CSS3 过渡
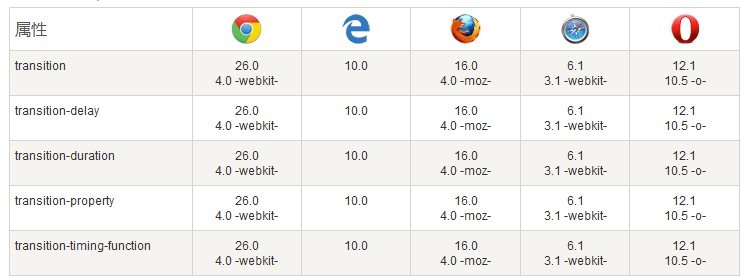
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

它是如何工作?
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
指定要添加效果的CSS属性
指定效果的持续时间。
实例
应用于宽度属性的过渡效果,时长为 2 秒:
div
{
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
{
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
注意:如果未指定的期限,transition将没有任何效果,因为默认值是0。
指定的CSS属性的值更改时效果会发生变化。一个典型CSS属性的变化是用户鼠标放在一个元素上时:
注意:当鼠标光标移动到该元素时,它逐渐改变它原有样式
多项改变
要添加多个样式的变换效果,添加的属性由逗号分隔:
过渡属性
下表列出了所有的过渡属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
下面的两个例子设置所有过渡属性:
实例
php中文网(php.cn) 注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
鼠标移动到 div 元素上,查看过渡效果。
注意: 过渡效果需要等待两秒后才开始。
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
php中文网(php.cn) 注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
鼠标移动到 div 元素上,查看过渡效果。
注意: 过渡效果需要等待两秒后才开始。
运行实例 »
点击 "运行实例" 按钮查看在线实例

