
In the busy January of 2015, there is no more time to learn the ASP.NET MVC program. February is the Chinese New Year again. After a half-month holiday, I hope to return to my hometown and live in a world without computers and Internet. In these days, I can spend more time with my elderly parents.
Today, I will learn about jQuery and apply it to pictures. The user clicks on the picture to enlarge the picture.
Create a controller FebY15Controller:

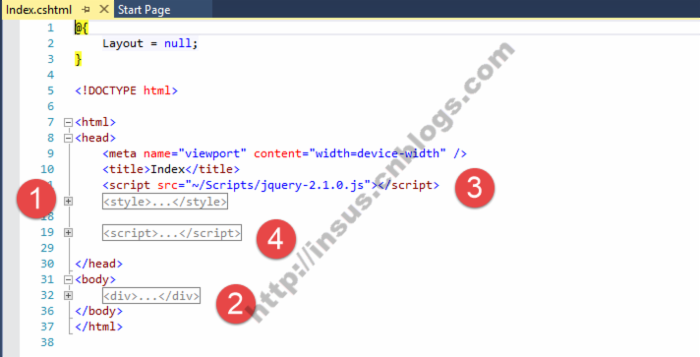
Next create the view Index:

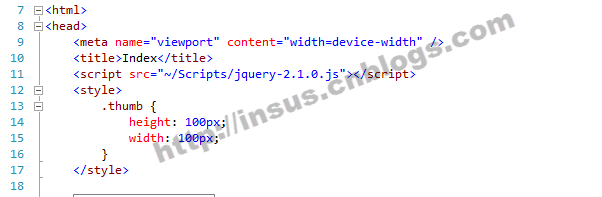
Mark 1, add image style:

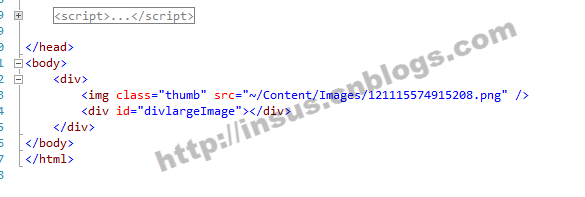
Mark 2, add htm code, original image display and placeholder div tag for enlarging the image:

Mark 3, referencing the jQuery class library.
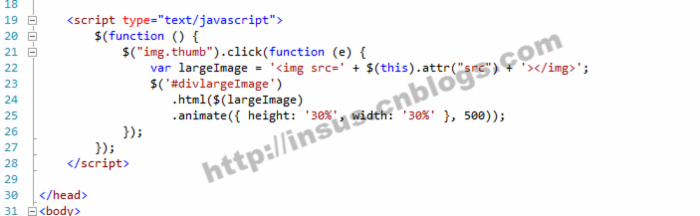
Mark 4, write jQuery program:

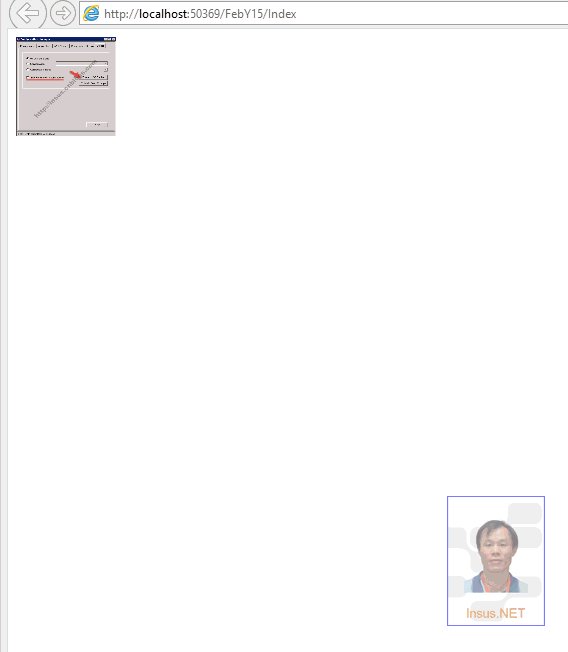
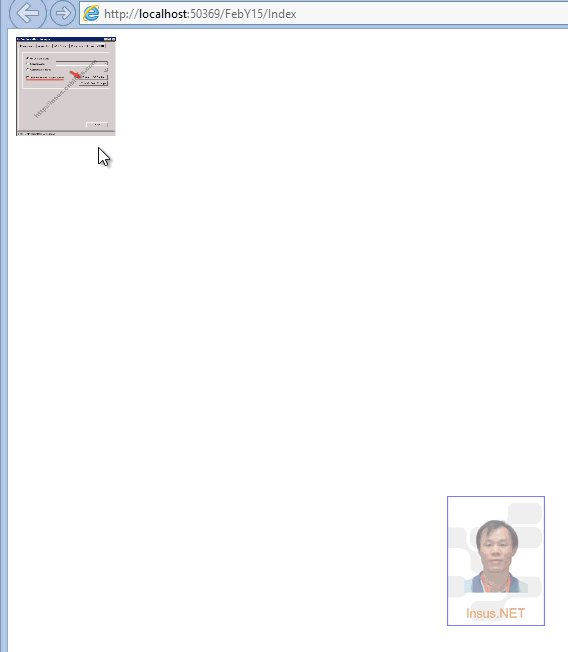
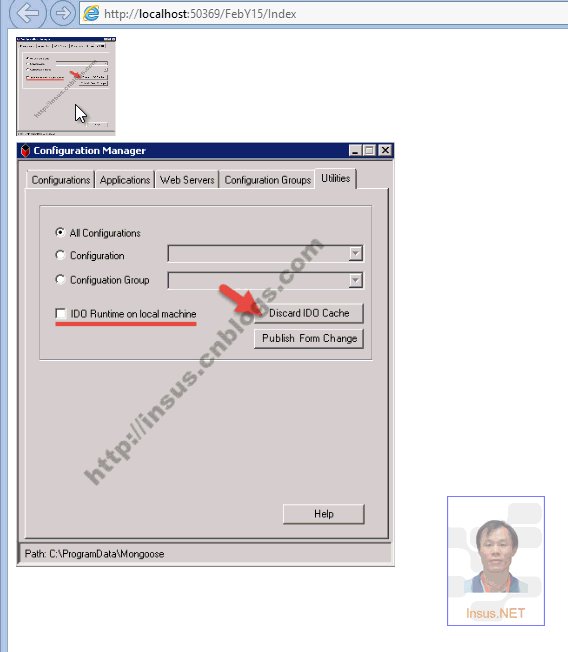
The following is a dynamic demonstration:

In this article, you can learn about jQuery’s click event. Use the tag.style class to get the object (img.thumb). Use $(this) to code the object itself. .attr("scr") gets the image src image path. Another one is the .animate() dynamic event.




