
Very simple code, no more nonsense.
Code:
(function ($) {
$.fn.tips = function (text) {
var divtipsstyle = "position: absolute; left: 0; top: 0; background-color: #dceaf2; padding: 3px; border: solid 1px #6dbde4; visibility: hidden; line-height:20px; ";
$("body").append("
var divtips = $(".div-tips");
divtips.css("visibility", "visible");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("top", top);
divtips.css("left", left);
$(document).mousemove(function (e) {
var top = e.clientY $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("top", top);
divtips.css("left", left);
});
};
$.fn.removetips = function (text) {
$(".div-tips").remove();
};
})($);
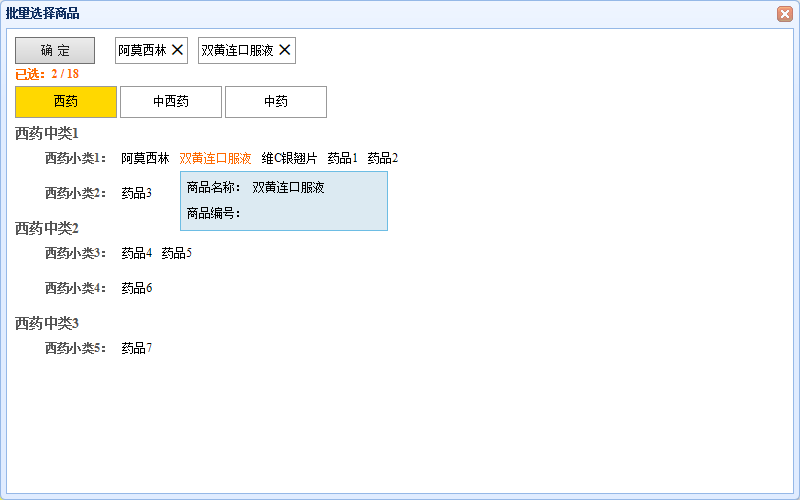
Rendering (move the mouse over the product, a square product details box will be displayed below):

It’s very practical. Friends, feel free to use it and combine it into your own projects




