sélecteur de base jQuery (2)
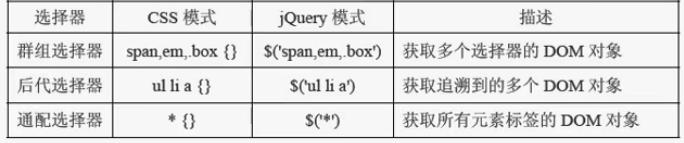
Sélecteur de base

Sélecteur de groupe
Veuillez consulter le code ci-dessous :
选择器 php 中文网php 中文网php 中文网
php.cn
php.cn
php.cn
php 中文网 php 中文网 php 中文网
Veuillez consulter l'exemple suivant
选择器 php 中文网php 中文网php 中文网
php.cn
php.cn
php.cn
php 中文网 php 中文网 php 中文网
Utilisez la méthode group pour créer l'identifiant div, la classe est p1 et la balise span devient rouge
Le code est le suivant :
$("#dv,.p1,span").css("color","red");
Sélecteur descendant
Écrivons un exemple ci-dessous :
php 中文网 php 中文网选择器
Veuillez regarder le code ci-dessus. Je veux la couleur de la balise a de la balise li. pour devenir rouge
On peut écrire comme ça, le code est le suivant :
php 中文网 php 中文网选择器
Regarde le code ci-dessus We $("ul li a").css("color"," red");
En fait, on peut l'écrire sous la forme $("ul a").css("color","red");, mais par souci de précision, c'est mieux si nous l'écrivons en séance plénière,
Par exemple :
php 中文网 php 中文网选择器
En regardant le code ci-dessus, si nous écrivons $("ul a").css("color ","red"); alors la balise a sous ul deviendra rouge
Mais ce que nous voulons au départ, c'est que la balise a sous la balise li devienne rouge
Donc, à ce moment nous devons écrire le nom complet $("ul li a").css("color","red ");
Sélecteur de caractères génériques *
Regardez le code suivant :
php 中文网 php 中文网选择器
php.cn
php.cn
php.cn
php 中文网
![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










