jQuery 层选择器
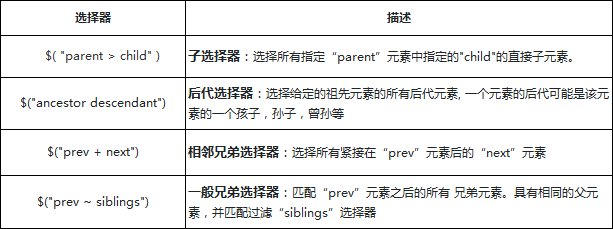
层次选择器
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。

层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
子选择器
看下面代码:
子选择器
通过div 找到他下面的元素,使a 标签的颜色变成红色
后代选择器,我们在上节已经讲过,小伙伴们可以去看下源码
相邻兄弟选择器
代码如下所示
子选择器 php 中文网
php 中文网
php 中文网
一般兄弟匹配选择器
子选择器 php 中文网
php 中文网
php 中文网
php 中文网
php 中文网
php 中文网
php 中文网

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










