Foundation 网格系统
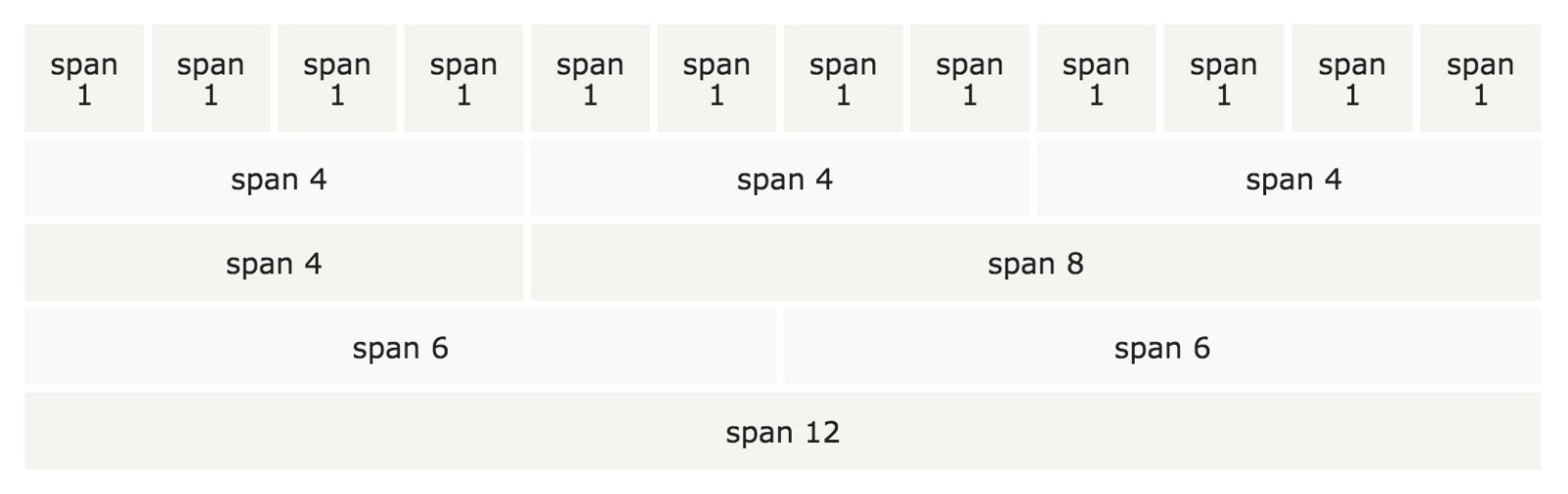
Foundation 网格系统为 12 列。
如果你不需要 12 列,你可以合并一些列,创建一些更大宽度的列。

Foundation 的网格系统是响应式的。 列会根据屏幕尺寸自动调整大小。在大尺寸屏幕上,可能是三列,小屏幕尺寸就可能是三个单列,按顺序排列。
网格列
Foundation 网格系统有三个列:
.small(手机端).medium(平板设备).large(电脑设备:笔记本,台式机)
以上类可以结合使用,创建更灵活的布局
基本的网格结构
以下是基本的 Foundation 网格结构实例:
...

