
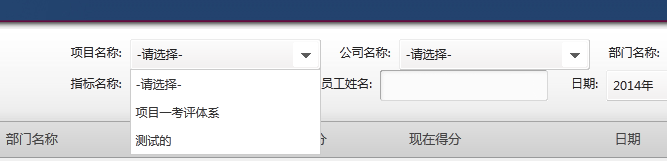
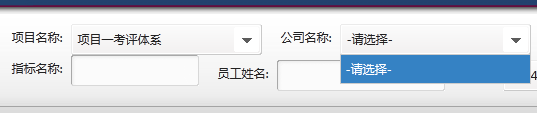
J'ai rencontré un problème au travail aujourd'hui. Le nom de l'entreprise sur la page a été lu en utilisant ajax après la sélection du nom du projet. Cependant, jqtransform est appelé après le chargement de la page, de sorte que la liste déroulante du nom de l'entreprise ne peut pas afficher les dernières données.
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br /><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br /><SCRIPT type="text/javascript"> <br /> $(function(){ <br /> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br /> }); <br /></SCRIPT>


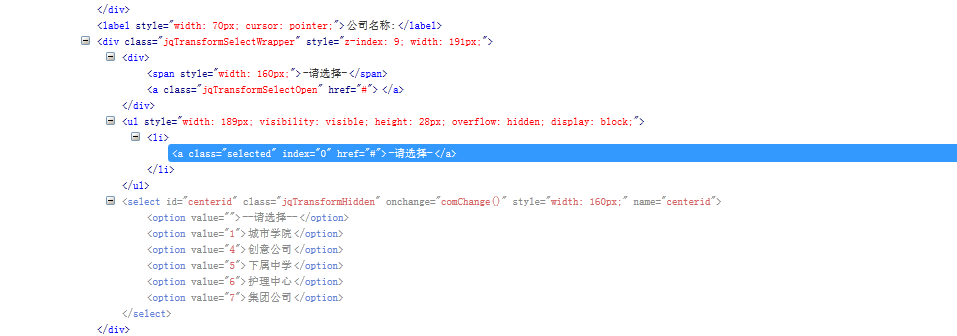
En utilisant Firebug, vous pouvez voir que les données ont effectivement été fusionnées, mais le formulaire a appelé la méthode jqTransform après le chargement de la page et les données ul dans jqTransformSelectWrapper n'ont pas été mises à jour. Après avoir longuement réfléchi, j'ai décidé de mettre à jour ul en utilisant une méthode simple et grossière.
function companyAjax(proid){ <br /> $.ajax({ <br /> type:"POST", <br /> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br /> dataType:"json", <br /> data:{proid : proid}, <br /> success:function(jsondata){ <br /> var tmp=''; <br /> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br /> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br /> for(var i=0;i<jsondata.length;i++){ <br /> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br /> } <br /> tmp+='</select>'; <br /> $("#centerid").parent().remove(); <br /> $("#comLable").after(tmp); <br /> $("#centerid").jqTransSelect(); <br /> } <br /> }); <br /> }Haha, après avoir interrogé les données de l'entreprise avec ajax, supprimez le div lié à la sélection généré par jqtransform, puis fusionnez la sélection, puis réinitialisez la sélection. La méthode est plutôt stupide, mais utilisons-la pour le moment, et nous trouverons une meilleure solution plus tard.

C'est pas cool ? . Haha, en fait jqtransform est plus puissant si vous avez besoin d'utiliser des effets similaires à l'avenir, vous pouvez vous y référer.
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Que signifient les caractères pleine chasse ?
Que signifient les caractères pleine chasse ?
 Comment résoudre le problème que localhost ne peut pas être ouvert
Comment résoudre le problème que localhost ne peut pas être ouvert
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 Quel logiciel est premier
Quel logiciel est premier
 A quoi sert Bitlocker
A quoi sert Bitlocker