
php editor Yuzi brings a method on how to quickly return to the top. When browsing on the web, sometimes you need to quickly return to the top of the page, and implementing this feature can greatly improve the user experience. Through some simple front-end techniques, such as using JavaScript to write code to return to the top, using CSS styles to beautify the return button, etc., you can easily realize the function of quickly returning the page to the top. When designing a web page, it is crucial to consider the user's operating experience. These small details can bring users a more convenient browsing experience.
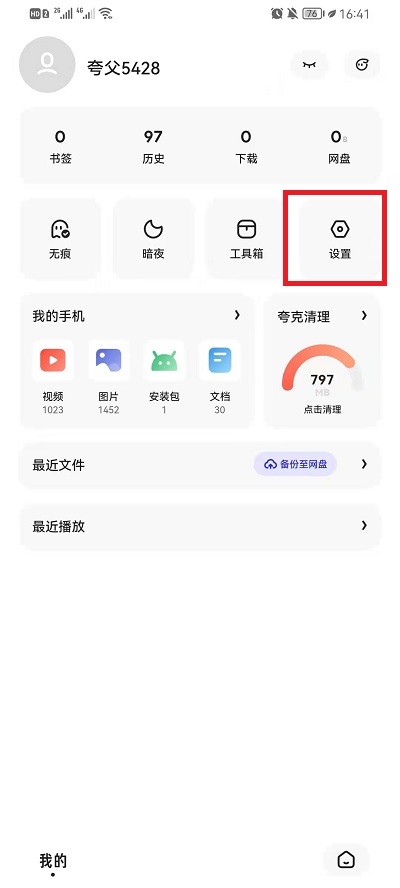
1. First, open the Quark Browser app on your mobile phone, click the icon in the lower right corner of the search interface to open the function interface.

2. Then, in the function interface, click [Settings] to enter the setting interface.

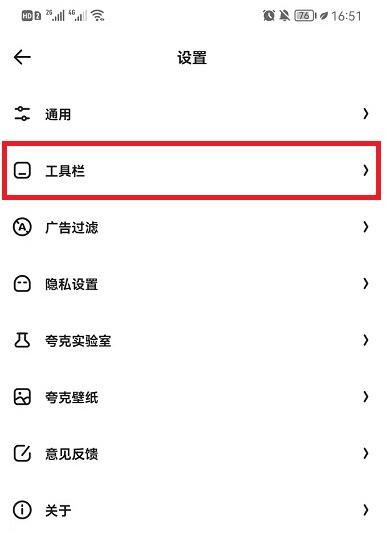
3. Next, in the setting interface, click [Toolbar] to enter it.

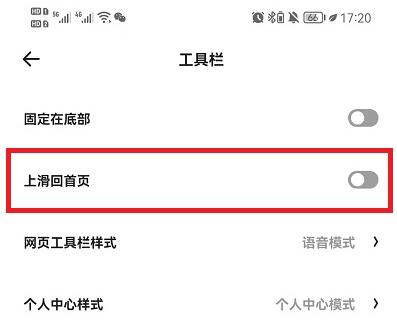
4. Finally, on the toolbar page, click to open the [Swipe up to return to the homepage] button below.

The above is the detailed content of How to quickly return to the top in Quark Browser_How to quickly return to the top in Quark Browser. For more information, please follow other related articles on the PHP Chinese website!
 Which platform is better for virtual currency trading?
Which platform is better for virtual currency trading?
 Introduction to frequency converter maintenance methods
Introduction to frequency converter maintenance methods
 How to establish a local area network in xp
How to establish a local area network in xp
 What are the marquee parameters?
What are the marquee parameters?
 How to enter recovery mode on win10 system computer
How to enter recovery mode on win10 system computer
 What are the basic components of a computer?
What are the basic components of a computer?
 The role of the caption attribute
The role of the caption attribute
 Cloud server usage tutorial
Cloud server usage tutorial




