Modèle de boîte CSS
Modèle de boîte CSS
Avant-propos
Si vous souhaitez essayer de mettre en page des pages Web sans tableaux, mais utilisez CSS pour mettre en page vos pages Web, c'est-à-dire utilisez DIV pour mettre en page vos pages Web .Structure des pages Web, ou si vous souhaitez apprendre la conception standard des pages Web, ou si votre patron souhaite que vous modifiiez la méthode traditionnelle de mise en page des tableaux pour améliorer la compétitivité de l'entreprise, alors un point de connaissance auquel vous devez être exposé est le mode boîte CSS. Le cœur de la composition DIV. La composition de tableaux traditionnelle utilise des tableaux de différentes tailles et l'imbrication de tableaux pour positionner et composer le contenu des pages Web. Après être passé à la composition CSS, il utilise des boîtes et des imbrications de boîtes de différentes tailles définies par CSS pour organiser les pages Web. Parce que le code des pages Web saisies de cette manière est simple, facile à mettre à jour et peut être compatible avec davantage de navigateurs, tels que les PDA, il peut également être parcouru normalement, il vaut donc la peine d'abandonner la composition de tableaux que j'adorais avant. Plus important encore, la composition CSS des pages Web Les avantages sont bien plus que ceux-ci. Je n'entrerai pas dans les détails ici. Vous pouvez trouver des informations pertinentes par vous-même.
Comprendre le modèle de boîte CSS
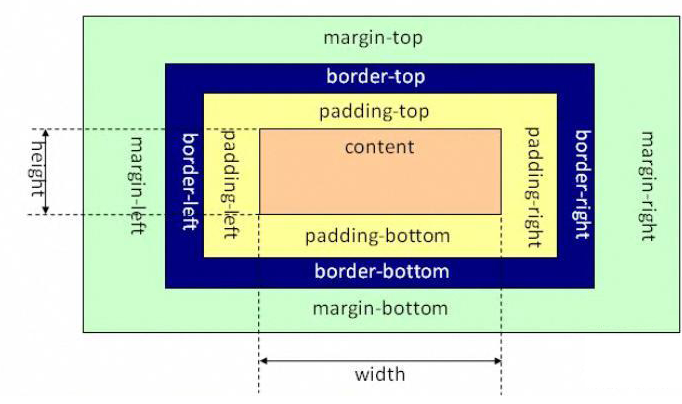
Qu'est-ce que le modèle de boîte CSS ? Pourquoi s'appelle-t-on une boîte ? Parlons d’abord des noms d’attributs que nous entendons souvent dans la conception Web : le mode boîte CSS contenu, padding, border et margin possède tous ces attributs.

Instructions pour les différentes parties :
Marge (marge) - efface la zone en dehors de la bordure et la marge est transparente.
Bordure - Une bordure autour du remplissage et du contenu.
Padding - efface la zone autour du contenu et rend le remplissage transparent.
Contenu - le contenu de la boîte, affichant le texte et les images.
Afin de définir correctement la largeur et la hauteur des éléments dans tous les navigateurs, vous devez savoir comment fonctionne le modèle de boîte.
Mode boîte CSS
Nous pouvons comprendre ces attributs en les transférant aux boîtes (boîtes) de notre vie quotidienne. Les boîtes que nous voyons dans notre vie quotidienne ont également ces attributs, c'est pourquoi on l'appelle le motif de boîte. Ensuite, le contenu est ce qu'il y a dans la boîte ; le remplissage est la mousse ou d'autres matériaux antisismiques ajoutés pour éviter que le contenu (de valeur) ne soit endommagé ; la bordure est la boîte elle-même, quant à la bordure, cela signifie que la boîte ; ne peut pas être placé lorsqu'il est placé. Empilez-les tous ensemble, en laissant un certain espace pour la ventilation et pour un retrait facile. Dans la conception Web, le contenu fait souvent référence à du texte, des images et d'autres éléments, mais il peut également s'agir de petites boîtes (DIV imbriquées). Contrairement aux boîtes de la vie réelle, les éléments de la vie réelle ne peuvent généralement pas être plus grands que des boîtes, sinon la boîte sera étirée. Cassé, et la boîte CSS est élastique. Les objets à l'intérieur sont plus grands que la boîte elle-même et l'étireront au maximum, mais elle ne sera pas endommagée. Le remplissage n'a qu'un attribut de largeur, qui peut être compris comme l'épaisseur des matériaux auxiliaires antisismiques dans les boîtes dans la vie, tandis que la bordure a une taille et une couleur, qui peuvent être comprises comme l'épaisseur des boîtes que nous voyons dans la vie. et de quelle couleur est faite la boîte. La limite est la distance entre la boîte et les autres choses. Dans la vraie vie, supposons que nous soyons dans un carré et que nous plaçons des boîtes de différentes tailles et couleurs à certains intervalles et dans un certain ordre. Enfin, lorsque nous regardons du haut du carré, nous verrons des graphiques et des structures similaires à ce que nous voulons faire. . La mise en page de la page Web a été conçue.
Mise en page des pages Web empilées par "boîtes"
Dans quelle mesure comprenez-vous le mode boîte CSS maintenant ? S'il n'est pas assez approfondi, continuez à lire, je donnerai des exemples plus tard et continuerai. utilisez des boîtes. concept pour l'expliquer.
Réaliser la séparation de la structure et de la présentation
Avant de commencer la vraie pratique de la mise en page, comprenons encore une chose - la séparation de la structure et de la présentation. Cela utilise également les caractéristiques de la mise en page CSS, la séparation. de structure et de présentation. Enfin, le code sera concis et facile à mettre à jour. N'est-ce pas le but de l'apprentissage du CSS ? Par exemple, P est une balise structurée. Là où il y a une balise P, cela indique qu'il s'agit d'un bloc de paragraphe. La marge est un attribut de performance. Je souhaite créer un paragraphe indenté à droite de 2 caractères. espaces puis continuer Des espaces sont ajoutés, mais vous pouvez maintenant spécifier un style CSS pour la balise P : P {text-indent: 2em;}, de sorte que le contenu du corps résultant soit le suivant, sans aucune balise de contrôle de performances supplémentaire :
< p> Je rejoins la communauté Tianya depuis un certain temps, mais je n'ai jamais eu le temps d'écrire quoi que ce soit. Aujourd'hui, j'ai écrit un article sur la mise en page CSS et j'ai essayé d'expliquer les points de connaissance dans un langage populaire, avec des exemples et des images. Je pense que cela sera utile à ceux qui débutent dans la mise en page CSS. </p>
Si vous souhaitez ajouter la police, la taille de la police, l'arrière-plan, l'espacement des lignes et d'autres modifications à ce paragraphe, ajoutez simplement le CSS correspondant au style P. Il n'est pas nécessaire de l'écrire comme. ceci :
<p><font color="#FF0000" face="宋体">Contenu du paragraphe</font></p>
Ceci est un mélange de structure et expression Écrit, si de nombreux paragraphes ont une structure et des performances unifiées, il sera fastidieux d'écrire le code de cette manière.
Listons directement un morceau de code pour approfondir notre compréhension de la séparation entre structure et performance :
Composition avec CSS
<style type="text/css"> 🎜>
< ;!-- #photoList img{ hauteur : 80 ; largeur : 100 marge : 5px auto ; } -->Problèmes de compatibilité du navigateur
Une fois la DTD appropriée défini pour la page, la plupart des navigateurs afficheront le contenu comme indiqué ci-dessus. Cependant le rendu dans IE 5 et 6 est incorrect. Selon les spécifications du W3C, l'espace occupé par le contenu d'un élément est défini par l'attribut width, tandis que les valeurs de remplissage et de bordure autour du contenu sont calculées séparément. Malheureusement, IE5.X et 6 utilisent leurs propres modèles non standard en mode bizarre. La propriété width dans ces navigateurs n'est pas la largeur du contenu, mais la somme des largeurs du contenu, du remplissage et des bordures. Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution à l’heure actuelle est d’éviter le problème. Autrement dit, au lieu d'ajouter un remplissage avec une largeur spécifiée à un élément, essayez d'ajouter un remplissage ou des marges aux éléments parent et enfant de l'élément. IE8 et les versions antérieures d'IE ne prennent pas en charge les paramètres d'attribut de largeur de remplissage et de largeur de bordure. Pour résoudre le problème d'incompatibilité d'IE8 et des versions antérieures, vous pouvez déclarer <!DOCTYPE html>






![Projet front-end-Shangyou [Pratique complète de la technologie HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Cours frontal base zéro [Vue apprentissage avancé et application pratique]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutoriel WEB front-end [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Application pratique Apipost [api, interface, tests automatisés, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
