
php editor Xigua will introduce you in detail how to create timeline animation in PPT. Timeline animation is a commonly used display method in PPT production, which can vividly show the development process of events. With simple operations, you can easily create vivid and interesting timeline animations to make your PPT more vivid and attractive. Next, let’s follow the editor’s steps and learn how to create timeline animation!
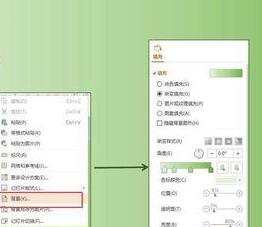
1. After creating the presentation, stay on the single page where you want to create the timeline, right-click and select [Background]. On the right side there will be a window with all settings for the background. Set the background color and other settings you need.

2. After setting the background, you can create the [axis] of the timeline. Specific operations:
(1) Insert [rectangle],
(2) Look at the height of this rectangle (the size of this shape can be set at will).
(3) Insert another shape - triangle.
(4) Rotate the triangle so that one side is vertical.
(5) Select the triangle and set its height to the same value as the high position of the rectangle.
(6) Connect the triangle with the rectangle.

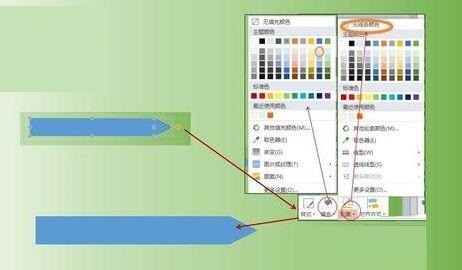
3. Change the color of the timeline. Specific operations:
(1) Hold down ctrl and click with the mouse to select the rectangle and triangle.
(2) Set the outline to [None] and the color fill to your favorite color.

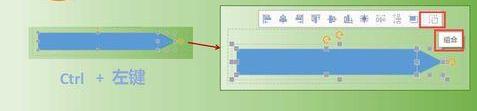
4. After adjusting the axis, color and outline of the timeline, merge them into one graphic. Specific operations:
(1) Hold down ctrl and click the mouse Click to select the rectangle and triangle.
(2) You can see the [Combination] logo above the picture, click on it, or you can find [Combination] in [Drawing Tools].

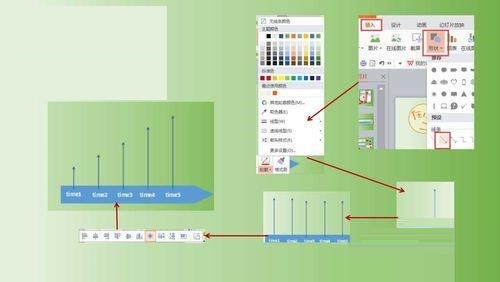
5. The axis has been completed. Now we need to complete some data information. Specific operations:
(1) Insert a [horizontal text box] on the timeline.
(2) Information is entered in the text box.
(3) Adjust the [Font], [Color], [Size] and other information of the font.
(4) Hold down ctrl and drag the mouse to copy the text box.
(5) Modify the content of the text box,
(6) Hold down ctrl, click with the mouse to select all text boxes, and set [Vertical Centering] and [Horizontal Distribution].

6. Full timeline, specific operations:
(1) Insert shape--arrow.
(2) Change the color of the arrow, the thickness of the line, etc. ‘
(3) Copy the arrow and arrange it on the timeline.

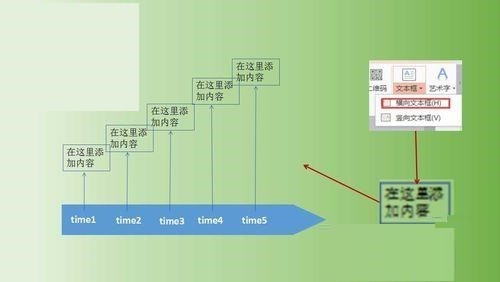
7. Add content to the timeline, specific operations:
(1) Insert text box.
(2)Input content.
(3) Adjust the color, size and other information of the font and arrange it above the arrow.

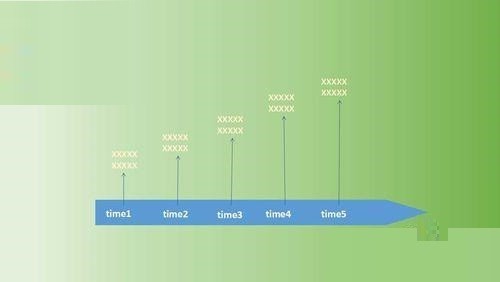
8. After the above steps, a static plane timeline is ready. If you add a little animation to this static timeline, the effect will be better.

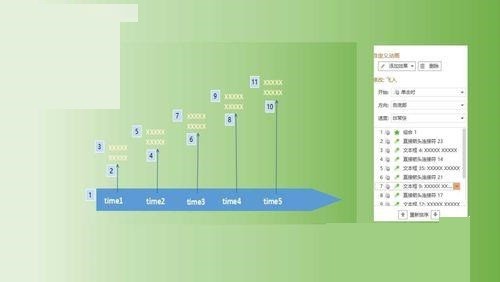
9. The specific animation can be set at will. See how the editor sets it up. Specific operations:
(1) Select the axis of the timeline, and the axis At the time point above, set it to enter the animation [box shape].
(2) Click on the first arrow from the left to set the animation [Fly In].
(3) Click on the text box above the first arrow and set the animation [Fly In].
(4) By analogy, continue setting to the right.

10. The final effect is as shown below.

The above is the detailed content of How to create timeline animation in PPT. For more information, please follow other related articles on the PHP Chinese website!




