Bien que js fournisse différentes méthodes d'attribut pour obtenir des objets time Date, telles que : méthode getDate méthode getDay méthode getFullYear getHours | méthode ... ... etc., mais il ne fournit pas de méthode comme Java permettant aux utilisateurs de formater l'objet temporel spécifié en fonction du modèle (modèle) fourni par eux-mêmes, j'ai donc encapsulé un petit La méthode est juste pour que tout le monde puisse rire -.-. Si vous avez de bonnes suggestions, donnez-les généreusement.
Arguments : Cet objet représente les paramètres de la fonction en cours d'exécution et de la fonction qui l'appelle. Il ne peut pas être créé explicitement. Bien qu'il ait un attribut de longueur et qu'il puisse être récupéré en utilisant la syntaxe "[]" comme un tableau, ce n'est pas un tableau. objet typeof : opérateur, renvoie une chaîne représentant le type de données de l'expression. Six possibilités : "nombre", "chaîne", "booléen", "objet", "fonction" et "indéfini". object.constructor : représente une fonction qui crée un objet. object doit être le nom d'un objet ou d'une fonction. Les données sous-jacentes n'ont pas cet attribut. Méthode exec : exécute une recherche dans une chaîne à l'aide d'un modèle d'expression régulière et renvoie un tableau contenant les résultats de la recherche. Si aucune correspondance n'est trouvée, il renvoie null. Les éléments correspondants du même type n’apparaîtront pas de manière répétée dans le tableau. str.split(Rex|str) : divisez une chaîne en sous-chaînes à l'aide d'un objet ou d'une sous-chaîne standard, puis renvoyez le résultat sous forme de tableau de chaînes. throw Error('msg') : renvoie une erreur avec des informations sur le message. throw peut être suivi de n’importe quelle expression. Il existe également certaines utilisations de for..in, de l'opérateur ternaire et de substr, que je n'aborderai pas, car elles sont relativement simples.
/**
* ***formatage de l'heure et de la date js***
*
* La chaîne du modèle adopte un format strict. Si elle dépasse la limite, une exception sera levée. Chaque type de format ne peut apparaître qu'une seule fois, par exemple : le format aaaa-mm-aaaa lèvera une exception
.
*
* longueur de l'année : 2/4 chiffres
* longueur q-quart : 1 chiffre
* Durée M-mois : 1 à 2 chiffres
* Longueur d-日 : 1~2 chiffres
* Durée H heure : 1 à 2 chiffres au format 24 heures, h : format 12 heures
* Durée en m minutes : 1 à 2 chiffres
* Durée en s secondes : 1 à 2 chiffres
* Longueur S-milliseconde : 1 chiffre fixe
* @param {Objet de type date} date
* @param {Chaîne de modèle de type chaîne} fmt
* @return chaîne d'heure et de date formatée
* @auteur lyt
*/
fonction DateFormat(date, fmt){
If (arguments.length != 2) // Vérification du numéro de paramètre
throw Error('la longueur des arguments est illégale');
If (!date || (typeof date != 'object') || (d.constructor != Date)) // Vérification de la validité des paramètres
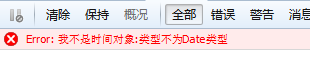
throw Error(arguments[0] ':Le type n'est pas un type Date');
Si (/H /.test(fmt) && /h /.test(fmt))
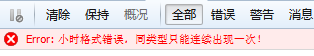
throw Error("Le format de l'heure est erroné, le même type ne peut apparaître qu'une fois de suite !");
/* Vérification des paramètres du modèle, méthode de vérification régulière */
var vérifier = fonction (Rex) {
var arr = new RegExp(Rex).exec(fmt); // Obtenez le tableau de résultats correspondant
if (!arr) // Renvoie
si la correspondance échoue
return "";
If (fmt.split(Rex).length > 2) // Le même type apparaît plusieurs fois
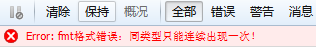
throw Error("Erreur de format fmt : le même type ne peut apparaître qu'une fois de suite !");
return arr[0];
};
/**
* Fournir un remplacement universel correspondant pour le mois, le jour, l'heure, la minute et la seconde
* @param {objet ou clé d'attribut} r
* @param {r correspond à l'objet régulier} rex
**/
var commun = fonction (r, rex) {
Si(len !=1 && len !=2)
throw Error("Erreur de format du mois : M ne peut apparaître que 1/2 fois");
len == 2 ? fmt=fmt.replace(rex, o[r].length==1 ? "0" o[r] : o[r]) : fmt=fmt.replace(rex, o[r]) ;
>
var o = { // Objet de stockage de données
"y ": date.getFullYear() "", // Année
"q : Math.floor((date.getMonth() 3) / 3), // Trimestre
"M : date.getMonth() 1 "", // Mois
"d ": date.getDate() "", // jour
"H ": date.getHours() "", // 24 heures
"h ": date.getHours() "", // 12 heures
"m : date.getMinutes() "", // Minutes
"s : date.getSeconds() "", // Secondes
"S : date.getMilliseconds() // Millisecondes
>
pour(var r dans o) {
var rex, len, temp;
rex = new RegExp(r);
temp = verify(rex); // Correspond à la chaîne résultante
len = temp.length; // longueur
Si(!len || len == 0)
continuer ;
if(r == "y ") {
Si(len !=2 && len != 4)
throw Error("Erreur de format de l'année : y ne peut apparaître que 2/4 fois");
len == 2 ? fmt=fmt.replace(rex, o[r].substr(2,3)) : fmt=fmt.replace(rex, o[r]);
} else if(r == "q ") {
if(len != 1)
throw Error("Erreur de format de quart : q ne peut apparaître qu'une seule fois");
fmt=fmt.replace(rex, o[r]);
} else if(r == "h ") {
Si(len !=1 && len !=2)
throw Error("Erreur de format d'heure : h ne peut apparaître que 1/2 fois");
var h = (o[r] > 12 ? o[r]-12 : o[r]) "";
len == 2 ? fmt=fmt.replace(rex, h.length==1 ? "0" h : h) : fmt=fmt.replace(rex, h);
} else if(r == "S ") {
Si(len != 1)
throw Error("Erreur de format en millisecondes : S ne peut apparaître qu'une seule fois");
fmt=fmt.replace(rex, o[r]);
// (r=="M " || r=="d " || r=="H " || r=="m " || r=="s ")
commun(r, rex)
>
Retour immédiat ;
>
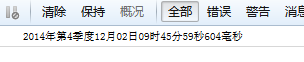
console.log(DateFormat(new Date(),' aaaaannée q trimestre M mois jj jour HH heure m minute s seconde S milliseconde'));
console.log(DateFormat(new Date(),' aaaaannéeaa Q trimestre M mois jj jour HH heure m minute s seconde S milliseconde'));
console.log(DateFormat(new Date(),' aaaaannée q trimestre M mois jj jour Hh heure m minute s seconde S milliseconde'));
console.log(DateFormat("Je ne suis pas une heure object",'aaaa Année q trimestre M mois jj jour Hh heure m minute s seconde S milliseconde'));
console.log(DateFormat(new Date(),' aaaaannée q trimestre MMM mois jj jour HH heure m minute s seconde S milliseconde'));
Je ne listerai pas les autres effets un par un. Si vous êtes intéressé, vous pouvez simplement copier le code et le tester directement. S'il y a des bugs ou des zones qui doivent être optimisés, n'hésitez pas à les corriger.
Ce qui précède est une introduction à cette fonction encapsulée très utile, n'est-elle pas très pratique ? Les amis peuvent l'utiliser directement dans leurs propres projets.