
Dans l'article précédent, nous avons parlé des tests unitaires de ng. Aujourd'hui, parlons des tests e2e (de bout en bout).
.Lorsque nous testons un seul point de fonction d'un module, les tests unitaires sont les plus appropriés. Cependant, lorsque des bugs surviennent lorsque les utilisateurs interagissent avec plusieurs pages, les tests unitaires ne fonctionneront pas pour le moment, e2e doit être utilisé pour simuler les utilisateurs. L'opération restaure le site problématique. Bien entendu, les tests e2e peuvent également être utilisés pour tester la robustesse du programme. Beaucoup de choses que les tests unitaires ne peuvent pas faire, les tests e2e peuvent le faire.
Avant, ng utilisait Angular Scenario Runner pour exécuter des tests e2e, mais maintenant il a été remplacé par Protractor pour exécuter e2e.
Rapporteur
Protractor est un framework utilisé dans Angularjs pour tester e2e. Il s'agit lui-même d'un module npm et est construit en interne sur WebDriverJS. Il peut véritablement permettre à vos cas de test de s'exécuter sur le navigateur. comportement des utilisateurs.
Certaines de ses adresses de ressources sont publiées ci-dessous :
1.API de test fournie par Protractor
2.RapporteurExemple d'utilisation simple
3.WebDriverJs guide, c'est le noyau dont dépend Protractor, le module npm s'appelle selenium-webdriver
Principe de fonctionnement du rapporteur
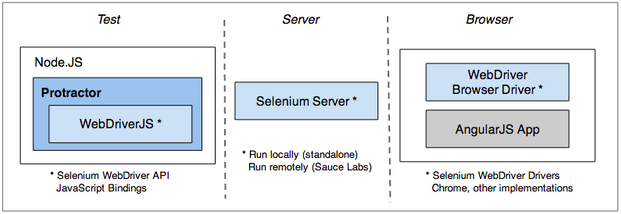
Protractor s'appuie principalement sur les éléments suivants pour exécuter les tests e2e :
1.Les API WebDriver, les WebDriverJ mentionnés ci-dessus, sont des API js associées fournies par Selenium pour les tests front-end
2. Selenium Server, un package jar back-end utilisé pour communiquer avec le pilote du navigateur
3.Pilotes de navigateur WebDriver, utilisés pour afficher le contenu réel du site Web et communiquer avec Selenium Server. C'est là que les véritables opérations du navigateur sont transmises
L'ensemble du processus de fonctionnement est indiqué ci-dessous

Si vous souhaitez en savoir plus sur les interactions précédentes entre ces composants, vous pouvez Cliquez ici
Utilisez le projet ng seed pour expliquer e2e
Nous utilisons le projet seed fourni par ng official pour expliquer un exemple réel d'e2e. Tout d'abord, utilisez la commande suivante pour obtenir le projet seed
.
Puis exécutez
Installer tous les fichiers de dépendance associés
Ici, nous parlons d'abord des fichiers de configuration nécessaires pour exécuter les tests e2e. Vous pouvez voir que le fichier test/protractor-conf.js est utilisé pour configurer les fonctions associées
.1.specs représente le chemin du fichier de test à exécuter, ici c'est e2e/*.js
2.baseUrl représente l'adresse racine de la page de saut entre navigateurs dans le fichier de test
3.capabilities représente le navigateur à utiliser pour exécuter le scénario de test. Par exemple, si vous utilisez Chrome, vous pouvez le définir comme ceci
.
le framework représente le framework de test utilisé, celui utilisé ici est Jasmine
Si vous souhaitez en savoir plus sur ce fichier de configuration, vous pouvez Cliquez ici pour voir
Après avoir parlé du fichier de configuration, voyons comment écrire des cas de test. Tout d'abord, collez un exemple du site officiel
./* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
describe('mon application', function() {
browser.get('index.html');
it('devrait automatiquement rediriger vers /view1 lorsque le hachage/fragment d'emplacement est vide', function() {
expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
décrire('view1', function() {
beforeEach(function() {
navigateur.get('index.html#/view1');
});
it('devrait afficher view1 lorsque l'utilisateur accède à /view1', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial pour la vue 1/);
});
});
décrire('view2', function() {
beforeEach(function() {
navigateur.get('index.html#/view2');
});
it('devrait afficher view2 lorsque l'utilisateur accède à /view2', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial pour la vue 2/);
});
});
});
1.Browser, 2.element,全局对象,提供像jquery里负责查找文档元素的功能,常于by对象联合使用
3.by, 全局对象,提供一个选择器类型,比如可以通过css,model,bind等特性来查找一个元素
关于element与by的方法可以参考上面的
protractor api文档
Pilote Chrome
地址,一般下载chromedriver_2.9.zip这个文件.2.selenium-server
本地jar包 下载,一般下载selenium-server-standalone-2.40.0.jar这个文件.最后运行下面的命令可以看到测试结果了
ng的e2e测试要比单元测试配置要繁琐的多,不过它能做的事情也很多,非常值的你也试一试,有什么问题可以回复到评论里去.