
Je fais du développement front-end depuis plus d'un an et j'ai encore quelques idées sur le front-end. Aujourd'hui, je vais le partager avec vous.
Le développement front-end nécessite divers outils. Par exemple, je suis toujours habitué à utiliser le navigateur Google et l'arme lourde Fiddler.
1 : Situation d'origine
Tout d’abord, jetez un œil au code suivant :
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">

On estime que 90 % des programmeurs mettront des fichiers js dans la tête, mais y avez-vous déjà réfléchi ? De nombreux navigateurs utiliseront un seul thread pour effectuer la "mise à jour de l'interface utilisateur" et le "traitement du script JS",
C'est-à-dire que lorsque le moteur d'exécution rencontre "<script>", le téléchargement et le rendu de la page doivent attendre que l'exécution de <script> Ensuite c'est triste pour les utilisateurs, en regardant la page verrouillée, </p>
<p>À ce stade, l'utilisateur est susceptible de le désactiver pour vous. </p>
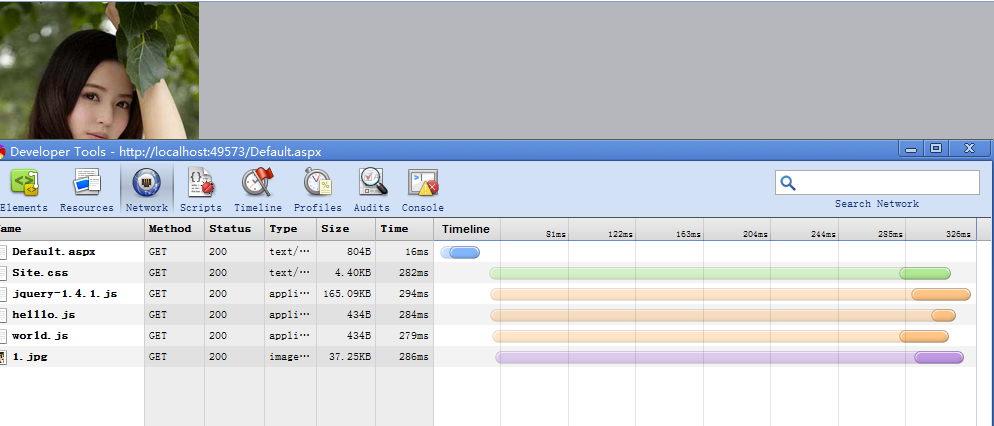
<p><img alt="" src="http://files.jb51.net/file_images/article/201412/201412160855464.png"></p>
<p>Nous pouvons voir deux points dans le tableau en cascade ci-dessus : </p>
<p>Première place : </p>
<p>Trois fichiers js sont téléchargés en parallèle, mais selon ma théorie ci-dessus, les fichiers js devraient être exécutés les uns après les autres. Cependant, dans IE8, Firefox3.5 et Chrome2, le téléchargement parallèle de js est implémenté, </p>
<p>C'est plutôt bien, mais cela gênera quand même le téléchargement de certaines autres ressources, comme les images. </p>
<p>Deuxième : </p>
<p>Le téléchargement de l'image 1.jpg est déclenché une fois l'exécution de js terminée, ce qui vérifie également la situation ci-dessus et empêche le chargement de l'image. </p>
<p><strong>Deux : optimisation de la première étape</strong></p>
<p>Puisque js empêche le rendu de l'interface utilisateur, nous pouvons envisager de placer js avant </body>, afin que le code HTML avant <script> puisse être parfaitement rendu et que l'utilisateur ne voie pas la page vierge en attente</p>
<p>La situation de détresse améliore naturellement la convivialité. </p>
<p></p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="86272" class="copybut" id="copybut86272" onclick="doCopy('code86272')"><u>Copier le code</u></a></span> Le code est le suivant :</div>
<div class="codebody" id="code86272">
<br>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %>
<p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>"><br>
<html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>"><br>
<head id="head"><br>
<titre></titre><br>
<link href="Styles/Site.css" rel="stylesheet" type="text/css" /><br>
</tête><br>
<corps><br>
<img src="1.jpg" width="200" height="300" /><br>
<script src="jquery/jquery-1.4.1.js" type="text/javascript"></script>
L'image ci-dessous montre également que 1.jpg et trois js sont téléchargés et exécutés presque en parallèle. Le temps est réduit de « 469 ms » ci-dessus à « 326 ms ».

Trois : La deuxième étape de l'optimisation
En regardant le "graphique en cascade" ci-dessus, vous avez peut-être remarqué que trois fichiers js ont effectué trois requêtes "Get". Tout le monde sait que les requêtes Get doivent contenir des en-têtes http,
.Donc cela prend du temps, donc la solution que nous prenons est naturellement de réduire les requêtes Get. Il existe généralement deux options.
Premièrement : fusionnez les fichiers js, par exemple en fusionnant "hello.js" et "world.js" ci-dessus.
Deuxièmement : utilisez des outils tiers, tels que Minify en php.
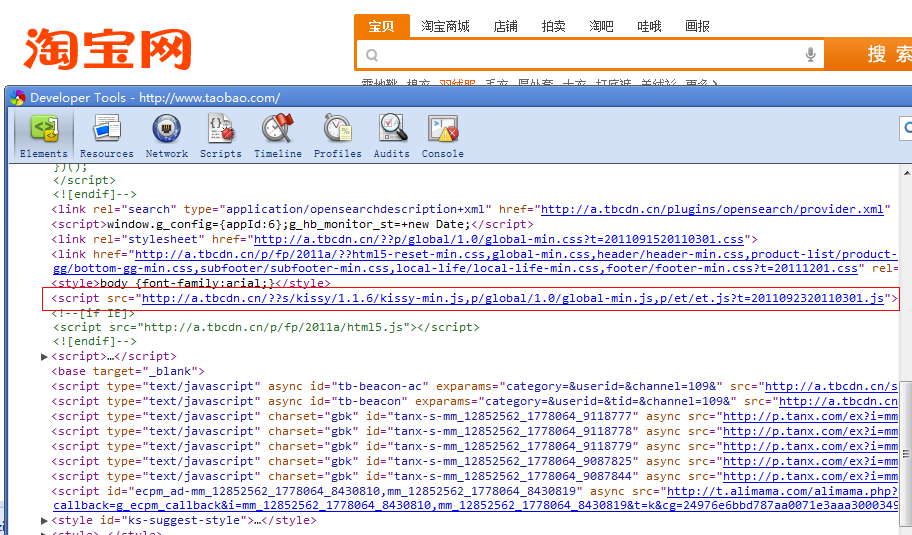
Concernant la deuxième méthode, taobao est utilisé plus souvent. Jetez un œil à l'un des scripts, qui utilise trois fichiers js. De 3 Obtenez des requêtes à 1.

Quatre : La troisième étape de l'optimisation
Que vous mettiez les fichiers js à la fin ou que vous en fusionniez trois en un, l'essence est le "mode blocage", ce qui signifie verrouiller le navigateur. Lorsque la page Web devient de plus en plus complexe et qu'il y a de plus en plus de fichiers js, Ou
Ce qui nous donne mal à la tête, nous préconisons actuellement un "mode non bloquant" pour charger les scripts js, c'est-à-dire ajouter js une fois la page entièrement rendue, ce qui correspond au moment où l'événement window.onload est déclenché, nous
Ajouter js, c'est ce qu'on appelle "non bloquant", mais une chose à laquelle nous devons prêter attention est de savoir si nos exigences pour js sont dans un ordre strict.
Premièrement : aucune exigence de commande. Par exemple, je n'ai aucune exigence de commande pour "hello.js" et "world.js", nous pouvons alors utiliser jquery pour ajouter dynamiquement l'implémentation.
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">


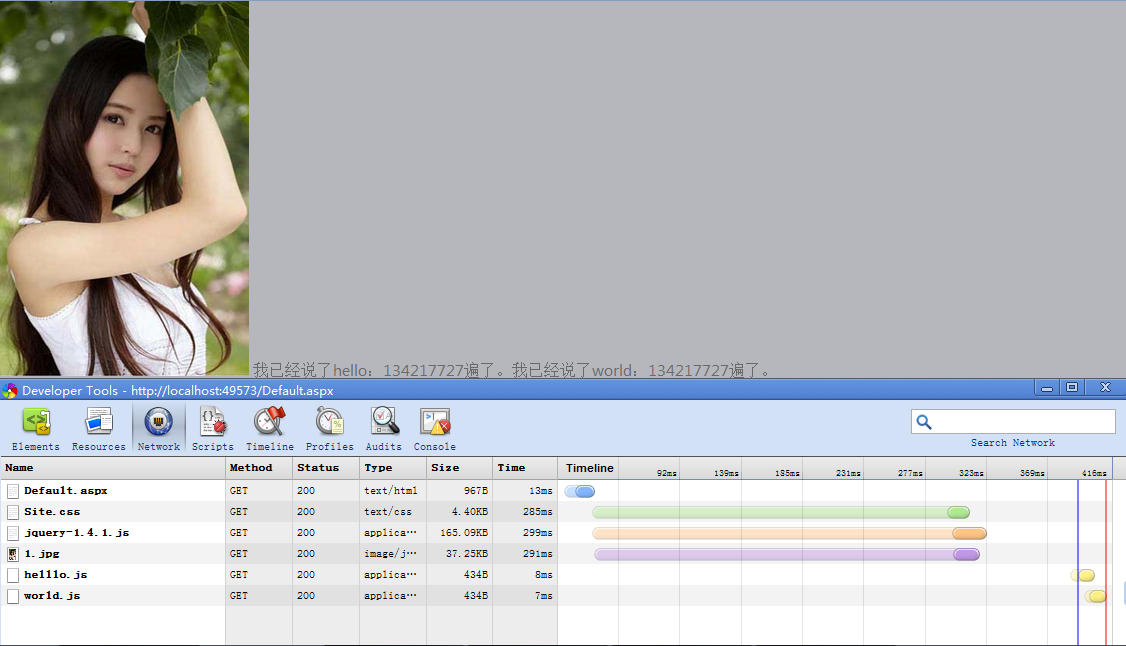
Comme le montre l'image, "hello.js" et "world.js" apparaissent après la ligne bleue, ce qui signifie que ces deux js sont déclenchés pour se charger après la fin de DomContentLoad, afin qu'ils ne provoquent pas de verrouillage de page.
Attendez.
Deuxième : il y a des exigences de commande
Pourquoi doit-il y avoir un concept d'exigences de commande ? Concernant les fichiers "deux js" ajoutés dynamiquement ci-dessus, dans la série IE, vous ne pouvez pas garantir que hello.js sera exécuté avant world.js,
Il n'exécutera le code que dans l'ordre renvoyé par le serveur.
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">


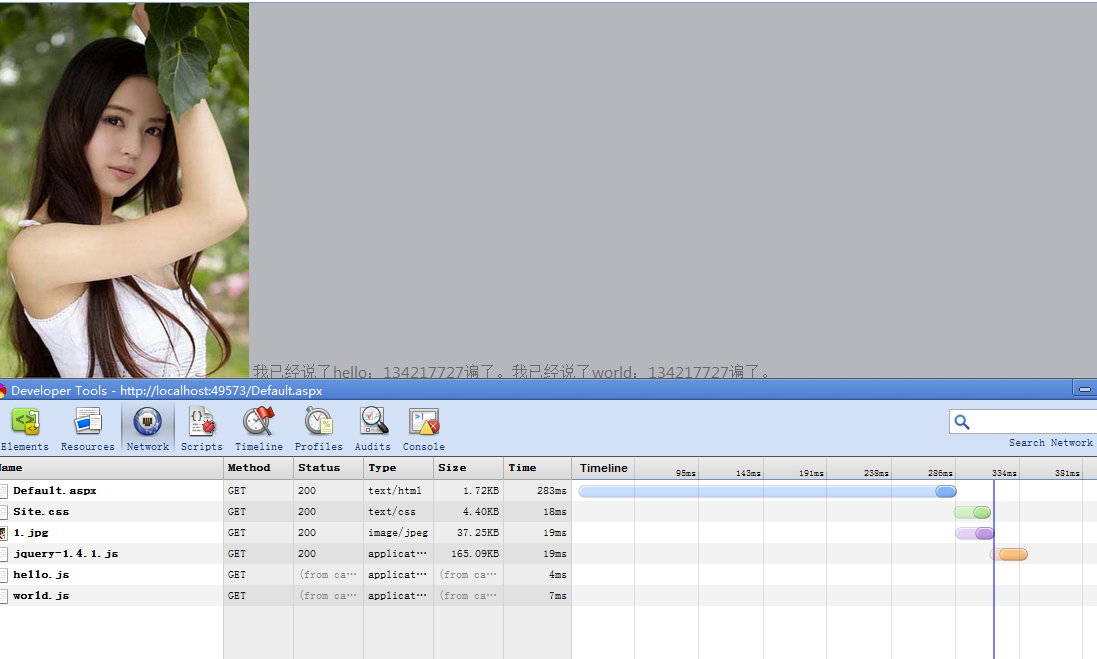
大家也能看到,页面完全Load的时间其实也就310ms左右,大大提高了网页的下载呈现和友好型。
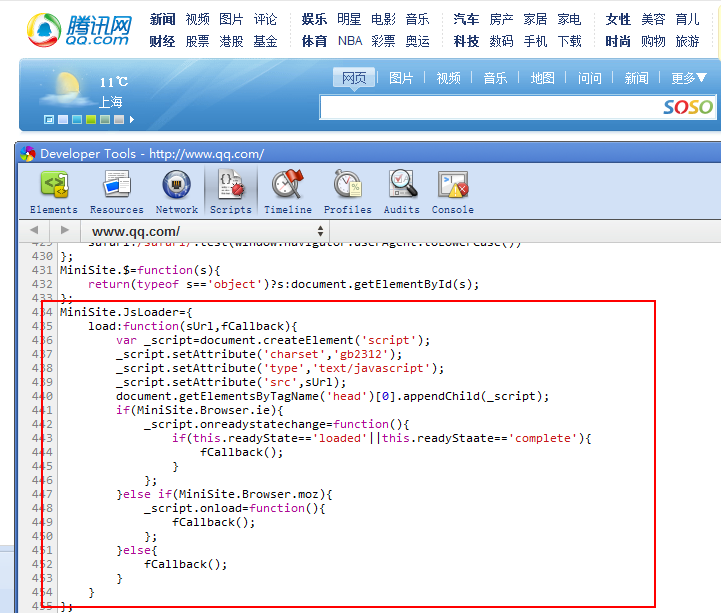
同样也可以看看腾讯网,他也是这么干的。

是不是非常的有用呢,本人这里也是花了些时日来做这些研究测试,希望小伙伴们能看到心里去,毕竟这也是« 麻花藤 »公司的解决方案,大家参考下吧