
Je voulais jouer avec nodejs depuis longtemps, mais je n'ai jamais eu le temps. J'ai passé 4 heures à le bricoler hier soir et je l'ai configuré avec succès sur IIS.
PS : Mon système est Windows8.1 x64, il est donc livré avec iis8.5, et les fichiers téléchargés sont également x64.
N°1 : Télécharger le fichier
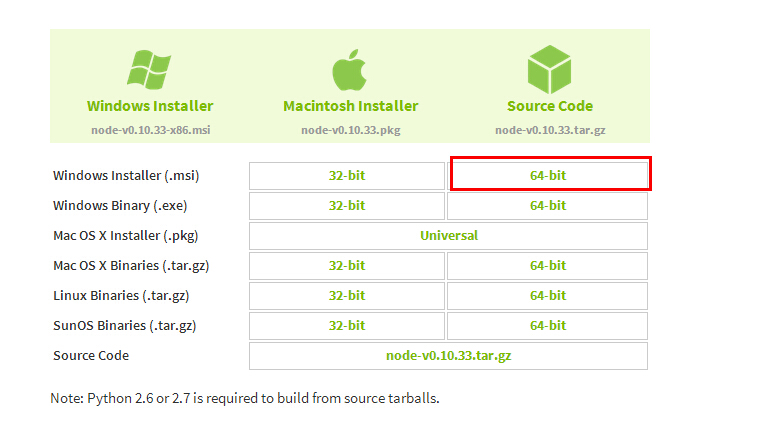
Nodejs http://www.nodejs.org/download/

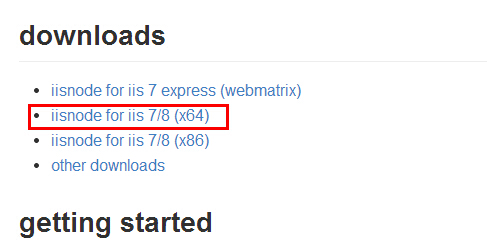
iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

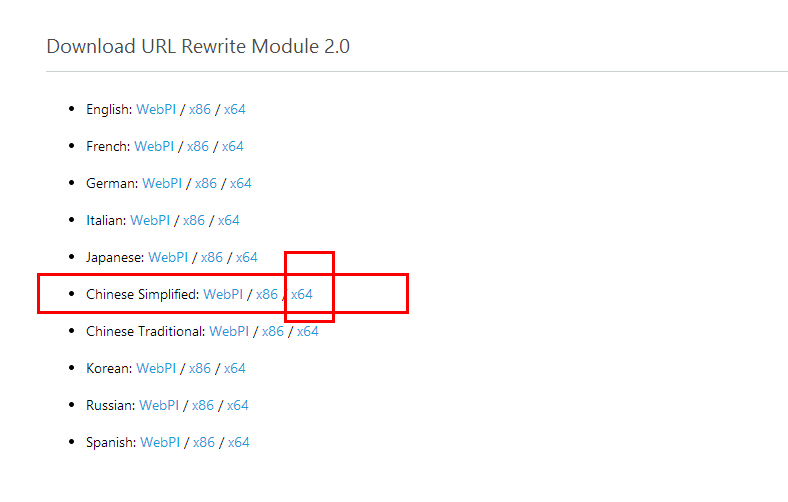
Réécriture d'URL IIS http://www.iis.net/downloads/microsoft/url-rewrite

N°2 : Installation
OK, le fichier est téléchargé et l'étape suivante consiste à l'installer. Cependant, lors du processus d'installation de win8.1, le package d'installation msi a rencontré un code d'erreur de 2503. Après une longue recherche, je ne le fais toujours pas. Je ne connais pas la raison, mais il existe des solutions en ligne
Solution : http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
Le sens simple est d'exécuter CMD en tant qu'administrateur, puis de localiser votre dossier *.msi, de saisir le nom du programme (*.msi) dans CMD et de l'installer
.Pendant le processus d'installation, vous devez sélectionner un dossier pour nodejs, et le reste sera traité directement ensuite, bien sûr, en partant du principe que vous acceptez l'accord.
N°3 : Configuration
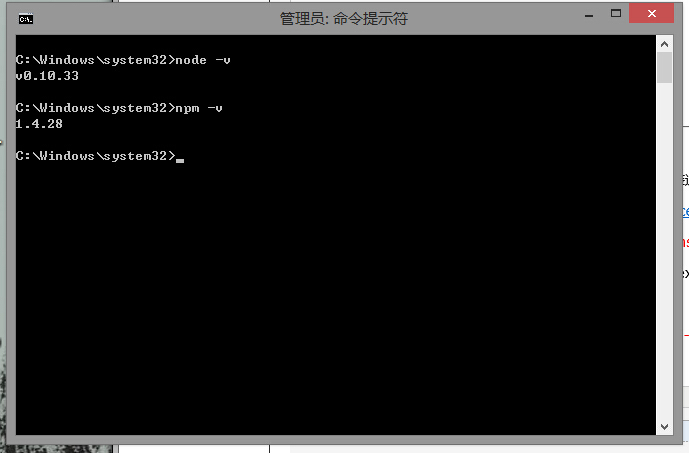
Une fois l'installation des trois fichiers terminée, exécutez CMD en tant qu'administrateur, entrez node -v et la version de nodejs apparaîtra. Entrez nmp-v et la version nmp apparaîtra (je ne sais pas ce qu'est nmp. pour. C'est mon premier jour de contact ).

Le numéro de version apparaît, ce qui signifie que vous avez à moitié réussi. Commencez maintenant à configurer l'environnement http://www.jb51.net/article/50260.htm C'est ce que j'ai appris, juste un débutant
.Localisez le dossier nodejs et entrez les commandes suivantes (une ligne à la fois, je n'ai utilisé que ces deux commandes.)
N°4 : Astuce IIS
Je ne vous dirai pas comment ouvrir iis comme ça. Vous pouvez l'activer vous-même. Si vous ne savez pas comment utiliser Baidu, voici quelques adresses de tutoriels :
http://www.jb51.net/os/Windows8/85544.html
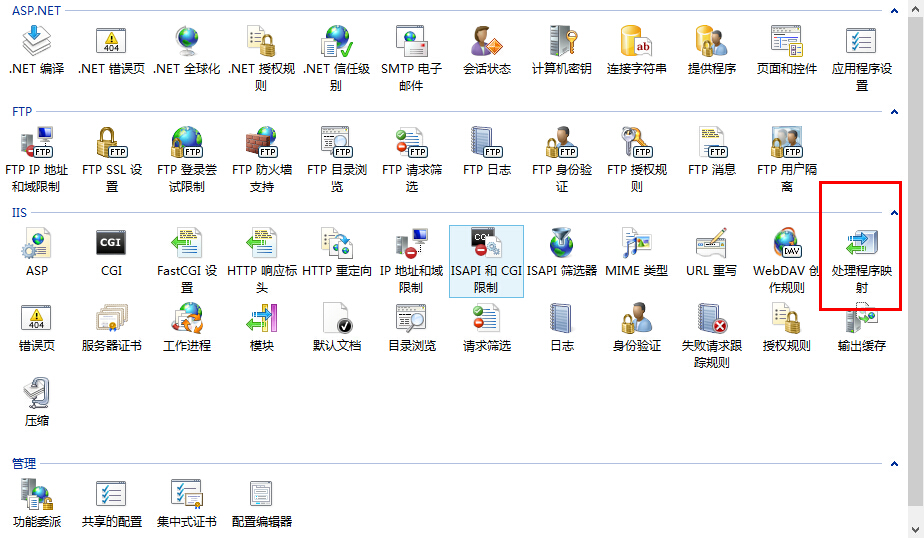
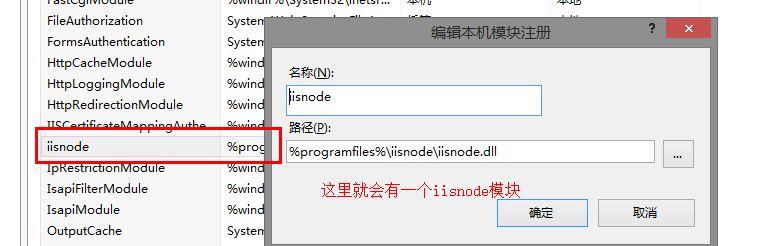
J'ai vérifié toutes les options IIS. Bien sûr, beaucoup d’entre eux sont inutiles.
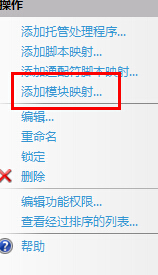
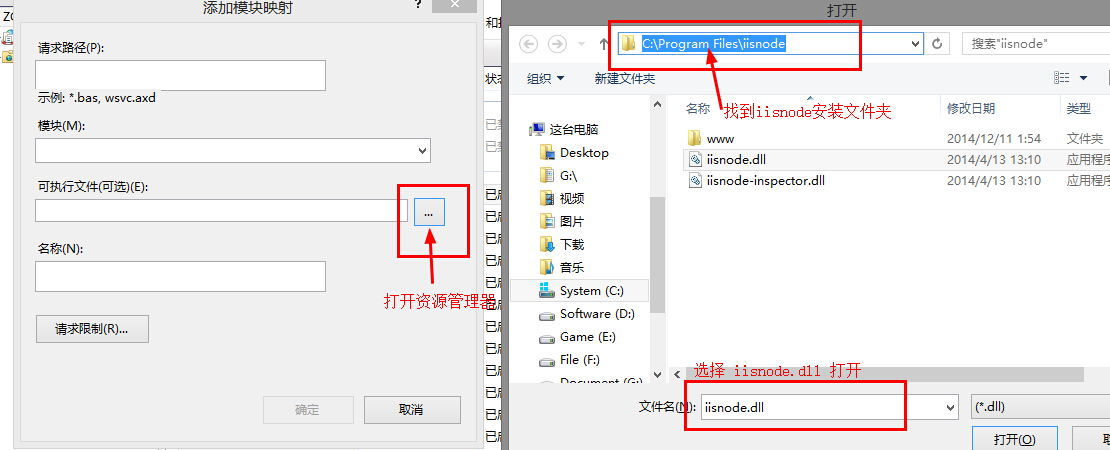
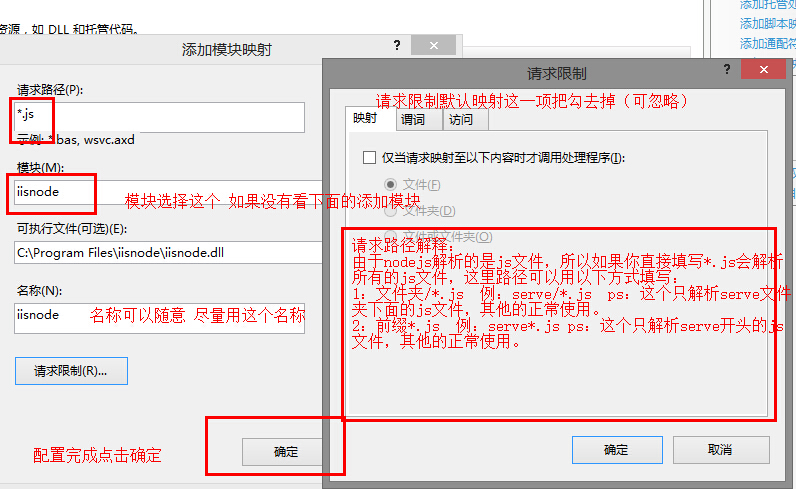
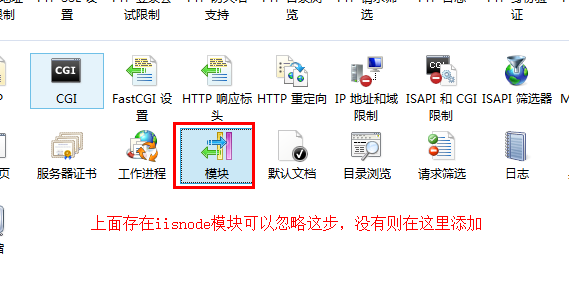
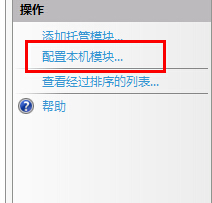
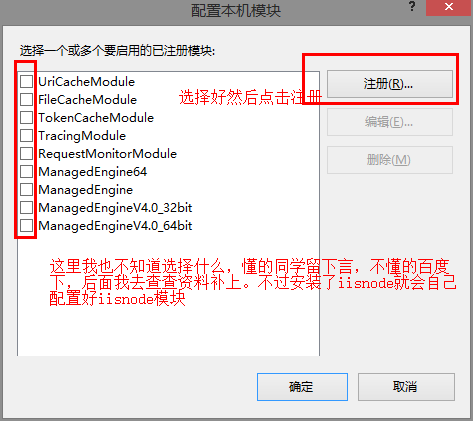
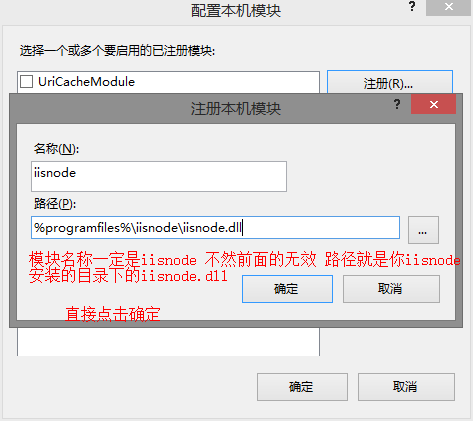
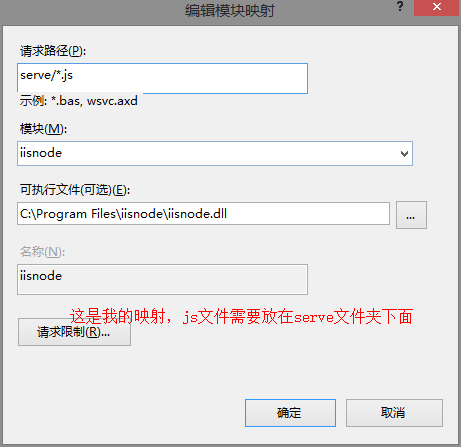
Jetons un coup d'œil au processus de fonctionnement de l'image :









ok, ce mapping est terminé, il est maintenant temps de créer une petite page de test.

Trouvez un dossier comme répertoire racine du site Web : créez-y un dossier de service et placez un fichier js dans le dossier. Le nom du fichier est arbitraire et le contenu du fichier est :
.
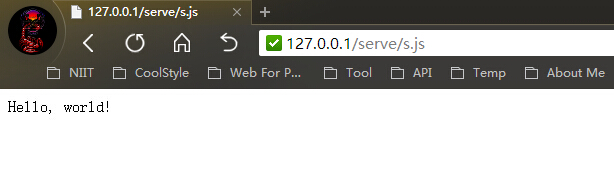
然後直接用瀏覽器訪問你建立的測試網站裡面的這個文件 我的是http://127.0.0.1/serve/s.js

可以看到輸出了一個經典的hello world。
我也才開始接觸nodejs,大神勿碰,新手勿拜。
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 Vérifier les fenêtres d'occupation du port
Vérifier les fenêtres d'occupation du port
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Windows ne peut pas accéder à l'ordinateur partagé
Windows ne peut pas accéder à l'ordinateur partagé
 mise à jour automatique de Windows
mise à jour automatique de Windows
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows