
À partir du chapitre d'aujourd'hui, je vais me concentrer sur la gestion des événements de KitJs et essayer d'utiliser un langage simple pour vous révéler comment le framework js grand public implémente sa propre fonction de gestion d'événements indépendante en interne.
(1) Événements Dom ordinaires
Nous pouvons généralement écrire des événements en HTML grâce au support
Ou récupérez l'objet dom et liez-le
document.getElementById('a').onclick=function(){alert(1)>
ou événement secondaire
document.getElementById('a').addEventListener('click',function(){alert(1)},flase)
ou via la balise script
Le standard W3C recommande la troisième méthode de liaison ci-dessus, qui est la méthode d'événement secondaire. Le but est de découpler la forte dépendance entre HTML et Js
.(2) Questions
Mais si nous utilisons simplement la méthode 3 directement pour notre programmation Js, cela ne suffit pas car nous rencontrerons les problèmes suivants
1. Compatibilité des navigateurs, les navigateurs pris en charge par la série IE et le W3C sont incohérents avec les noms de méthodes et les paramètres de liaison d'événements secondaires
2. Après la liaison d'événements de niveau 2, vous ne pouvez pas savoir si d'autres ont lié des événements au même élément, quels événements ont été liés et quel est le contenu de l'événement ?
3. Une fois la méthode de liaison d'événement de niveau 2 déclenchée, l'ordre n'est pas dans l'ordre avant la liaison, mais est exécuté de manière aléatoire. Cependant, nous devons parfois déclencher la méthode dans l'ordre
.4. Lorsqu'un événement du même élément est déclenché, il n'existe pas d'API standard du W3c qui prend en charge l'arrêt et la poursuite du déclenchement d'autres événements liés au même élément. Le W3c prend en charge l'arrêt du bouillonnement
.5. Souvent, nous enregistrons des événements de niveau 2 via des fonctions anonymes, ne laissant aucune trace de la méthode d'exécution de l'événement enregistré, il est donc difficile d'annuler l'événement via RemoveEventListener
(3) Comment le résoudre avec Kit
ok, le framework js existe pour résoudre les problèmes ci-dessus, voyons comment le kit gère les problèmes ci-dessus.
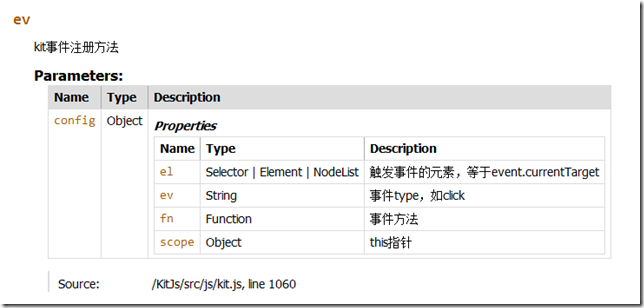
Dans l'API de kit.js, il existe une méthode ev(config)

Cette méthode accepte un objet de type Map, qui contient 4 paramètres importants,
el élément qui doit être lié
Type d'événement de chaîne
Méthode fn pour déclencher l'exécution
La portée peut être omise. Avez-vous besoin de préciser ce pointeur ? Sinon, transmettez l'el lors de l'inscription comme ce pointeur
(4) Analyse du code
Regardons de plus près l'implémentation du code
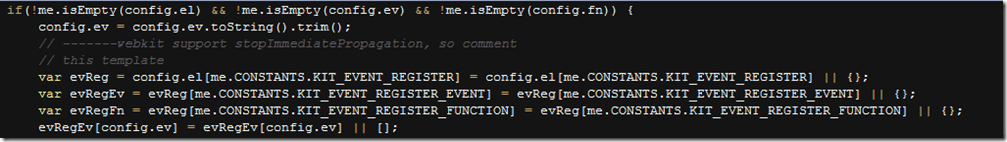
Regardez directement depuis la partie centrale

Si le paramètre entrant n'est pas vide, créez un objet sur l'el du paramètre entrant pour enregistrer l'evReg d'inscription à l'événement de KitJs
Il y a deux sous-objets dans l'objet evReg, l'un s'appelle evRegEv, qui enregistre les événements enregistrés
Dans l'objet evRegEv, enregistrez une clé comme événement d'enregistrement actuel et la valeur sous forme de tableau. Les paramètres de configuration transmis par la méthode ev sont placés dans le tableau dans l'ordre du premier arrivé, premier servi. est un tableau ! ! ! Parce que les tableaux peuvent préserver l'ordre, c'est très important
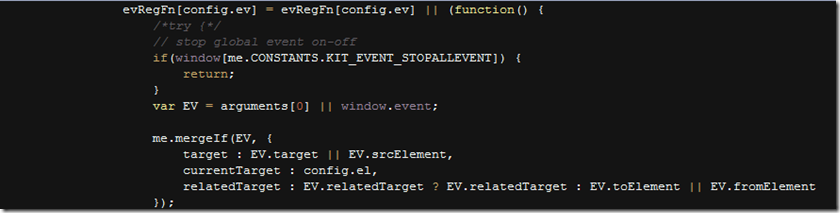
Il existe également une méthode anonyme appelée evRegFn, qui enregistre l'événement déclenché,


On voit que evRegFn est un événement anonyme. Au début, il déterminera si la variable globale window[me.CONSTANTS.KIT_EVENT_STOPIMMEDIATEPROPAGATION] == true, elle reviendra et ne poursuivra pas l'exécution.
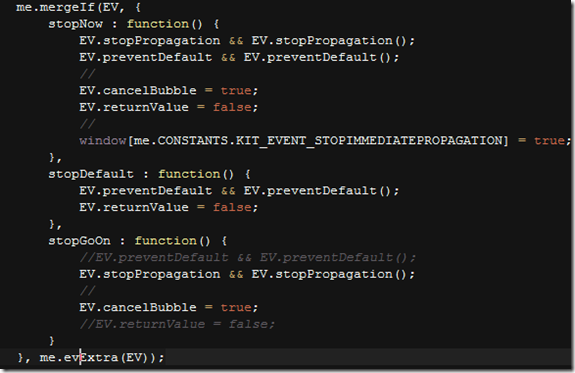
En regardant vers le bas, il recevra l'objet EV déclenché par l'événement et utilisera mergeIf pour attacher de nombreux objets à cet EV, tels que target, currentTarget et RelatedTarget pour résoudre les problèmes de compatibilité du navigateur
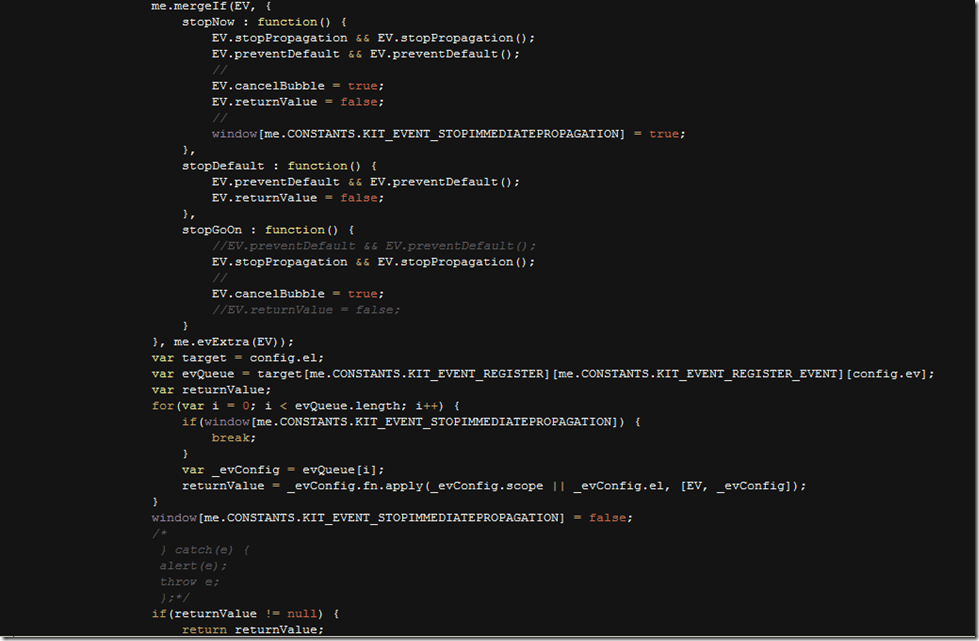
Et stopNow, stopDefault, stopGoOn sont des méthodes créées pour empêcher les événements de continuer à se déclencher.
Le paragraphe suivant est la clé de evRegFn. Nous allons parcourir le tableau d'événements dans l'evRegEv précédemment créé, afin de supprimer les paramètres de configuration transmis par la méthode ev précédente et d'exécuter la méthode dans le paramètre de configuration. Si la méthode renvoie Si la valeur n'est pas vide, renvoie sa valeur de retour

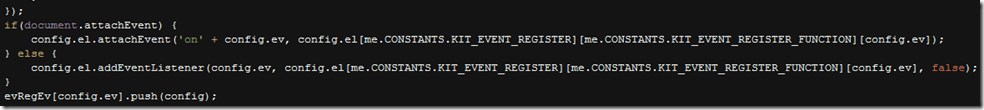
Enfin, créez un navigateur compatible et liez notre méthode anonyme evRegFn à l'aide d'événements de niveau 2.
(5) Résumé
Pour faire simple, Kit utilise sa propre méthode anonyme pour mettre en cache les poignées d'enregistrement des événements dans un tableau, afin qu'il puisse se souvenir de l'ordre des événements et fournir une entrée pour découvrir les événements, paramètres et méthodes précédemment enregistrés, etc. Dans le même temps, la compatibilité est assurée pour la compatibilité des navigateurs.
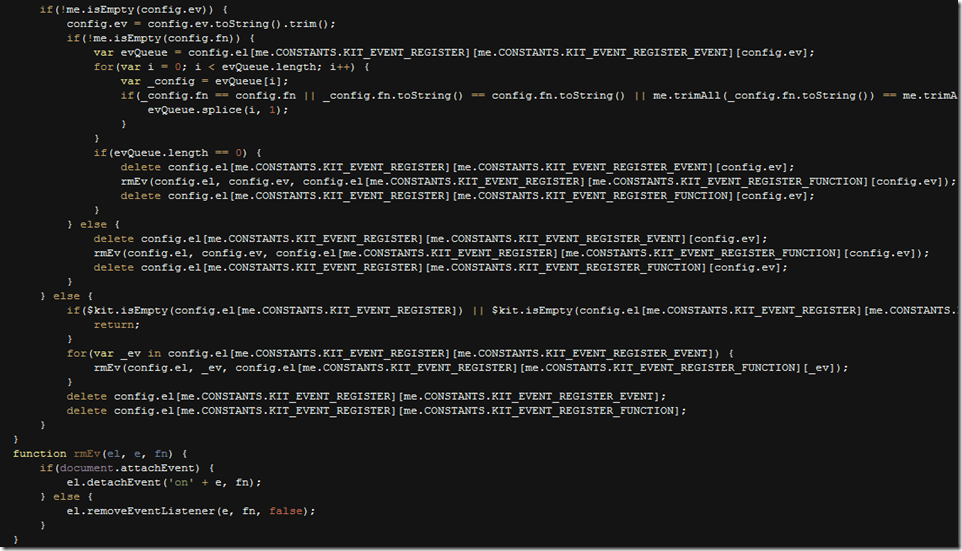
(6) Événement de déconnexion
Avec Kit aidant à mettre en cache les descripteurs d'événements, la déconnexion devient facile

Vous pouvez voir que Kit trouve la configuration d'événement correspondante par comparaison directe, comparaison fn.toString et comparaison fn.toString().trim(), et la supprime du tableau
(7) Amélioration de l'événement
Tout le monde aurait dû remarquer tout à l'heure que Kit a effectué une opération mergeIf sur l'objet Event du système. Tout d'abord, pourquoi devons-nous faire megerIf ? Parce que les attributs de l'objet Event du système sont en lecture seule et ne peuvent pas être écrasés. des attributs qu'il n'a pas
Donc Kit ne peut que megerIf. Nous savons tous qu'il existe une incompatibilité dans l'objet événement de différents navigateurs, donc Kit doit corriger ces incompatibilités. Par exemple, IE n'a pas d'attribut cible, seulement srcElement, et nous pouvons le faire. ajoutez-le-y. Ajoutez l'attribut target pour obtenir la compatibilité avec la norme W3c
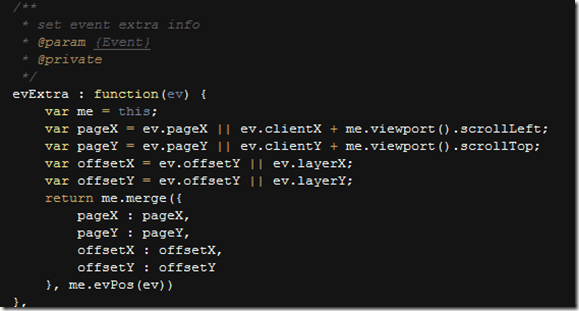
Bien sûr, une simple réparation ne peut pas répondre à nos besoins. Plusieurs fois, nous devons également faire un peu d'engraissement de l'objet Événement
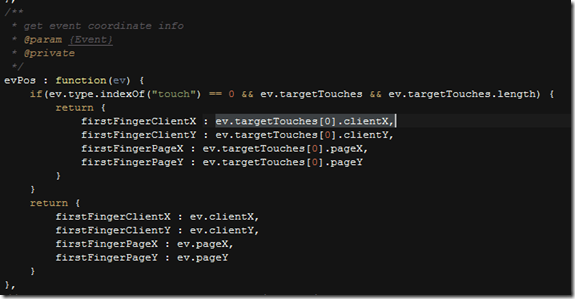
.Par exemple, lors du développement de touchdown et touchmove sur iPhone, nous avons souvent besoin d'obtenir le décalage d'un seul doigt, et pour obtenir le décalage d'un seul doigt, nous avons besoin d'un code comme ev.targetTouches[0].clientX, mais une fois anonyme La fonction est comme ça, et elle est incompatible sur PC,
Que faire, peu importe, nous pouvons donner à Event Object mergeIf nos propres attributs



firstFingerClientX et ainsi de suite, afin que nous puissions facilement unifier le code développé côté mobile et côté PC.
Inclus, le prochain article parlera du glisser-déposer HTML5, et les événements gestuels avancés sont tous basés sur cette fondation.
Pour ajouter, pourquoi ne créez-vous pas votre propre événement comme ExtJs ? C'est parce que
1. Les objets natifs du système ont une certaine relation d'héritage et ne veulent pas être détruits
2. Si vous utilisez votre propre nouvel objet, le code peut devenir non portable après avoir quitté le framework et le contenu du code doit être à nouveau modifié
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 mi-téléchargement
mi-téléchargement
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Yiouoky est-il un logiciel légal ?
Yiouoky est-il un logiciel légal ?
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 Win10 suspend les mises à jour
Win10 suspend les mises à jour
 Quels sont les types d'outils lasso dans PS ?
Quels sont les types d'outils lasso dans PS ?
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?