
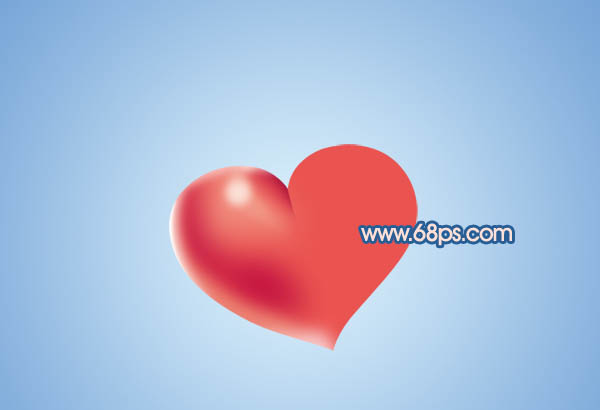
效果图看上去比较简单,不过实际制作的时候还是比较复杂的。尤其是立体心形的制作,需要逐层去刻画暗部和高光,把心形处理得漂亮,光滑即可。 最终效果
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1>

<图2>
2、新建一个图层,用钢笔或形状工具拉出心形的路径,转为选区后填充红色,如下图。

<图3>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化8个像素后填充暗红色:#C11040。

<图4>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#EB8474。

<图5>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#FFFCFA。

<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充白色,作为边缘的高光。

<图7>
7、新建一个图层,用钢笔勾出左上角高光部分的选区,羽化8个像素后填充颜色:#F19A88。

<图8>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#F9CACB。

<图9>
9、新建一个图层,用钢笔勾出下图所示的选区,把前景颜色设置为:#AA183B,用画笔把暗部涂出来。

<图10>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#F7C1BD。

<图11>
11、新建一个图层,用钢笔勾出图12所示的选区,羽化4个像素后填充颜色:#F5B1A5,再用白色画笔把顶部涂亮一点,如图12,13。

<图12>

<图13>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充颜色:#F19180。

<图14>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#F1917E,取消选区后加上图层蒙版,用黑色画笔把过渡不自然的部分涂均匀。

<图15>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#F19281。

<图16>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#FFB4A2。

<图17>
16、新建一个图层,用钢笔勾出边缘高光选区,羽化4个像素后填充颜色:#FEF7F5。

<图18>
17、新建一个图层,用钢笔勾出边缘高光选区,羽化8个像素后填充白色,增强高光部分。

<图19>
18、新建一个图层,用钢笔勾出下图所示的选区,把前景颜色设置为暗红色,用画笔涂出顶部的暗部。

<图20>
19、新建一个图层,用白色画笔涂出内部高光,效果如下图。

<图21>
20、在背景图层上面新建一个图层,同上的方法制作两个翅膀,如图22,23。

<图22>

<图23>
最后调整一下细节,完成最终效果:

以上就是Photoshop打造一颗飞翔的红心的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




