Fonction de connexion (2)
Expliquons la fonction de connexion ci-dessous.
Tout d'abord, afin de faciliter notre développement, nous créons un dossier de projet appelé joke dans le répertoire racine (répertoire www).
Créez ensuite deux dossiers sous joke, l'un s'appelle le dossier backend admin et l'autre s'appelle le dossier frontend home (bien sûr, vous pouvez également utiliser d'autres noms, tant que vous le comprenez, mais le nom doit être aussi proche que possible de la fonction, tout comme le nom de la variable). Parce que nous développons actuellement des fonctions d'arrière-plan, nous plaçons les modèles téléchargés dans le dossier admin.
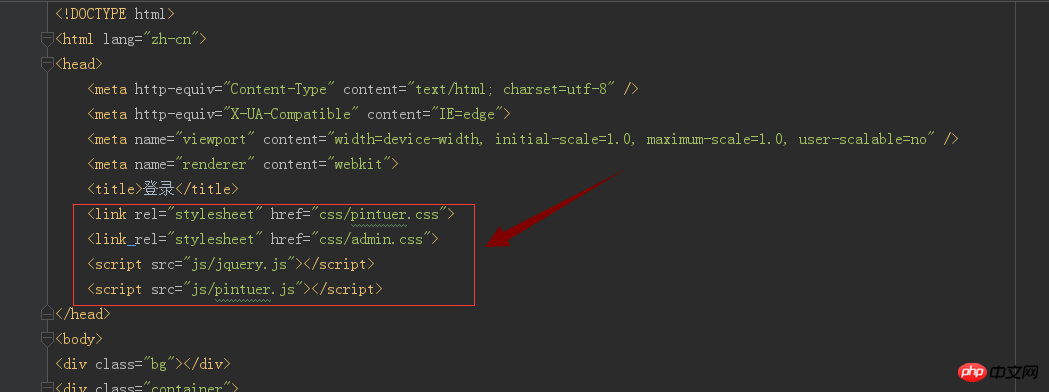
Enfin, créez ces dossiers sous le dossier admin : css, js, images, et placez les fichiers css, js et images du modèle dans les dossiers correspondants pour La référence fait référence à notre projet : # 🎜🎜#










![Projet front-end-Shangyou [Pratique complète de la technologie HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Cours frontal base zéro [Vue apprentissage avancé et application pratique]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutoriel WEB front-end [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Application pratique Apipost [api, interface, tests automatisés, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
