
I have been busy completing business needs recently and haven’t blogged for a long time. I had a little time today and looked through some front-end codes in recent projects. When I saw the Web color conversion function, it suddenly occurred to me that when we do some color setting/editing requirements, we often involve various color value formats. of exchange. So I decided to record how I implemented this part of the function, write it down and share it with everyone. I hope readers can express their opinions and communicate more.
Look at the problem first
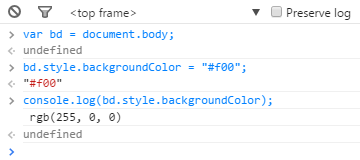
Question 1. When we are doing web front-end development, we often use dom.style.backgroundColor = "#f00" to set the background color of a certain DOM element. We also use similar (why similar? Situation comparison (More, you can use your imagination freely here) var bgc = dom.style.backgroundColor code to get the background color of a certain DOM element. So here comes the question, please look at the picture below:

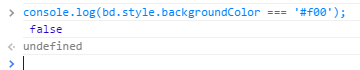
If the contrast here is not obvious enough, let’s continue reading:

Obviously, the same color value should be equal, but the result is not. And this is not an isolated case. The results obtained by the author in Chrome development tools and Firefox console are consistent.
Question 2: Front-end development work often starts with restoring the UI design draft. During the coding process, we often find designs like this: a box background has a solid color (say: #f00), but with an opacity of 75%. Obviously, in this case we cannot simply set it through dom.style.backgroundColor = "#f00" because the translucent effect cannot be achieved. Turning the topic around, we know that there is an rgba thing in CSS3, which means that we can set a translucent background color through dom.style.backgroundColor = "rgba(255, 0, 0, 0.75)". So, here comes the question again: This conversion is easy to do in Photoshop, but in Javascript, how do we convert ("#f00", 75) into rgba(255, 0, 0, 0.75)? ?
Next, let’s see how I did it.
Convert rgb(a) color value to hexadecimal color (hex)
They are all developers, we understand! It’s better to write code directly than anything else, but here’s the most original one:
Why is it said to be the most original? Because when I reviewed the code today, I found that there is still room for evolution. Next, let’s compare the evolved (optimized) code:
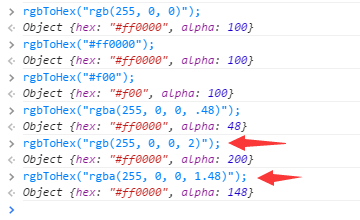
Not to mention the missing if branch, it is obvious just from the amount of code! Next, let’s see if the result of the conversion is as we expected. To do this, I executed the following lines of code in the console:

Judging from the execution results, our method seems to have achieved our purpose. However, attentive friends should have noticed that there are two red arrows in the picture. Is there any pitfall here? good. Let's take a closer look at the color parameter rgb(255, 0, 0, 2) passed in the first arrow. In fact, this is not a legal color value. The color value in rgb format does not have the fourth (transparency) parameter. ; look at rgba(255, 0, 0, 1.48) in the second arrow. The format here is OK, but the transparency is 1.48, which is not a legal transparency value. In both cases, our method was executed normally and returned normally. This shows that our method still has room for further evolution, and we will leave it to everyone to use it!
Convert hexadecimal color (hex) to rgba format
In daily development, the color values we most commonly use should be the color values in hexadecimal format (#ff0000, #f00, etc.). If we need to convert the color values to rgba format when using them, we What to do?
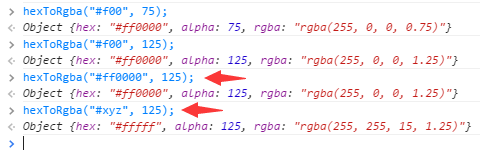
Similarly, we also write a verification code to test whether our conversion is normal:

Judging from the execution results, there is no problem with our method and we can get the conversion results we want. But here we are still left with two red arrows, illegal transparency and illegal color value. This part of the evolution function is also left to everyone, haha...
Finally, the mutual conversion between web page color values is actually a commonplace problem. I have simply listed one here. I believe there are more and better methods that can be used. Everyone is welcome to propose. Let’s communicate and make progress together~~




