
Douyin is a short video social application. One of its popular features is weighing using an Apple phone. However, many people don't know how to use this feature. PHP editor Youzi will introduce you to the operation method of Douyin Apple mobile phone weighing, so that you can easily understand how to use this interesting function. Continue reading the detailed tutorial below for step-by-step guidance.
1. Users who want to use this function need to ensure that their mobile phones have the 3D touch function. Without this function, normal weighing cannot be performed;
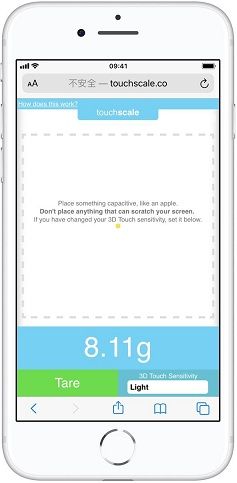
2. Have it ready for use. After opening the iPhone, use the browser that comes with the iPhone to open: http://www.touchscale.co/;
After opening, enter the weighing interface. At this time, you can put some conductive Place items on the iPhone for weighing, such as apples, iron blocks, etc. It is not recommended that users place items that can scratch the screen.
4. When the item is placed on it, the weight of the item can be displayed on the Apple phone.

The method of use is very simple. You only need to go to the webpage through the Safari browser, select the intensity of 3D Touch (Sensitivity), and then place the object that needs to be weighed on the screen. Object, you can get the weight. It should be noted that 3D Touch requires an object to touch the screen to trigger the capacitor and achieve weighing. You need to select an object that can directly contact the object and trigger the capacitor.
The above is the detailed content of Douyin Apple mobile phone weighing function operation tutorial. For more information, please follow other related articles on the PHP Chinese website!
 Douyin cannot download and save videos
Douyin cannot download and save videos
 How to watch live broadcast playback records on Douyin
How to watch live broadcast playback records on Douyin
 Check friends' online status on TikTok
Check friends' online status on TikTok
 What's the matter with Douyin crashing?
What's the matter with Douyin crashing?
 Why can't I see visitors on my TikTok
Why can't I see visitors on my TikTok
 How many people can you raise on Douyin?
How many people can you raise on Douyin?
 How to get Douyin Xiaohuoren
How to get Douyin Xiaohuoren
 How to raise a little fireman on Douyin
How to raise a little fireman on Douyin




