HTML5 utilise l'élément Vidéo
Jusqu’à présent, il n’existait aucune norme pour afficher des vidéos sur les pages Web.
Aujourd'hui, la plupart des vidéos sont affichées via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins.
HTML5 spécifie une manière standard d'inclure une vidéo via l'élément vidéo.
HTML5 (Vidéo) - Comment ça marche
Pour afficher une vidéo en HTML5, il vous suffit de :
Exemple< Le L'élément 🎜>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video> </body> </html>
<video> fournit des commandes de lecture, de pause et de volume pour contrôler la vidéo.
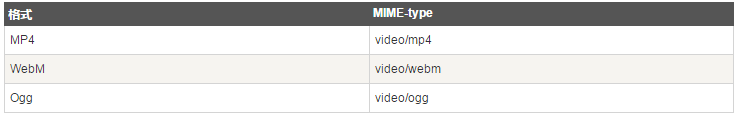
En même temps, l'élément <video> fournit également des attributs de largeur et de hauteur pour contrôler la taille de la vidéo. Si la hauteur et la largeur sont définies, l'espace vidéo requis sera réservé lorsque. la page est chargée. . Si ces propriétés ne sont pas définies et que le navigateur ne connaît pas la taille de la vidéo, le navigateur ne pourra pas réserver un espace spécifique lors du chargement et la page changera en fonction de la taille de la vidéo originale. Le contenu inséré entre les balises <video> et </video> est fourni pour être affiché par les navigateurs qui ne prennent pas en charge l'élément vidéo. L'élément <video> prend en charge plusieurs éléments <source> Le navigateur utilisera le premier format reconnu : Formats vidéo et prise en charge du navigateurActuellement, l'élément <video> prend en charge trois formats vidéo : MP4, WebM et Ogg :
- MP4 = Fichier MPEG 4 avec encodage vidéo H.264 et encodage audio AAC
- WebM = Fichier WebM avec VP8 encodage vidéo et encodage audio Vorbis
- Ogg = Fichier Ogg avec encodage vidéo Theora et encodage audio Vorbis

HTML5 <video> - Contrôlé via DOM Les éléments
HTML5 <video> ont également des méthodes, des propriétés et des événements. Les méthodes, propriétés et événements des éléments
<video> et <audio> peuvent être contrôlés à l'aide de JavaScript
Les méthodes incluent la lecture, la pause et le chargement. Les propriétés (telles que la durée, le volume, etc.) peuvent être lues ou définies. Les événements DOM peuvent vous avertir que, par exemple, la lecture de l'élément <video> a été mise en pause, arrêtée, etc.
La méthode simple de l'exemple nous montre comment utiliser l'élément <video>, lire et définir les attributs, et comment appeler des méthodes.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
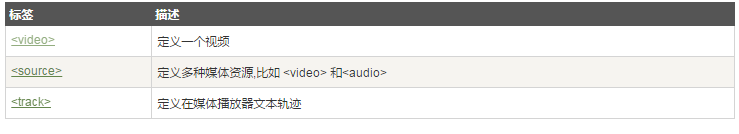
</html>Tag vidéo HTML5





![Projet front-end-Shangyou [Pratique complète de la technologie HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Cours frontal base zéro [Vue apprentissage avancé et application pratique]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutoriel WEB front-end [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Application pratique Apipost [api, interface, tests automatisés, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
