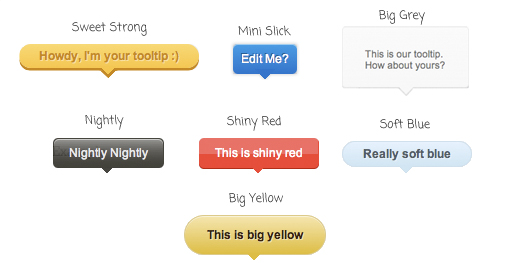
astuce couleur
Convertit la valeur de l'attribut title de l'élément en une série d'info-bulles colorées. Six thèmes de couleurs sont disponibles, ce qui facilite l'association avec le reste de votre design.
 ivre
ivre
Tipsy est un plugin jQuery permettant de créer des effets d'info-bulles de type Facebook basés sur l'attribut title d'une balise d'ancrage.

info-bulle jQuery
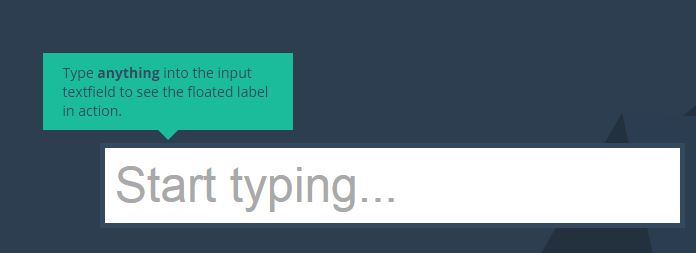
 étiquettes flottantes
étiquettes flottantes
 Bootstrap
Bootstrap
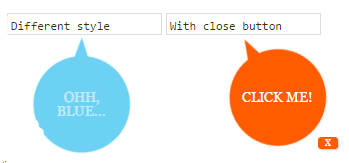
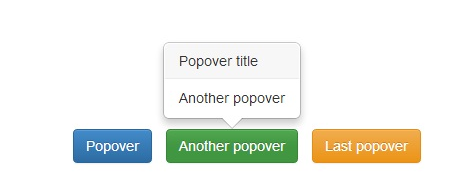
Popover
Popover est utilisé pour afficher des informations lorsque l'utilisateur clique sur un élément enfant de l'original.

doux
L'info-bulle douce est une info-bulle basée sur jQuery et CSS3. Ce n'est pas seulement une info-bulle de style. Cette info-bulle sans image est créée à l'aide de dégradés linéaires CSS, d'ombres de boîte et d'ombres de texte.

infobulle
Un plugin jQuery puissant et flexible vous permet de créer facilement des info-bulles puissantes, sémantiques et modernes avec un CSS amélioré. Prend en charge ie8 et d'autres navigateurs grand public

info-bulle sombre
Une simple info-bulle personnalisée avec des schémas et des effets de confirmation.

jCallout
Facile à utiliser et à mettre en œuvre, implémentation CSS uniquement JQuery (aucune image requise), options personnalisables.

Résumé :
Parmi ces plug-ins de conseils, ceux que j'aime le plus personnellement sont sweet, tooltipster et grumble. Parce que leurs styles sont très beaux.
Ce qui précède est une introduction à ces 13 plug-ins avec des invites fléchées. Les avez-vous utilisés ? Si vous avez des questions, laissez-moi un message
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java