
1. Open the WPS software, select the text part, then create a new file and insert the graphic style we need to draw in the form of a picture.

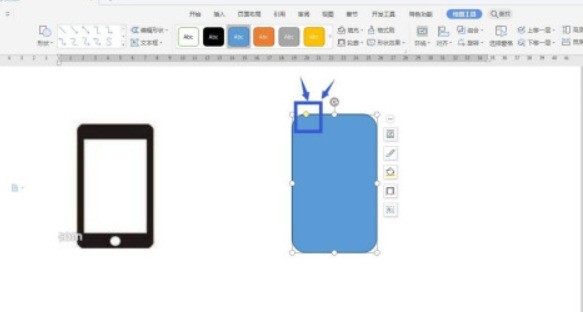
2. Choose the most suitable graphic according to the style of the picture. For example, I choose a rounded rectangle. The yellow control point can adjust the size of the rounded corners.

3. Fill the rounded rectangle with black, then insert a rectangle, place it inside, adjust the size, and set it to white.

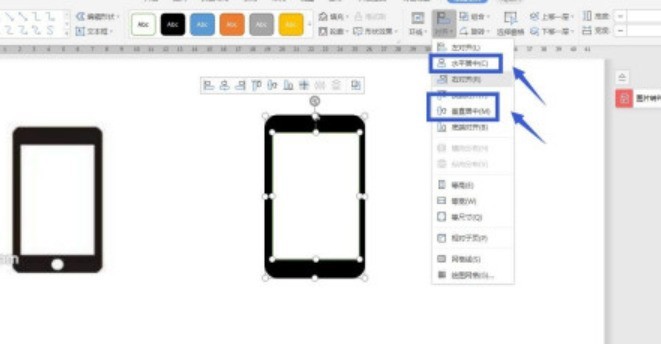
4. Select these two shapes, and then set the horizontal center alignment and vertical center alignment in Alignment.

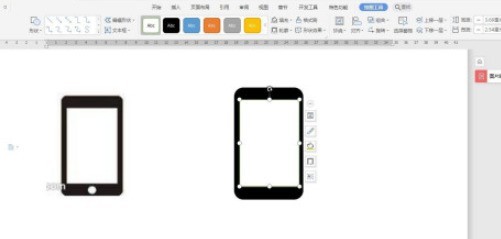
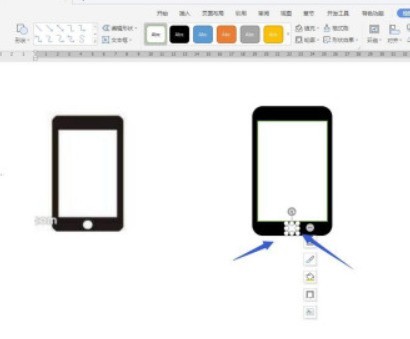
5. Click to insert a shape, find the circle, click once to insert a perfect circle, and enter a value in the ribbon to set the size of the circle.

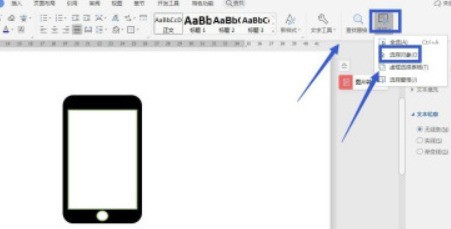
6. Click the Home tab, there is a selection in the right ribbon, click - Select Object, and then we can select all shapes by box selection.

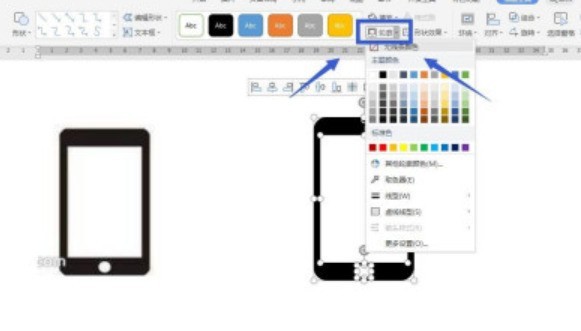
7. Remove the outlines of all selected shapes. If there is an outline in the ribbon, set it to None.

The above is the detailed content of How to draw mobile phone icons in wps_steps and methods of making mobile phone icons in wps. For more information, please follow other related articles on the PHP Chinese website!
 wps replacement shortcut keys
wps replacement shortcut keys
 How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full?
 How to vertically center div text
How to vertically center div text
 Why is the mobile phone card limited to emergency calls?
Why is the mobile phone card limited to emergency calls?
 wordpress seo
wordpress seo
 Characteristics of two's complement arithmetic
Characteristics of two's complement arithmetic
 How to set css dotted border
How to set css dotted border
 Introduction to python higher-order functions
Introduction to python higher-order functions




