
Are you looking for an easy way to create an impressive tree chart? In this guide, PHP editor Strawberry will delve into the detailed step-by-step method of designing large tree graphics in PPT. From preparing your data to adding text and styles, we'll guide you step-by-step through the process, ensuring you create tree diagrams that are both beautiful and informative, helping you visualize complex data and demonstrate clear hierarchies.
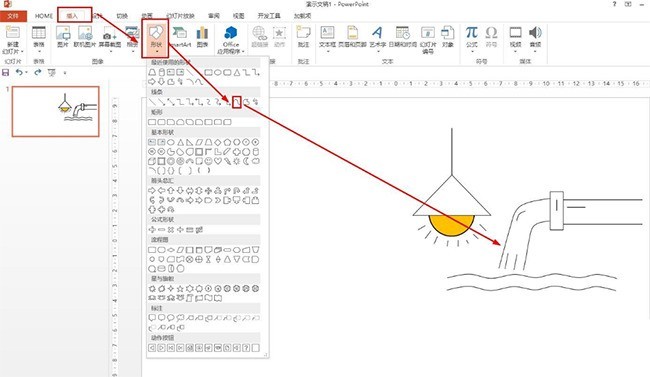
Click Insert - Shape - Select Line and Triangle - Triangle hanging below the line.

Click Insert-Shape-Select Curve and draw an arc below the triangle. In this way, a lamp is made.

Select a straight line in the shape and draw a shorter line around the arc to create the light of the lamp.

Use the rectangular shape to draw a rectangle - and then use straight lines to connect the rectangles, this is a simple way to draw a water pipe.

Click Insert - Shape - Select Curve - Draw the water pipe outlet pipe in the rectangle and draw a wavy line to create a simple drawing of water pipe sewage - Write on the water pipe: Factory sewage discharge.

Finally click insert - word art - choose a type - enter the topic: energy saving, low carbon and environmental protection

The above is the detailed content of Detailed step-by-step method for designing big tree graphics in PPT. For more information, please follow other related articles on the PHP Chinese website!




