
Kitjs, (http://xueduany.github.com/KitJs), est un ensemble de bibliothèques de widgets frontaux HTML5 que j'ai construit moi-même fin 2011 après avoir quitté Taobao UED. Son objectif initial était de me concentrer. sur l'interaction des pages HTML mobiles. L'utilisation de composants est exactement comme le sens littéral de Kit. La vision est de créer un ensemble de composants qui est petit, pratique, peut être utilisé directement et peut également être facilement utilisé pour le développement secondaire. Plus tard, à mesure que le projet devenait de plus en plus grand, le nombre de composants a augmenté et la prise en charge des navigateurs PC (IE6, FF, série Chrome Core, etc.) a également été ajoutée. Il n'était plus limité au domaine de développement d'origine des téléphones mobiles. et a commencé à évoluer officiellement vers la plateforme complète. Par conséquent, récemment, tous les modules originaux ont été mis à jour avec des documents API conformément aux spécifications jsdoc et sont progressivement devenus open source pour que tout le monde puisse les utiliser.
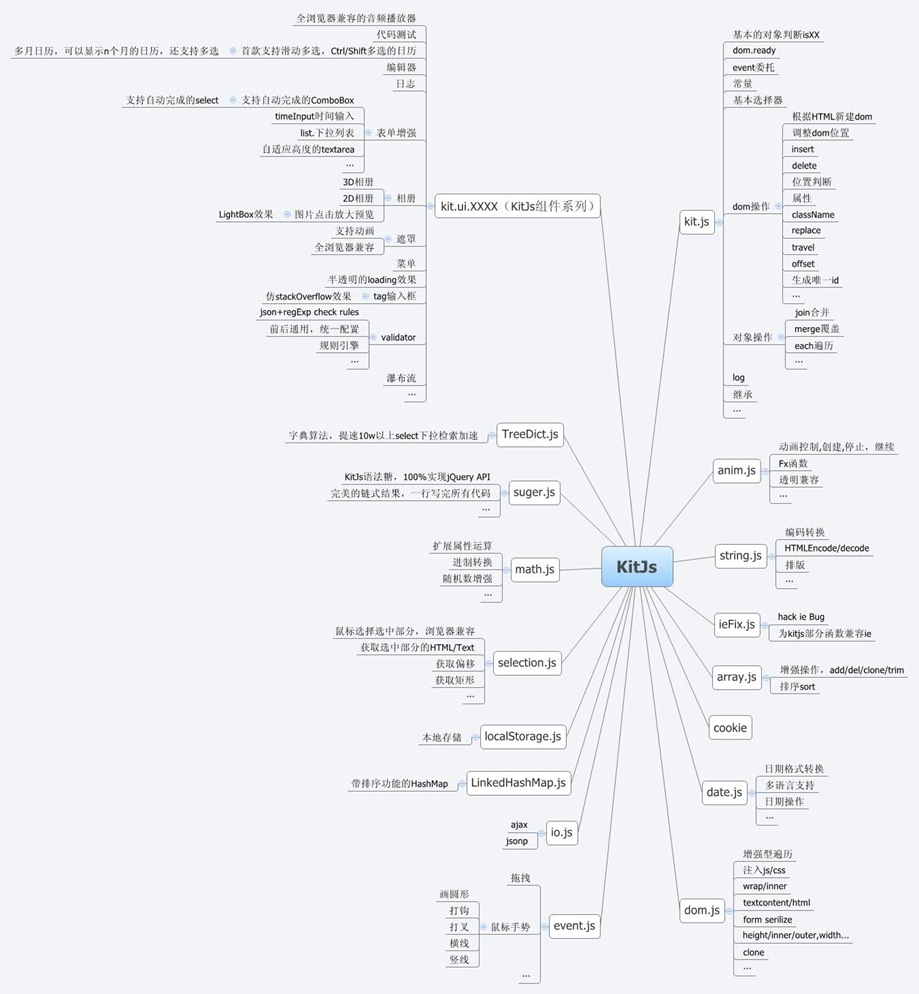
Commençons par créer un arbre généalogique des Kitjs pour donner à chacun une compréhension de base du kit

Et si ? Êtes-vous un peu étourdi après avoir vu tant de choses ? En fait, j'étais aussi étourdi après l'avoir vu^_^ Pour faire simple, les kitjs et les dojo sont similaires, et ils sont divisés en
1. Kit.js est le noyau et est un module d'outils js étendu autour du kit, similaire au dojo2. Modules de composants sous l'espace de noms kit.ui, similaire à dijit
3. Il existe également un projet de laboratoire similaire à dojoX, qui n'est pas signalé ici.
Parmi les composants de KitJs, il y a d'excellents composants que j'ai déjà publiés sur mon blog, tels que







Attendez
Il existe également d'autres composants excellents qui sont encore utilisés en interne ou en cours de développement, et seront progressivement mis à la disposition de tous. Tous les composants de KitJs répondent à la vision suivante
1. Plus proche de l'expérience des utilisateurs chinois
2. Commentaires et documentation plus pertinents pour les développeurs chinois
3. Assurez-vous de fournir des fonctions dont tout le monde a besoin et qui ne sont pas fournies par les composants existants sur le marché
4. Des modules suffisamment fins pour faciliter l'assemblage et la fusion dans un widget plus grand
Dans le module d'outils KitJs, tous les codes sont étendus en fonction du prototype de classe et les objets globaux instanciés sont fournis aux développeurs. Tous les noms de classe sont en majuscule et tous les objets d'instance sont en minuscules et le kit commence par. le caractère $ pour le distinguer facilement des autres bibliothèques de classes. Dans le même temps, dans le module outil, toutes les méthodes sont écrites dans le style de programmation fonctionnelle, qui est le même que celui de Kissy. En même temps, Kit est fourni aux étudiants habitués à développer avec jQuery Load sucrer.js. et vous pouvez l'utiliser comme si vous utilisiez jQuery. Utilisez kitjs pour écrire du code. Les noms de méthodes et les méthodes d'utilisation sont exactement les mêmes que ceux de jQuery. Voici un exemple prêt pour dom
.
Cet article est le premier de la série de guides d'utilisation du framework KITJS. Il ne présente que brièvement kitjs. Plus tard, nous en apprendrons davantage sur cet excellent framework d'interface utilisateur frontale.