
PHP editor Zimo brings you how to implement automatic dotted frame animation by mouse movement in Win10. During work or study, we often need to make some marks or highlight certain content on the computer. At this time, it will be more convenient and efficient if we can automatically draw a dotted frame by moving the mouse. This article will introduce how to use Windows API functions and some simple code to implement this function, making your work more convenient.
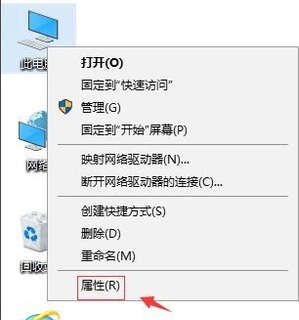
1. Right-click "This PC" on the desktop and select "Properties" in the option list to open it.

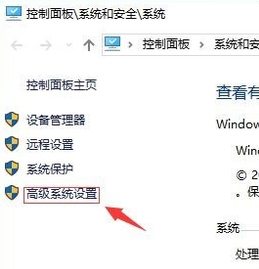
#2. After entering the new interface, click the "Advanced System Settings" option in the left column.

#3. In the window interface that opens, click the "Advanced" tab at the top, and then click the "Settings" button.

4. Then click the "Visual Effects" tab in the top, find the "Use shadows for icon labels on the desktop" in the bottom one, and change its small box Check it and click Apply to confirm.

#5. Finally, just restart the computer.

The above is the detailed content of How to automatically draw a dotted box when moving the mouse in Windows 10. For more information, please follow other related articles on the PHP Chinese website!
 win10 bluetooth switch is missing
win10 bluetooth switch is missing
 Why do all the icons in the lower right corner of win10 show up?
Why do all the icons in the lower right corner of win10 show up?
 The difference between win10 sleep and hibernation
The difference between win10 sleep and hibernation
 Win10 pauses updates
Win10 pauses updates
 What to do if the Bluetooth switch is missing in Windows 10
What to do if the Bluetooth switch is missing in Windows 10
 win10 connect to shared printer
win10 connect to shared printer
 Clean up junk in win10
Clean up junk in win10
 How to share printer in win10
How to share printer in win10




